-
Notifications
You must be signed in to change notification settings - Fork 0
Week 4_2(es): Display
Aprendimos sobre elementos block y elementos inline hace unas semanas.
Por ejemplo, <div> y <h1> son elementos block, que situan encima o abajo del otro, mientras <span> y <strong> son elementos inline que solo ocupan el espacio que su contenido requiere y que pueden situarse al lado del otro.
Es debido al valor por defecto de la propiedad display que los elementos de HTML tienen.
La propiedad display de CSS nos permite cambiar la demostración por defecto como queramos.
Vamos a ver tres valores de la propiedad display:
inlineblockinline-block
Elementos Inline
- tienen un box que envuelve ajustadamente su contenido, solo ocupando el espacio necesario para mostrar el contenido.
- no se puede cambiar su tamaño con la propiedad
heighto la propiedadwidth.
Ahora, la barra de navegación en el top de la página tiene cada elemento <li> en líneas distintas.
Es porque los elementos <li> son block-nivel por defecto.
Queremos hacer la barra de navegación como la de la página de GitHub, todos los elementos <li> en una línea.
Para hacerlo, vamos a añadir class="blog-nav" al elemento <ul> en la barra de navegación y vamos a agregar el siguiente código de CSS.
.blog-nav li {
display: inline;
}Como aprendimos otro día, este código aplica el estilo al todos los elementos <li> que están dentro(nested) de la clase blog-nav.
Elementos de block-nivel
- ocupan todo el ancho de la página por defecto, pero su propiedad width puede cambiarse.
- si no está especificado, su altura está decidida por su contenido.
Por ejemplo, vamos a agregar el siguiente código de CSS.
span {
display: block;
}Con esto, podemos cambiar todos los elementos <span>, que son inline por defecto, al elementos block.
El inline-block tiene características de ambos elementos inline y block.
Los elementos inline-block
- pueden situar al lado del otro
- pueden tener valores específicos de
widthyheight
Vamos a hacer otro archivo de HTML nombrado movies.html y vamos a copiar y pegar el siguiente código.
movies.html
Si revisan el código, la estructura es igual a la de index.html, excepto el contenido dentro del main-area.
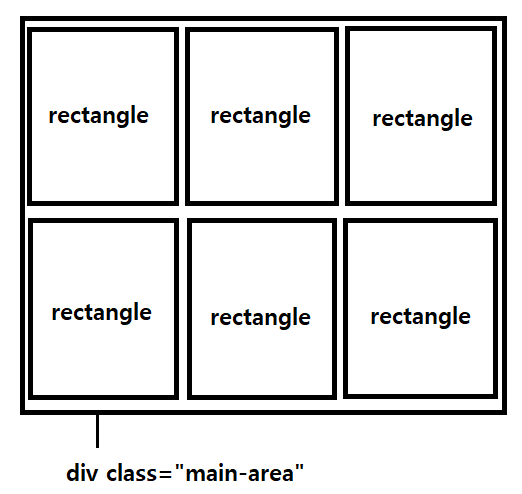
El main-area contiene seis <div>s con class="rectangle".
Cada rectángulo tiene un rectangle-header y un rectangle-body.
Queremos ponder cada rectángulo como la imagen abajo.

Para hacerlo, necesitamos hacer el rectangle a un elemento inline-block, y especificar el width y el height.
Vamos a escribir el siguiente código de CSS.
.rectangle {
display: inline-block;
width: 30%;
height: 200px;
overflow: hidden;
}El width es 30% para que cada rectángulo ocupe más o menos 1/3 del ancho total de su elemento padre(main-area).
El contenido de rectangle-body es muy largo y rebalsa fuera del box. Por eso, ponemos el valor hidden en la propiedad overflow.