-
Notifications
You must be signed in to change notification settings - Fork 0
Week 3_4(en): Using Developer Tools
The browser let's you inspect elements on the page via the feature developer tools. Let's learn how to take advantage of this feature!
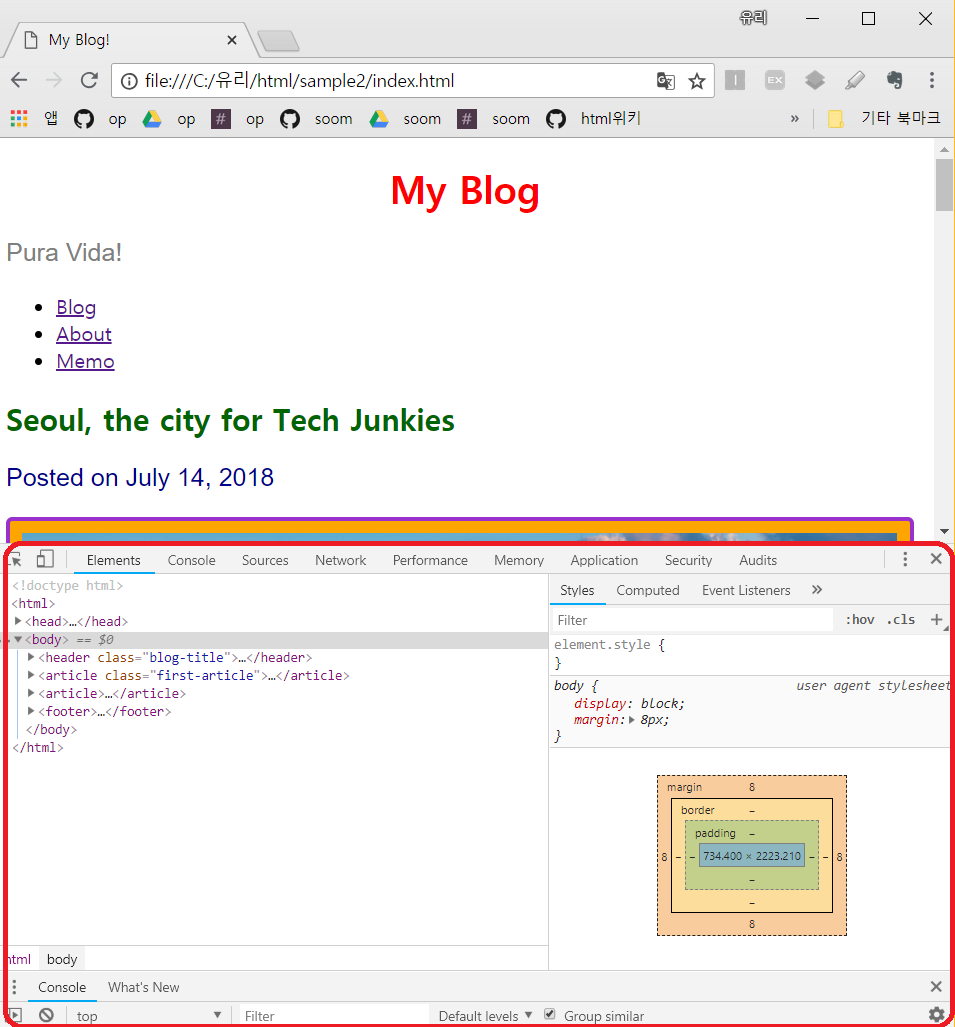
If you press the F12 button on your blog page, you will see the developer tools.
 On the left panel, you can see the bird's eye view of your HTML structure.
On the left panel, you can see the bird's eye view of your HTML structure.
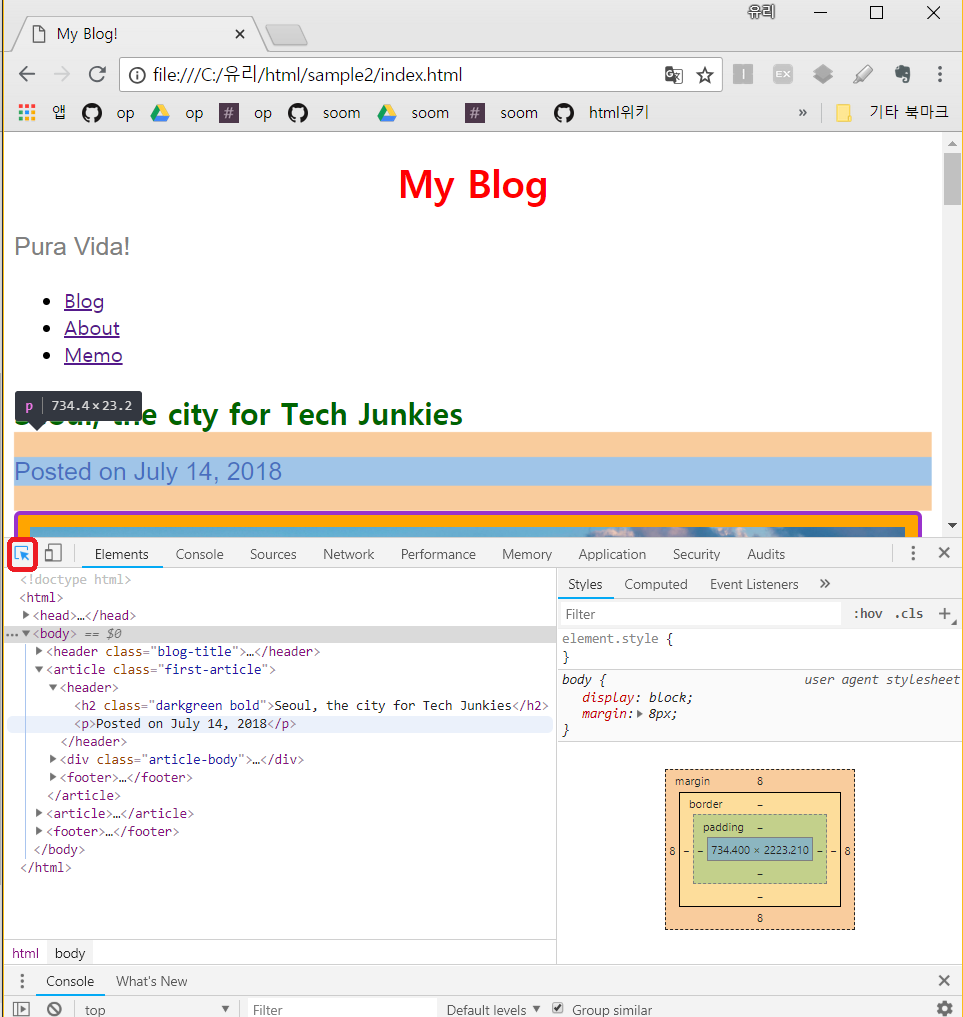
You can hover over the panel with your mouse, and they will outline the element that you are hovering over on the browser.
 If you click the icon specified on the above image, you can hover over the elements on the browser and see the according HTML code of that element on the left panel.
If you click the icon specified on the above image, you can hover over the elements on the browser and see the according HTML code of that element on the left panel.
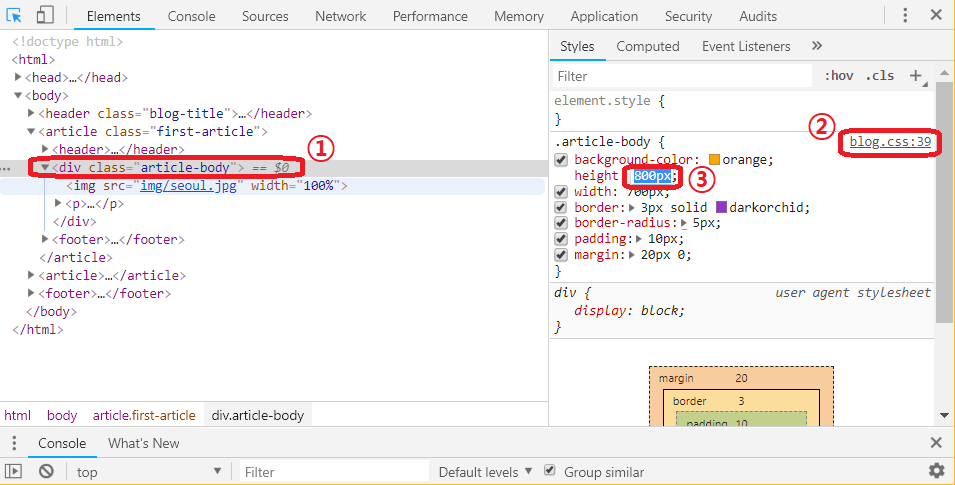
On the right panel, the CSS code is shown.
 By clicking on one of the HTML elements on the left panel(①), you can see the CSS rules applied to the element.
By clicking on one of the HTML elements on the left panel(①), you can see the CSS rules applied to the element.
On the top right corner of the right section, we can see where in our stylesheet this rule is located(②).
The declarations that are overridden have a cross line on them.
You can also try temporarily changing the values of properties or add new declarations to a rule to test them(③).
This is a temporary change that will be gone as soon as you refresh your page.
To sum up, it is good to use developer tools for the following purposes:
-
Tracking down where properties are coming from
You can track down which properties of the element are coming from which rules on the right panel.
As web sites become more and more complex, it's important to be able to trace down where a certain property is coming down from. -
Experimenting or Troubleshooting
It is useful to use developer tools to experiment or troubleshoot the ability to add or change things. -
Inspiration from other websites
You can check other websites using developers tools, too.
If you think a layout or a design of a certain web page is nice, you can take a look at its HTML and CSS code using developers tools and emulate them on your own page.
Here are some sites you can visit to practice and learn more about CSS!
w3cschools
css cheatsheet
css selector game