-
Notifications
You must be signed in to change notification settings - Fork 0
Week 3_2(es): Estructura y Seleccionador de CSS
Ahora vamos a aprender sobre sintaxis de CSS!

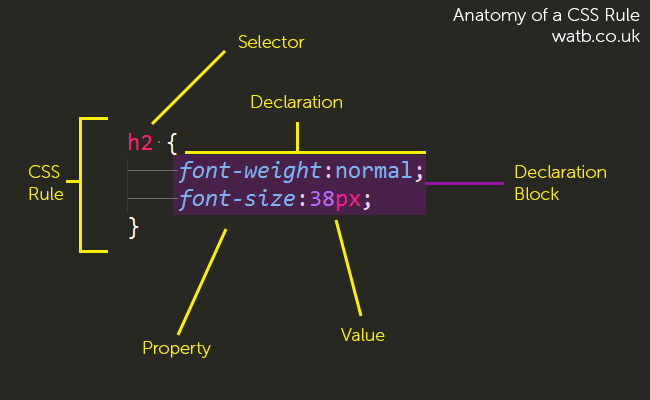
Son las reglas típicas de CSS.
- Seleccionador(Selector): se usa para indicar la parte a que queremos aplicar el estilo
- Bloque de Declaración(Declaration Block): dentro de
{}, se usa para especificar cómo queremos aplicar estilos para cambiar el diseño en la parte que hemos seleccionado - Declaración(Declaration): consiste en propiedad(property) y su valor(value) en la forma de
propiedad: valor; - Podemos poner más que una declaración si queremos.
CSS puede seleccionar los elementos de HTML usando tag, class, or ID.
Vamos a aprender cada uno.
Como hicimos antes, podemos utilizar el nombre de tag como un seleccionador para aplicar el estilo a todos los elementos con el nombre en la página web.
Tenemos una regla para tag <h1>. Entonces vamos a modificar la regla y agregar otra para el tag <p>.
h1 {
color: red;
font-size: 30px;
text-align: center;
}
p {
font-size: 20px;
font-family: Arial;
}Ahora podemos ver que la regla está aplicada a cada elemento <p>.
No solo podemos usar tag name sino también podemos usar otras maneras para utilizar CSS.
Los elementos de HTML pueden tener más que un tag name. Pueden tener atributos también!
Uno de ellos es el atributo class que usamos en la clase anterior.
Aprendimos que el atributo class se usa para aplicar estilo a la página en la manera coherente.
Vamos a agregar el siguiente código al archivo blog.css.
.south-korea {
text-transform: uppercase;
color: blueviolet;
}Para seleccionar un elemento de HTML con su clase, un punto viene justo antes del nombre de clase.
Es posible añadir más que un nombre de clase al atributo class en un elemento de HTML.
Por ejemplo, digamos que queremos hacer el título del artículo negrita y color de darkgreen.
Entonces podemos añadir dos reglas como se muestra abajo.
.darkgreen {
color: darkgreen;
}
.bold {
font-weight: bold;
}Después, podemos incluir ambas clases a un elemento.
<h2 class="darkgreen bold">...</h2>Como el ejemplo, podemos agregar varias clases al atributo class de un elemento separándolas con un espacio.
No es necesario escribir muchas veces las clases para cada estilo. Es posible ´mix and match´ las clases de CSS para crear varios estilos.
Podemos aplicar un estilo a un elemento específico en la manera única(a pesar de varias clases aplicadas a un elemento) usando el atributo id.
Un ID se usa para solo un elemento mientras las clases puede reusarse en muchos elementos.
Vamos a agregar el atributo id al tag <p> en el <footer>.
<p id="corp-name">© YURI Corp. </p>Luego, vamos a agregar la siguiente regla al archivo .css.
#corp-name {
font-family: cursive;
color: rebeccapurple;
}Para seleccionar un elemento con el atributo id, necesitamos utilizar un hashtag justo antes del nombre de id.
La especificidad es el orden con que el navegador decide cuál estilo de CSS va a aplicarse cuando más que un estilo está aplicado en el mismo tiempo.
IDs son más específicos que las clases y las clases son más específicas que los tags.
Por ejemplo, vamos a agregar el atributo class al nombre de nuestra corporación como se muestra abajo.
<p id="corp-name" class="corp-name">Y ahora, vamos a agregar color: grey; a p.
También, vamos a agregar la siguiente regla.
.corp-name {
color: red;
}Podemos ver que el nombre de la corporación no se ha cambiado a gris ni a rojo.
Es porque el navegador selecciona la regla más específica, en este caso es la regla de seleccionador ID.
Vamos a borrar el atributo id en el tag <p> temporalmente.
Ahora podemos ver el nombre de la corporación en el color rojo, que significa que el seleccionador de clase es más específico que el seleccionaador de tag.
Nota: La mejor práctica es aplicar estilos a los elementos usando los seleccionadores de baja especificidad, para utilizar los seleccionadores de alta especificidad cuando necesitamos un nuevo estilo.
Para editar los estilos en una manera más fácil, usen los seleccionadores de tag si se puede. Si no se puede, agreguen seleccionadores de clase. Al final, consideren utilizar los seleccionadores de ID si necesita un estilo más específico.
En algunos casos, necesitaríamos un elemento de HTML con dos o más seleccionadores de CSS en el mismo tiempo.
Vamos a agregar el siguiene atributo de class al elemento de <p> que contiene la fecha de cada artículo y al elemento de <footer> que contiene el número de comentarios y likes.
class="highlight"Luego, vamos a agregar la siguiente regla al archivo de CSS.
p.highlight {
background: yellow;
}Podemos ver que el estilo está aplicado solo a los elementos de <p> con la clase highlight.
Podemos combinar varios seleccionadores(chain selectors) como se muestra arriba.
Podemos seleccionar los elementos que están nested dentro de otros elementos.
Por ejemplo, vamos a agregar una clase al tag de <article>.
<article class="first-article">Luego, vamos a agregar la siguiente regla al archivo de CSS.
.first-article p {
color: darkblue;
}Podemos ver que solo el elemento <p> que está nested dentro del elemento que tenga el valor first-article como su atributo class ha cambiado su estilo según la regla.
Podemos seleccionar el elemento <p> que está nested por agregar p al seleccionador y por separar por un espacio, que resulta en .first-article p.
Seleccionar los elementos en esta manera puede hacer los seleccionadores mucho más específicos y nos asegura de que se muestra en la manera que esperaba.
Agregar más que un tag, una clase, o un ID al seleccionador de CSS aumenta la especificidad del seleccionador de CSS.
Por ejemplo, tenemos dos reglas en el archivo de CSS.
p {
font-size: 20px;
font-family: Arial;
color: grey;
}
.first-article p {
color: darkblue;
}Aunque ambas reglas define cómo el elemento p parece, en el navegador, podemos ver que el segundo estilo está aplicado en el primer artículo.
Podemos agregar estilos a varios seleccionadores de CSS de una vez usando coma.
Por ejemplo, vamos a cambiar la regla de .corp-name como se muestra abajo.
.corp-name {
color: darkgreen;
}Podemos ver que la regla de .darkgreen tiene el mismo bloque de declaración como la regla de .corp-name.
Podemos aplicar el mismo estilo a ambos como se muestra abajo.
.corp-name, .darkgreen {
color: darkgreen
}