-
Notifications
You must be signed in to change notification settings - Fork 0
Week 1_4(es): Vincular las páginas y Entender los Atributos
Ahora vamos a hacer un vínculo entre páginas para utilizar HTML(HyperText Markup Language) completamente!
El archivo de index.html se muestra de la siguiente manera:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Yuri's Page!</title>
</head>
<body>
<h1>This is my first page.</h1>
<p>I am very proud of it.</p>
</body>
</html>
Vamos a añadir la oración 'Check out my GitHub repo!'. Y vamos a hacer que la palabra 'GitHub repo' contenga el hipervínculo al depositorio de GitHub nombrado <username>.github.io.
Si hacemos clic en la palabra GitHub, vamos a entrar la página principal del depositorio de GitHub.
Para hacerlo, utilizamos el <a> tag.
Rectificamos el código como abajo. (Completamos la cuenta de GitHub con su <username>.)
...
<h1>This is my first page.</h1>
<p>
Check out my first
<a href="https://github.com/<username>/<username>.github.io">GitHub repo</a>!
</p>
...
Hacemos clic en Preview para revisar el resultado en el navegador.

Como vemos above, el <a> tag convierte el contenido a un HyperText.
Si usamos el <a> tag, el atributo href es necesario.
Indicamos la dirección destinada del vínculo como el valor del atributo como en el código arriba.
- Todos los elementos de HTML elements pueden tener atributos
- Los atributos proveen la información adicional sobre un elemento
- Los atributos son siempre especificado en el start tag
- Los atributos en general tienen la forma de un par de nombre/valor como nombre="valor"
Hay muchos tipos de atributos y cada tag necesita atributo adecuado.
Primero, vamos a crear una página nueva.
Añadimos un archivo nuevo nombrado details.html en el workspace.
Escribimos el siguiente código y guardamos el archivo. (Podemos modificarlos contenidos del código!)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Details</title>
</head>
<body>
<h1>Details about me</h1>
<ol>
<li>I live in Seoul.</li>
<li>I love dogs.</li>
<li>I have two sisters.</li>
</ol>
</body>
</html>
Ahora añadimos el siguiente código justo después del elemento <h1> element en el archivo deindex.html.
<p>
<a href="details.html">Learn more about me.</a>
</p>
Hacemos preview para revisar si el vínculo funciona bien.
Finalmente, añadimos el codígo abajo en el archivo de details.html w.
...
</ol>
<a href="index.html">Go back to Yuri's page.</a>
</body>
...
Hacemos preview en el navegador y vamos a ver si se vincula a las páginas!
El
<a>tag puede tener otros atributos. Vamos a ver algunos!
Modificamos parte del código de index.html como abajo.
...
<p>
<a href="details.html" title="Yuri's Detail Page">Learn more about me.</a>
</p>
...
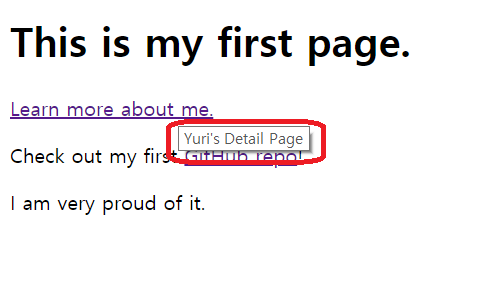
Hacemos preview y tratamos de mover el ráton encima del texto 'Learn more about me.'

Como podemos ver, el valor del atributo de title se muestra como un texto de tooltip text cuando el ráton se mueve encima del elemento en el navegador.
Usando el atributo de id , podemos ir a un punto específico en una página.
Para examinarlo, cambiamos el contenido el details.html como abajo. (Lo copiamos y pegamos usando Ctrl + v, Ctrl + z)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Details</title>
</head>
<body>
<h1>Details about me</h1>
<ol>
<li>I live in Seoul.</li>
<p>Hey do you ? I do to !</p>
<p>Me Too</p>
<p>Me three</p>
<p>Me four</p>
<li>I love dogs.</li>
<p>Hey do you ? I do to !</p>
<p>Me Too</p>
<p>Me three</p>
<p>Me four</p>
<li>I have two sisters.</li>
<p>Hey do you ? I do to !</p>
<p>Me Too</p>
<p>Me three</p>
<p>Me four</p>
<li>detail4</li>
<p>Hey do you ? I do to !</p>
<p>Me Too</p>
<p>Me three</p>
<p>Me four</p>
<li id="detail5">detail5</li>
<p>Hey do you ? I do to !</p>
<p>Me Too</p>
<p>Me three</p>
<p>Me four</p>
<li>detail6</li>
<p>Hey do you ? I do to !</p>
<p>Me Too</p>
<p>Me three</p>
<p>Me four</p>
<li>detail7</li>
<p>Hey do you ? I do to !</p>
<p>Me Too</p>
<p>Me three</p>
<p>Me four</p>
<li>detail8</li>
<p>Hey do you ? I do to !</p>
<p>Me Too</p>
<p>Me three</p>
<p>Me four</p>
<li>detail9</li>
<p>Hey do you ? I do to !</p>
<p>Me Too</p>
<p>Me three</p>
<p>Me four</p>
<li>detail10</li>
<p>Hey do you ? I do to !</p>
<p>Me Too</p>
<p>Me three</p>
<p>Me four</p>
</ol>
</body>
</html>
El quinto elemento de <li> tiene atributo de id como detail5.
Ahora, modificamos la parte del archivo index.html como abajo.
...
<p>
<a href="details.html" title="Yuri's Detail Page">Learn more about me.</a>
I am especially proud of my <a href="details.html#detail5">5th detail.</a>
</p>
...
Si ponemos el valor de id en un elemento específico después de # en el fin de la dirección del vínculo, podemos ir a un localización específica en una página.
Si queremos abrir un tab nuevo para vincular a una página nueva?
Si ponemos el atributo de target como "_blank" en el <a> tag, el navegador siempre abre la página vinculada en un tab nuevo.
Añadimos atributo de target donde queramos en el código para que el navegador funcione en esa manera!