-
Notifications
You must be signed in to change notification settings - Fork 0
Week 2_3(en): HTML Tables
Let's learn how to make tables to effectively present data using HTML!
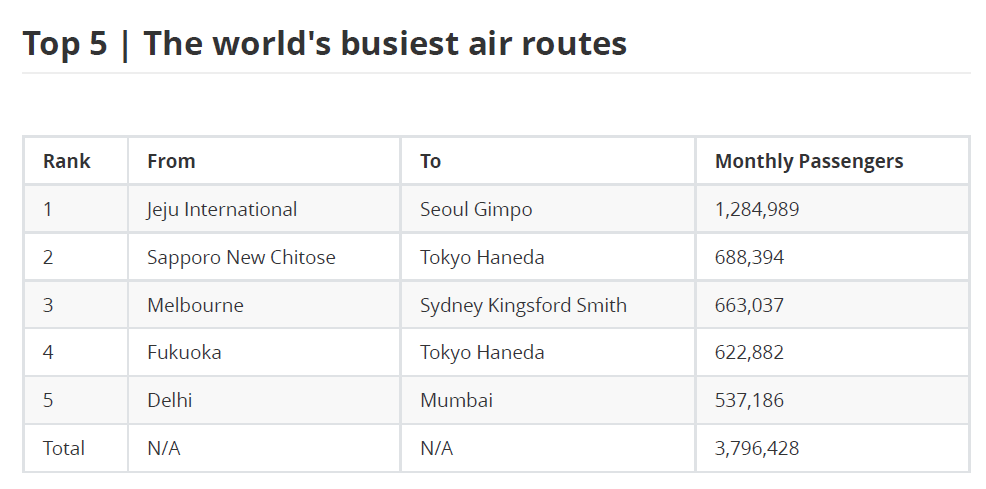
Let's say we want to add the following table to our second article in our index.html page.
 To present tables, we use the
To present tables, we use the <table> tag.
Each row is indicated using the <tr> (table row) tag, while each table cell is indicated with the <td> (table data) tag.
The top row with the label of each column, can be made using the <th> (table header) tag instead of <td>.
Your code should look like this.
<table>
<tr>
<th>Rank</th>
<th>From</th>
<th>To</th>
<th>Monthly Passengers</th>
</tr>
<tr>
<td>1</td>
<td>Jeju International</td>
<td>Seoul Gimpo</td>
<td>1,284,989</td>
</tr>
<tr>
<td>2</td>
<td>Sapporo New Chitose</td>
<td>Tokyo Haneda</td>
<td>688,394</td>
</tr>
<tr>
<td>3</td>
<td>Melbourne</td>
<td>Sydney Kingsford Smith</td>
<td>663,037</td>
</tr>
<tr>
<td>4</td>
<td>Fukuoka</td>
<td>Tokyo Haneda</td>
<td>622,882</td>
</tr>
<tr>
<td>5</td>
<td>Delhi</td>
<td>Mumbai</td>
<td>537,186</td>
</tr>
</table>It is a good practice to use <thead> and <tbody> tags to add semantic meaning.
The first row should go inside the <thead> element while the rest should go in the <tbody> element.
The reason we use these tags is to add semantic meaning, and for styling purposes. (Just like why we use semantic structural elements!)
We can also use a <tfoot> element for a column that goes on the very bottom.
<tfoot>
<tr>
<td>Total</td>
<td>N/A</td>
<td>N/A</td>
<td>3,796,428</td>
</tr>
<tfoot>Note: No matter where you locate the
<tfoot>element inside the<table>element, it will come at the very bottom of the table.