-
Notifications
You must be signed in to change notification settings - Fork 18
VisualTimer Widget v7
- status : complete
- version : 7.x


VisualTimer displays a countdown timer (less than one hour) and can periodically trigger events.
It is responsive to PAUSE and RESUME events.
-
startOnPlaying: if TRUE, at every new step (more precisely, at every new
PLAYINGevent), the step propertytimeris read and timer restarted. -
stopOnDone: if TRUE, when
node.done()is called the timer is stopped. -
waitBoxOptions: an option object to be passed to
TimerBox. -
mainBoxOptions: an option object to be passed to
TimerBox.
Any options that can be passed to a GameTimer object is available. In particular:
- milliseconds: total number of milliseconds for countdown; if undefined the wait timer will start with the current time left.
- timeup: a function to call, or an event to fire when the timer expires.
-
startTiming(opts): starts the timer and changes appearance to a regular
countdown. The mainBox will be unstriked and set active, the waitBox will be
hidden. The options object is passed to
VisualTimer.restart. -
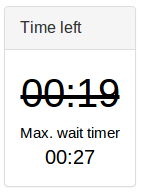
startWaiting(opts): stops the timer and changes the appearance to a
max. wait timer. The mainBox will be striked out, the waitBox set active and
unhidden. This function call accepts an options object. The options object is
passed to
VisualTimer.restart. -
switchActiveBoxTo: accepts a
TimerBoxas argument, storesgameTimer.timeLeftintoactiveBoxand then switchesactiveBoxthe argument. - setToZero: stops the timer, sets it to zero, and strikes it.
The following list shows the events that a VisualTimer listens to and how it reacts.
-
PLAYING: if thestartOnPlayingoption is true, VisualTimer.startTiming is called. -
REALLY_DONE: if thestopOnDoneoption is true, the timer is stopped.
-
TimerBox: wrapper class containing the div where the timer is displayed. Available options:
-
hideTitle: Flag which indicates whether to hide the title by default. -
hideBody: Flag which indicates whether to hide the body by default. -
hideBox: Flag which indicates whether to hide the title by default. -
title: Title of theTimerBox. -
classNameTitle: Class name of the title div. -
classNameBody: Class name of the body div. -
timeLeft: Time left initially.
var root = W.getHeader() || document.body;
node.game.visualTimer = node.widgets.append('VisualTimer', root);The hook is a function executed at every update (default: every second).
// Element must exist.
var startsIn = W.getElementById('game-starts-in');
// We access the nested Timer object and add a hook.
node.game.visualTimer.gameTimer.addHook({
hook: function() {
startsIn.innerHTML = 'Game starts in ' + Math.floor(this.timeLeft/1000) + ' seconds';
},
ctx: node.game.visualTimer.gameTimer,
name: 'extraTimer'
});To remove the hook:
node.game.visualTimer.gameTimer.removeHook('extraTimer');Go back to the wiki Home.
Copyright (C) 2021 Stefano Balietti
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.