-
Notifications
You must be signed in to change notification settings - Fork 18
Consent Widget v7
- status : complete
- version : 7.x

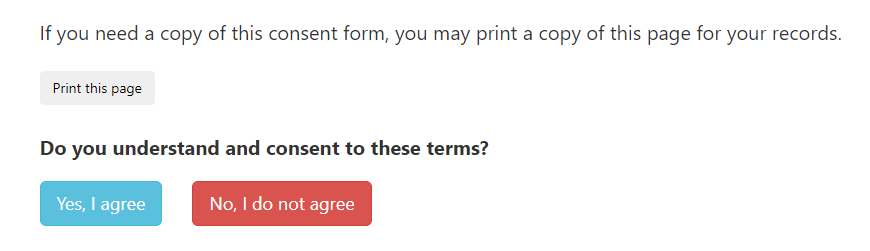
The Consent widget displays a configurable consent form.
It adds two buttons to accept and reject the form, and optionally a button to print it out.
If the user clicks the accept button the game advances to the next step.
If the user clicks the reject button, a confirmation popup is shown. If the user confirms the rejection, he or she is then disconnected and the element with id "notAgreed" is displayed (previously hidden).
On logic.js:
// Creates a view.
memory.view("consent");
// Save consent separately
// (note: consent remains also in the main memory database)
memory.consent.stream({ headerAdd: "consent" });
// Acting on consent.
memory.consent.on('insert', item => {
if (item.consent) {
console.log('Consent accepted');
}
else {
console.log('Consent rejected');
}
});The widget must be loaded together with a frame containing the elements with the following ids:
- "consent": the element under the accept, reject, and print consent buttons are appended.
- "notAgreed": an element initially hidden that contains a text to display in case the user rejects the consent form.
- "show-consent": an optional button inside the element with id "notAgreed" to display the consent form after it was rejected.
See these frame examples.
-
showPrint: If TRUE, the print button is shown. Default: TRUE.
-
consent: An object containing text to be replaced in the page. Default:
node.game.settings.CONSENT. For example:
{
EXP_TIME: 20
}Will be inserted in the page inside element with id "exp-time":
The experiment will last approximately <span id="exp-time"></span>.
-
CONSENT_REJECTING: Emitted after the user clicked on the reject button, but before the page is updated and the user is disconnected.
-
CONSENT_REJECTED: Emitted after the user page is updated and the user is disconnected.
// The Consent widget should be used as Widget Step.
// game/game.settings.js
// ...
CONSENT: {
EXP_TITLE: 'Preferences for inequality',
EXP_PURPOSE: 'The purpose of the study people\'s preferences for inequality.',
EXP_DESCR: 'You will complete an online survey in which you will be asked to express your preferences for inequality in the US.',
EXP_TIME: '20',
EXP_MONEY: '$2 USD'
},
// ...
// game/client_types/player.js
stager.extendStep('consent', {
widget: 'Consent'
});-
areYouSure: Text on the confirmation popup before leaving the study.
-
printText: Text above the print page button.
-
printBtn: Text on the print page button.
-
consentTerms: Text above the accept/reject buttons.
-
agree: Text on the accept button.
-
notAgree: Text on the reject button.
Go back to the wiki Home.
Copyright (C) 2021 Stefano Balietti
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.