-
Notifications
You must be signed in to change notification settings - Fork 18
EndScreen Widget v7
- status : complete
- version : 7.x

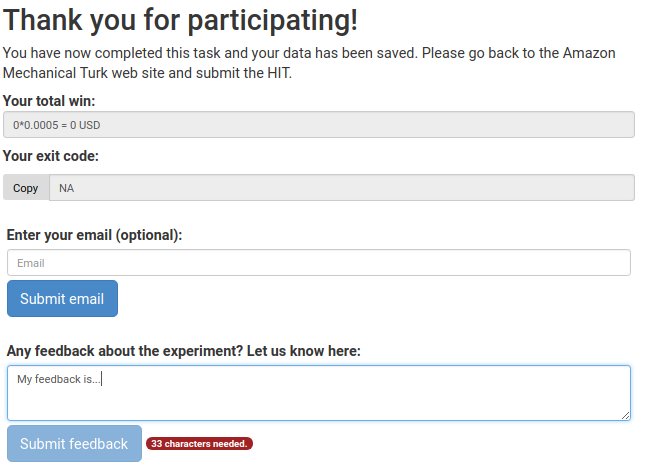
EndScreen is a widget that displays standard information for the end of a game, as well as several user forms. It is generally used as a Widget Step.
The email form and feedback form have client side data validation built in.
-
askServer: If TRUE, after being appended, the widget sends a 'WIN' message to server (useful in single-player games to trigger the bonus computation). Default:
false -
showEmailForm: A boolean that, when set to true, enables the email form. Default:
true -
showFeedbackForm: A boolean that, when set to true, enables the feedback form. Default:
true -
showTotalWin: A boolean that, when set to true, displays the total money won during the game. Default:
true -
showExitCode: A boolean that, when set to true, displays the exit code received from the game. Default:
true - totalWinCurrency: The currency of the earnings. Default: 'USD'.
- totalWinCb: A callback that receives an object with information such as total earnings, and returns the value to display as total win.
- email: Options to be passed to the Email widget
- feedback: Options to be passed to the Feedback widget
- message: You have now completed this task and your data has been saved. Please go back to the Amazon Mechanical Turk web site and submit the HIT.
- headerMessage: Thank you for participating!
- totalWin: Your total win:
- exitCode: Your exit code:
- errTotalWin: Error: invalid total win.
- errExitCode: Error: invalid exit code.
- copyButton: Copy
- exitCopyMsg: Exit code copied to clipboard.
- exitCopyError: Failed to copy exit code. Please copy it manually.
-
WIN: Expects an object with properties
totalandexit, denoting the total amount won and the exit code, respectively.
Example adapted from the StopGo game.
Inside player.js:
stager.extendStep('endgame', {
// Widget-step.
widget: 'EndScreen'
});Inside logic.js:
First, you need to keep track of earnings updating the win property
of each client in the registry.
// Let us assume that the player '1234' got a payoff of 10 this round
let payoff = 10;
let playerId = '1234';
gameRoom.updateWin(playerId, payoff);At the end of the game, you can call the computeBonus method of the
gameRoom object. This method will send the current value of the
win property to the corresponding player and save a file with all
the values inside the data directory.
stager.extendStep('end', {
init: function() {
// Feedback.
memory.view('feedback').save('feedback.csv', {
header: [ 'timestamp', 'player', 'feedback' ],
keepUpdated: true
});
// Email.
memory.view('email').save('email.csv', {
header: [ 'timestamp', 'player', 'email' ],
keepUpdated: true
});
},
cb: function() {
gameRoom.computeBonus();
}
});The full options for the gameRoom.computeBonus are available here.
Go back to the wiki Home.
Copyright (C) 2021 Stefano Balietti
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.