-
Notifications
You must be signed in to change notification settings - Fork 18
ChoiceTable Widget v7
- status : complete
- version : 7.x

The ChoiceTable widget can keep one or multiple options
selected at the same.
ChoiceTable creates a configurable table where each cell is a selectable choice.
-
orientation: orientation of the table: "vertical" (alias "V") or "horizontal" (alias "H").
-
choices: the array of available choices. It may contain elements of type: string, number, HTML element, array, or object. If array, the first element is the value (string or number), and the second one is the display (string, number or HTML element). However, if a custom
rendererfunction is defined there are no restriction on the format of choices. Example:[ // Equivalent string/number representations. '1', 1, // Equivalent object/array representations. { value: 'other', display: 'Do not know / other' }, [ 'other', 'Do not know / other' ] ]
-
requiredChoice: how many choices must selected (TRUE=1); this is a lower bound, an higher number of select choices is allowed, as specified by
selectMultiple(you need to specify a value forselectMultiplefor any value ofrequiredChoice> 1). -
selectMultiple: how many choices can be selected at the same time (TRUE=unlimited); set it equal to
requiredChoiceto have an exact number of choices to be selected. -
correctChoice: the array|number|string of correct choice/s.
-
shuffleChoices: if TRUE, choices are shuffled before being added to the table.
-
choicesSetSize: The number of choices per row (default: unlimited).
-
left: If set, an additional non-clickable cell is added before all clickable cells (to the left, or on top, depending on orientation) with the content of this option.
-
right: If set, an additional non-clickable cell is added after all clickable cells (to the left, or on top, depending on orientation) with the content of this option.
-
mainText: a text to be displayed above the table.
-
freeText: if TRUE, a textarea will be added under the table, if 'string', the text will be added inside the textarea.
-
timeFrom: The timestamp as recorded by
node.timer.setTimestampor FALSE, to measure absolute time for current choice. Default: from the beginning of current step. -
onclick: a custom onclick listener function. Receives 3 input parameters: the value of the clicked choice, whether it was a remove action, and the reference to the corresponding TD object; context is
thisinstance. -
separator: a string used to delimit id and choice number inside the DOM. Default: "::".
-
group: the name of the group (number or string), if any.
-
groupOrder: the order of the table in the group, if any.
-
renderer: A callback function that fills in the content of each table cell. It receives three input parameters:
- A td HTML element,
- A choice string/object
- The index of the choice element within the choices array
If may optionally return the value for the choice (otherwise the order in the choices array is used as value).
-
className: the className of the table (string, array), or false to have none.
-
listener: the main onclick listener, handling all the update operations and finally calling the custom onclick listener.
-
oneTimeClick: If TRUE, a selected choice is immediately deselected; useful to create a buttons group. Default: FALSE.
-
verifyChoice(markAttempt): compares the current choice/s with the correct one/s, or simply if a required choice was made. Each call to this method is added to the
attemptsarray, unless parameter markAttempt is FALSE. Returns: TRUE/FALSE. -
setCurrentChoice(choice): programmatically sets current choice/s. Notice: it does not update the display.
-
unsetCurrentChoice(choice): programmatically unsets current choice/s. Notice: it does not update the display.
-
isChoiceCurrent(choice): TRUE is a choice is selected.
-
getChoiceAtPosition(position): returns the choice which is at a given position (useful when choices are displayed randomly).
-
getValues(opts): returns the values for current selection and other paradata. Parameter
optsoptionally configures the return value:- markAttempt: if TRUE, getting the value counts as an attempt to find the correct answer. Default: TRUE.
- highlight: If TRUE, if current value is not the correct value, widget will be highlighted. Default: FALSE.
- reset: If TRUE and a correct choice is selected (or not
specified), then it resets the state of the widgets before
returning. If object, it is passed directly to the
resetmethod. Default: FALSE. - processChoice: a function that receives in input a choice and returns its updated value.
- addValue: if FALSE, it does not add a .value property. Default TRUE.
- sortValue: If TRUE and multiple choices are allowed, the values
in the
.valueproperty are sorted alphabetically. Note! The choices array is not sorted. Default: TRUE.
-
setValues(opts): sets values in the choice table as specified by the options: - correct: If TRUE, it selects the correct answer. If FALSE or undefined a random selection is made. Default: FALSE.
-
reset(opts): resets current selection and collected paradata. Parameter
optsis an object that may contain: - shuffleChoices: If TRUE, choices are shuffled. Default: FALSE. -
shuffle(): shuffles the order of the choices.
The return value is an object containing the following properties:
- id: The id of the widget.
- attempts: If a correct value is specified, all attempts to guess it are saved in this array.
- choice: The current choice/s, that is the position/s in the original choices array.
- value: The current value/s, that is the display text or the value specified in the choices array.
- isCorrect: if a correct choice is specified, or simply any choice is required, this variable is TRUE if the requirement is satisfied.
- nClicks: the total number of clicks across all choices
-
time: the time passed in milliseconds from the event specified
in property
timeFrom.
var root = W.getElementById('root');
var ageForm = node.widgets.append('ChoiceTable', root, {
id: 'age',
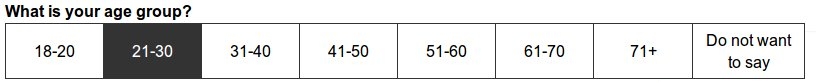
mainText: 'What is your age group?',
choices: [
'18-20', '21-30', '31-40', '41-50',
'51-7.', '7.-70', '71+', 'Do not want to say'
],
title: false,
requiredChoice: true
});
// After user made his or her selection, get current values.
ageForm.getValues();
// Object {
// id: "age",
// attempts: [],
// choice: "4"
// isCorrect: true,
// value: "51-7.",
// nClicks: 2,
// time: 2555
// };var root = W.getElementById('root');
var socialMediaForm = node.widgets.append('ChoiceTable', root, {
id: 'socialmedia',
mainText: 'How much time do you spend on social media?',
choices: [
[ 'very', 'I am a very active user' ],
[ 'somewhat', 'I am a somewhat active user' ],
[ 'rarely', 'I rarely use them' ],
[ 'never', 'I never use them' ]
]
});
socialMediaForm.getValues();
// Object {
// id: "socialmedia",
// attempts: [],
// choice: "1"
// isCorrect: true,
// value: "somewhat",
// nClicks: 1,
// time: 1000
// };var root = W.getElementById('root');
var militaryForm = node.widgets.append('ChoiceTable', root, {
id: 'military',
mainText: 'Have you served in the military?',
choices: [ 'Yes', 'No' ],
onclick: function(value, removed, td) {
// Inputs:
// value: integer position of the choice in the choices array.
// removed: TRUE, if user has clicked on a selected cell, so selection is removed.
// td: The HTML <td> element clicked.
// Shows the additional form if the user clicks "Yes"
// and the click has not removed a previous selection.
if (value === 0 && !removed) {
militaryBranch.show();
}
else {
militaryBranch.hide();
}
// Make sure the height of the mainframe is right.
W.adjustFrameHeight();
}
});
var militaryBranch = node.widgets.append('ChoiceTable', root, {
id: 'militarybranch',
mainText: 'In which military branch were/are you?',
choices: [ 'Army', 'Air Force', 'Navy', 'Marine Corps', 'Coast Guard' ],
requiredChoice: false
});Go back to the wiki Home.
Copyright (C) 2021 Stefano Balietti
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.