-
Notifications
You must be signed in to change notification settings - Fork 135
LEGACY General Creating a theme
Vortex comes with the ability to customise its appearance to suit you. Whether you want to improve the contrast of colours or just go for something whacky, you have the tools to make Vortex as unique as you like. You view all community submitted themes on Nexus Mods.
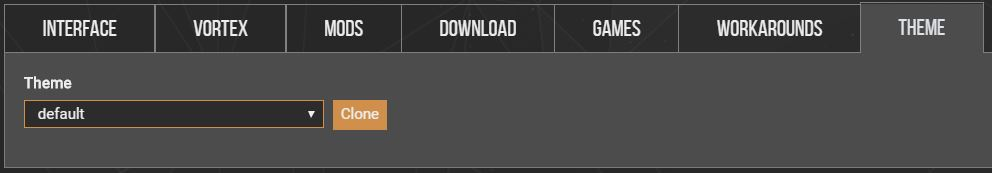
To get started, navigate to the “settings” section and select the “theme” tab.

To make your first theme you want to clone the default, so you can start editing it. You will be asked for a name, this can be whatever you like.
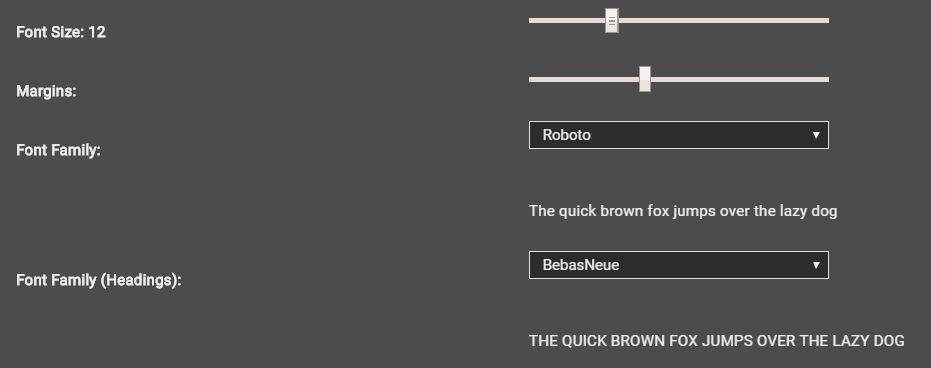
Now you will have unlocked the options to change the text and colours of Vortex for your new theme. The options presented to you will have the following effect on the style.

| Option Name | Elements changed |
|---|---|
| Font Size | This is the global font size of Vortex. Think of it as a minimum size. Headings will always be slightly larger than the size set here (if possible). |
| Margins | This alters the spacing to the left and right of the text. A smaller number will put the borders closer to the text. |
| Font Family | This option allows you to change the main font of vortex used in the text and side menu. |
| Font Family (Headings) | This option changes the heading font, used mainly in tab headings. |

| Option Name | Elements changed |
|---|---|
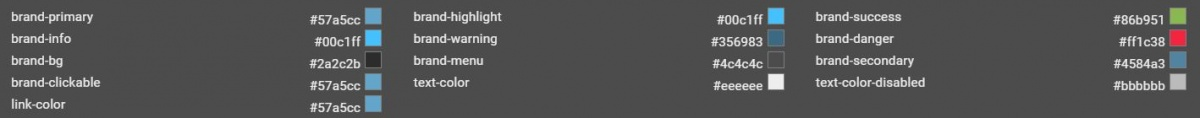
| brand-primary | Buttons on theme page. Number bubble for downloads/notifications. Text on notification buttons. "Get more mods" button. Expand/Collapse arrows on the dropzone. Close button in error popup. |
| brand-info | Background of informational notifications. Header icon in informational popup. Background of certain dashlets |
| brand-bg | Background of main Vortex window Background of the notification area Text area in error dialogues Background of drop-down menus |
| brand-clickable | Buttons around the UI. Menu active section label. Menu collapse/expand button. Download graph line. Toolbar background. Log out button on Nexus Mods account dashlet. |
| link-color | Text-based links. Unresolved conflicts icon. |
| brand-highlight | Not currently used. |
| brand-warning | Background of warning notifications (e.g. “There are unsolved file conflicts.”) Missing masters icon on the plugins page. |
| brand-menu | Background of the content area. Background of the side menu. Background of pop-up windows (such as when managing conflicts). |
| text-color | Primary text colour. Header text in inactive tabs. Switch for “dark theme” on themes page. |
| brand-success | Background of success notifications (check for mod updates complete). Enabled button on mods and plugins pages. On/Off settings toggles (when on) File conflict rules set icon (lightning bolt). |
| brand-danger | Background of error notifications. Uninstall button. Header icon in error pop-up boxes. |
| brand-secondary | Not currently used. |
| text-color-disabled | Text in tabs that have no content to display (“Nothing to configure” in workarounds). Arrow lines in the Manage Groups editor |
Vortex has 6 different shades of grey used on its master stylesheet. These can by default set to improve visibility on a light theme. Checking this box will reverse the way the grey colours are used (making the lightest grey the darkest and vice versa). If you are making a dark theme, turning this on will improve contrast and readability of the UI elements.
As of Vortex 0.16.8, the following elements are not styled and will not obey theme colours above.
- Header of the currently active tab.
- Right-click menu mouse-over colour
- Folder icon in the dropzone.
- Font size sliders on themes page.
- Download graph gradient fill.
Vortex also has an option for you to insert your own CSS manually. When using this option, it is recommended to use the developer tools extension which enable the console. You can add custom styles for any pre-determined classes in Vortex.
This wiki and the Vortex Readme document contains a lot of information, please take your time and read these instructions carefully.
We provide detailed changes for each Vortex release.
If you have any questions about Vortex usage or want to share some information with the Vortex community, please go to one of the following places:
- About
- Install
- Troubleshooting
- Troubleshooting
- Developers
- Troubleshooting
- Developers
- Valheim
- Bannerlord
- BepInEx
- How to test a game extension
- How to package a game extension
- How to upload an extension to Nexus
- How to submit a game extension for review
Warning
The below documentation has not been checked for quality since migrating to GitHub Wiki and the information contained is potentially out of date and\or repeated.
- Frequently Asked Questions
- Getting Started
- Deployment Methods
- Downloading from Nexus Mods
- Managing File Conflicts
- Managing your Load Order
- Managing Save Games
- Setting up Profiles
- Keyboard Shortcuts
- How to create mod installers
- External Changes
- The Vortex Approach to Load Order
- Moving Vortex to a new PC
- Modding Skyrim Special Edition with Vortex
- Modding Mount & Blade II: Bannerlord with Vortex
- Modding Monster Hunter: World with Vortex
- Modding The Witcher 3 with Vortex
- Modding Baldur's Gate 3 with Vortex
- Modding Stardew Valley with Vortex
- Modding Valheim with Vortex
- Error Messages
- Misconfigured Documents Folder
- .NET 6 Install Issues
- Downgrading Extensions
- Command Line Parameters
- Introduction to Vortex extensions
- Creating a game extension (JavaScript)
- Creating a theme
- Game detection
- Adding a main page
- Adding a load order page
- Building UI with Vortex and React
- Packaging an extension
- Introduction
- Packaging extensions
- Project management
- Harmony Patcher Exectuable
- Vortex Harmony Mod Loader
- Setting up your dev environment
- Creating a theme
- Creating a game extension