-
Notifications
You must be signed in to change notification settings - Fork 10
Documento de Arquitetura
| Data | Versão | Descrição | Autor |
|---|---|---|---|
| 24/08 | 1.0 | Estrutura básica do documento, inicio da Introdução e do Tamanho e Desempenho | Hiroshi |
| 28/08 | 2.0 | Adição do Definições, Referências e Começar Representação de Arquitetura | Guilherme |
| 28/08 | 2.1 | Finalização do Tópico Representação de Arquitetura | Guilherme |
| 29/08 | 2.2 | Adição do Tópico Visão de Casos de Uso | Natália Rodrigues |
| 29/08 | 2.3 | Adição dos Tópicos Tamanho e Desempenho e Qualidade | Lucas kishima |
| 29/08 | 2.4 | Iniciando tópico Visão de Implementação | Felipe Borges |
| 30/08 | 2.5 | Adição do Tópico Restrições e Metas de Arquitetura | Mateus Nóbrega |
| 30/08 | 2.6 | Conclusão do tópico Visão de Implementa | Felipe Borges |
| 30/08 | 2.7 | estruturação do tópico Introdução Visão Geral de acordo com os tópicos do documento e seus conteúdos | Felipe Borges |
| 31/08 | 2.8 | Ajustes no Tópico Visão de Casos de Uso | Natália Rodrigues |
| 31/08 | 2.9 | Adição do Tópico Visão Lógica | Michel Camargo |
| 31/08 | 3.0 | Ajustes no Tópico Restrições e Metas de Arquitetura | Mateus Nóbrega |
| 31/08 | 3.1 | Ajustes no Tópico Introdução Escopo, Restrições e Metas e Referências | Hiroshi |
| 31/08 | 3.2 | Revisão | Hiroshi, Felipe Borges, Guilherme |
| 31/08 | 3.3 | Revisão dos Tópicos Tamanho e desempenho e Qualidade | Lucas Kishima |
| 31/08 | 3.4 | Revisão do Tópico Visão Lógica | Michel Camargo |
-
Introdução
- 1.1 Finalidade
- 1.2 Escopo
- 1.3 Visão Geral
- 1.4 Definições, Acrônimos e Abreviações
- 1.5 Referências
- Representação de Arquitetura
-
Restrições e Metas de Arquitetura
- 3.1 Metas
- 3.2 Restrições
- Visão de Caso de Uso
- Visão Lógica
-
Visão de Implementação
- 6.1 Visão Geral
- 6.2 Camadas
- Tamanho e Desempenho
- Qualidade
1. Introdução
1.1 Finalidade
Este documento tem como objetivo apresentar uma visão da arquitetura escolhida para o software. Para isso são utilizadas abordagens diversas em diferentes aspectos do sistema, de modo a explicitar as decisões arquiteturais que foram tomadas pela equipe durante a definição do escopo. Cada tópico irá explicar e formalizar as decisões com base nos requisitos do sistema.
1.2 Escopo
Serão descritos neste documento, os componentes de software, padrões, plataformas de desenvolvimento e frameworks utilizados para o desenvolvimento do sistema que tem como foco auxiliar os profissionais da saúde durante a prescrição de medicamentos. O documento explora a arquitetura para o sistema explicitando suas características como metas e restrições arquiteturais desenvolvido por alunos da disciplina de Métodos de Desenvolvimento de Software da Faculdade Gama.
1.3 Visão Geral
Este documento é dividido nas seguintes secções:
- Introdução: apresentação da finalidade e organização do documento.
- Representação de Arquitetura: demonstra a arquitetura que usaremos no sistema.
- Restrições e Metas de Arquitetura: mostra os requisitos de usabilidade do software o os objetivos que impactam significativamente a aplicação.
- Visão de Casos de Uso: Mostra todos casos de uso da aplicação.
- Visão de Implementação: Apresenta como será implementado a arquitetura no sistema.
- Visão Lógica: Apresenta partes importantes do projeto do ponto de vista da arquitetura e da modelagem do design.
- Tamanho e Desempenho: Descreve as características da aplicação que impactam no desempenho.
- Qualidade: Descreve como a escolha da arquitetura do software contribui para os recursos da aplicação.
- MTV - Model-Template-View.
- MVC - Model-View-Controller.
- Profissionais de saúde - A quem compete prescrever medicamentos e exames.
1.5 Referências
Fundação Universidade Federal do Paraná - Documento de Arquitetura: A estrutura de tópicos do documento de Arquitetura. Disponível em: http://www.funpar.ufpr.br:8080/rup/webtmpl/templates/a_and_d/rup_sad.htm. Acesso em: 22 ago. 2017; FREIRE, Thiago; OLIVEIRA, Rodrigo; MORENO, Augusto; NASCIMENTO, Josué; AUGUSTO, Marcelo. Projeto WikiLegis: Documento de Visão. Disponível em: https://github.com/fga-gpp-mds/2016.2-WikiLegis/wiki. Acesso em 22 ago. 2017; BATISTA, Matheus; ARAÚJO, Igor; WILLER, Guilherme; OLIVEIRA, Vinícius; BARCELOS, Filipe; SOUSA, André. Projeto Escola X: Documento de Visão. Disponível em: https://github.com/fga-gpp-mds/2017.1-PlataformaJogosUnB/wiki/Documento-de-Arquitetura. Acesso em 22 ago. 2017;
O MVC é um padrão de arquitetura que separa a implementação das funcionalidades em camadas chamadas Model, View, Controller.
-
Model : Responsável pela gerência dos dados, lógica de aplicação e regras de negócio.
-
View : Responsável pela interação com o usuário, define elementos de interface como botões, imagens, tabelas entre outros.
-
Controller : Responsável pela intermediação entre o usuário e o sistema, realiza operações ou manipulações dos dados ou informações convertendo em comandos para Model renderizando para a a View.

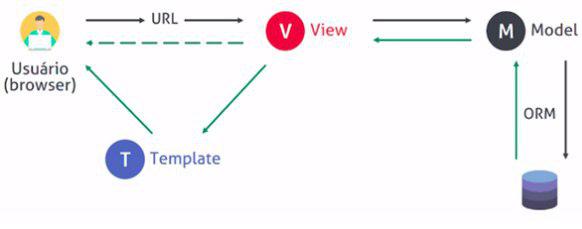
Figura 1- Diagrama do um MTV.
A arquitetura do Django, de acordo com o DjangoBook, é uma framework que segue o MVC da sua própria maneira como MTV. Na arquitetura MTV as os pacotes funcionam da seguinte maneira:
-
Model: A Model não se altera de acordo com a representação descrita no MVC.
-
Template: A Template é implementação da View.
-
View: A View é implementação da Controller.
3.1 Metas
O sistema deve garantir a privacidade dos dados inseridos em seu banco de dados, ele deve ser eficiente e conseguir responder às requisições de forma rápida. Ela também deverá atender aos recursos não funcionais, como o estruturamento de código, para que a manutenção do sistema ocorra de modo versátil.
3.2 Restrições
O sistema vai ser suportado nos navegadores Google Chrome, Safari, Internet Explorer, Mozilla Firefox, Opera e Microsoft Edge. O desenvolvimento do mesmo será feito na linguagem de programação Python, versão 3.6, com a framework de desenvolvimento web Django, versão 1.11.4, com modelo MTV. A conexão com a internet deverá ser obrigatória.
4.1 Atores
| Profissionais da Saúde | Os profissionais da saúde estarão aptos a se cadastrarem no sistema e convidarem pacientes para a utilização do mesmo. Eles farão a geração de receitas, terão a possibilidade de criar padrões personalizados para facilitar essa geração e, ainda, terão a viabilidade de consulta a outros receituários, assim como a marcação desses como favoritos. Os profissionais terão acesso a uma plataforma de comunicação com os pacientes. |
|---|---|
| Pacientes | Os pacientes poderão se cadastrar no sistema, em conformidade com o convite recebido do profissional competente. Terão a possibilidade de comunicação com os profissionais da saúde, poderão enviar exames aos mesmos e consultar o histórico de receitas, assim como fazer a visualização das mesmas e dos seus respectivos exames. |
| Caso de Uso | Descrição |
|---|---|
| UC01 - Realizar Login | Este caso de uso permite a profissionais da saúde e pacientes a realização de login e logout, ou seja, permite a entrada e saída do sistema. |
| UC02 - Manter Profissionais de saúde | Este caso de uso permite ao profissional da saúde a criação, edição ou exclusão do seu cadastro. |
| UC03 - Manter Receituário | Este caso de uso permite ao profissional da saúde a criação, edição ou exclusão de um receituário. |
| UC04 - Pesquisar Receituário | Este caso de uso permite que o usuário profissional da da saúde faça pesquisas pelos receituários existentes na base de dados do sistema. |
| UC05 - Favoritar Receituário | Este caso de uso permite que o profissional da saúde marque como favoritos receituários pesquisados. |
| UC06 - Convidar | Este caso de uso permite que profissionais da saúde convidem pacientes a se cadastrarem no sistema. |
| UC07 - Conversar | Este caso de uso oferece uma plataforma de comunicação entre profissionais da saúde e pacientes. |
| UC08 - Manter Pacientes | Este caso de uso permite aos pacientes a criação, edição ou exclusão do seu cadastro. |
| UC09 - Enviar Exames | Este caso de permite que pacientes enviem seus exames aos profissionais da saúde. |
| UC10 - Consultar Histórico | Este caso de uso permite aos pacientes a realização de consultas ao seu histórico de receituário. |
| UC11 - Visualizar Exames | Este caso de uso possibilita aos pacientes a visualização dos seus exames. |
| UC12 - Visualizar Receitas | Este caso de uso possibilita aos pacientes visualização das suas receitas. |
5. Visão Lógica
O Sistema de Receituário Médico será desenvolvido no padrão do framework Django. O sistema web deve ser desenvolvido utilizando um design responsivo para que o sistema se adapte ao browser do usuário.
5.1 Visão Geral
As principais classes do ponto de vista da arquitetura do software e as implementações funcionalidades são divididas pacotes que representam as camadas do modelo MTV.
Descrição das principais camadas do sistema e suas classes:
5.2.1 Model: As classes deste pacote são responsáveis pela manipulação dos dados e relação com a persistência(base de dados), representam os dados abstraídos do mundo real, bem como a validação dos dados.
-
Pescription: Classe que representa os dados gerais da receita médica.
-
Medication: Classe que representa os dados de medicamentos na aplicação.
-
Exam: Classe que representa os dados de exames na aplicação.
-
Orientation: Classe que representa os dados de recomendações médicas na aplicação.
-
-
User: Classe abstrata que representa os dados gerais de usuários da aplicação comuns a médico e paciente.
-
Doctor: Classe filha de User que representa os dados de médico na aplicação.
-
Pacient: Classe filha de User que representa os dados de paciente na aplicação.
-
5.2.2 Template Neste pacote estão presentes os templates, arquivos html e afins.
-
Authentication Form
-
Receituário Form
-
Chat Form 
5.2.3 View :
-
Receituário: Principal classe do sistema responsável pela lógica inerente ao receituário, como cadastrar receita, incluir medicamentos, incluir orientações médicas, incluir solicitação de exames, enviar receita e toda a funcionalidade de sugestões de preenchimento de receita.
-
Chat: Classe responsável pela implementação da lógica de chat entre usuários do sistema.
6.1 Visão Geral
Como foi dito na secção 2 optamos por uma arquitetura em camadas (MTV), herdada do próprio Django. A lógica de separação de camadas segue a mesma premissa do MVC, porém, no MTV a controller é o próprio framework Django. Essa forma de modularização facilita o desenvolvimento do sistema, já que seu próprio framework fica responsável pelo funcionamento do sistema.
6.2 Camadas
- Model
É na model onde se define o banco de dados, seu comportamento, suas classes, métodos e leitura e escrita bem como suas validações. Nesta camada também é definida as regras de negócio para cada modelo do banco, ou seja, a model é a camada que concentra tudo referente ao banco de dados e seu comportamento na aplicação.
- Template
Esta camada é a interface do usuário, nela contém apenas como será apresentado as informações enviadas pela view além de comunicar para a mesma as interações do usuário com a aplicação.
- View
A view é uma ponte entre a model e o template. Nesta camada é implementado a lógica de comunicação da aplicação com a model além de direcionar as informações que serão apresentadas para o template correto.
Devido à quantidade de receitas que serão mantidas no banco de dados, o tamanho do sistema tende a ser grande, haja vista que é previsto o processamento de um grande volume de dados. O desempenho do sistema será afetado por fatores como a velocidade da conexão do usuário com a internet, a quantidade de requisições sendo realizadas e a quantidade de filtros utilizados durante as buscas.
8. Qualidade
O padrão de arquitetura MTV organiza as camadas da aplicação de forma que elas se tornem mais independentes, ou seja, cada camada possui sua responsabilidade, tornando o código mais organizado e compreensível, possibilitando uma melhor visualização de onde se encontra cada aspecto do produto e seus casos de uso.
Receituário Médico - GPP/MDS 2017.2