-
Notifications
You must be signed in to change notification settings - Fork 0
Software Architecture Document (SAD)
- Table of Contents
This document provides an overview of our software architecture. With several architectural views, it depicts different aspects of the system. It is intended to capture and convey the significant architectural decisions which have been made for the system.
This document describes the architecture of the Vigad project.
| Abbrevation | Description |
|---|---|
| API | Application programming interface |
| MVC | Model view controller |
| SRS | Software requirements specification |
| UC | Use case |
| VCS | Version control system |
| n/a | not applicable |
| tbd | to be determined |
| Title | Date | Publishing organization |
|---|---|---|
| Vigad Blog | 2022-11-30 | Vigad Team |
| Repository on GitHub | 2022-11-30 | Vigad Team |
| UC1 Screen Capturing | 2022-11-30 | Vigad Team |
| UC2 Regex Definition | 2022-11-30 | Vigad Team |
| UC3 Capture Area Definition | 2022-12-12 | Vigad Team |
| UC4 Data Processing | 2023-04-21 | Vigad Team |
| UC5 Create Session | 2023-04-21 | Vigad Team |
| UC6 Session Fetch | 2023-04-21 | Vigad Team |
| SRS | 2022-11-30 | Vigad Team |
This document contains the architectural representation, goals, and constraints as well as the logical, deployment, implementation, and data views of our application.
The general architectural structure for Vigad can be split into a frontend and backend. The frontend implements the user interface and the interaction with the backend functionalities. The backend for instance will provide all desktop sources which are available, and these can be used in the frontend to show the user a preview. Additionally, the backend contains the complex functionality of handling the regex capturing and computational problems. The following UML diagram gives a simple architectural overview over everything.
Architectural UML Diagram:
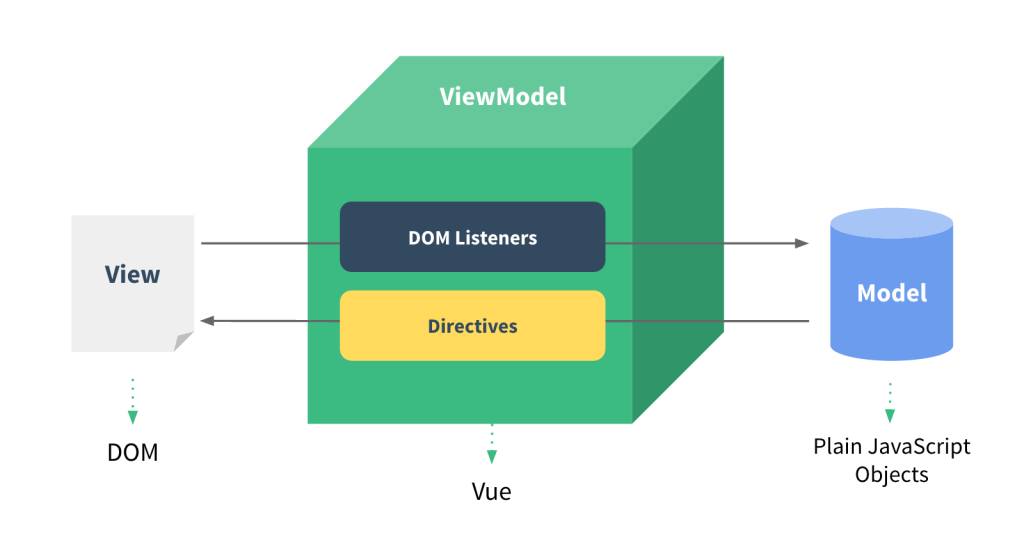
The front end internally follows the MVVM pattern, which can be depicted as following.
This pattern connects the View and the Model via two-way data bindings. Actual DOM manipulations and output formatting are abstracted away into Directives and Filters
This pattern separates the View components again into a functional part (the ViewModel) and a purely representational part (View) while the model remains analogous to the back end.

https://en.wikipedia.org/wiki/Model%E2%80%93view%E2%80%93viewmodel
The backend itself doesn't use a framework like that, we created an appropriate structure which is realized via TypeScript Classes and ES Models via these models we let them work with each other.
As mentioned in chapter two, frontend and backend are using the MVVM pattern. This is the way how a Vue application handles its functionalities.
The desktop application is written in TypeScript (superset of JavaScript). The electron library enables us to use web technologies like Vue.js to write a desktop frontend like a website, which enables easy development and gives us access to the MVVM pattern which Vue uses.
- Model: domain specific classes modelled after backend classes
- View: activities
- ViewModel: specific functionalities and network operations
The backend is also written with TypeScript, because this contains all the core functionalities for our desktop application it is not a split up into service like Website (Frontend) and Server (Backend). Therefore, we integrated this directly into our frontend code, but we are using an appropriate structure for proper object-oriented programming.
For a better overview, you can see a clear overall use case here which shows how everything is setup and works with each other.
n/a
The MVC overview of our application would follow the way that the view is the browser window which electron provides and Vue.js controls the content of the browser window. The Controller contains as already mention Vue.js, Electron and Node.js. Vue controls the View, Node has the access to low level functionalities like the filesystem and electron provides a way to access system specific APIs and functionalities like fetching screen and application sources.

Currently, we do not have a proper diagram which showcases both system class diagrams together because we could find a way to generate a class diagram out of the Vue components.
tbd
n/a
Currently, there is no need for any deployments. The desktop application works as a standalone application which can be installed and isn't dependent on any other services. The only external service VIGAD interacts with is the VIGAD-API which is used for sharing the captured data.
Class Diagram:
n/a
n/a
n/a
The size of our released application can be easily accessed on our Release Page on GitHub. It's important to note that the application sizes may vary as updates are made. As for performance, it is difficult to provide a definitive assessment since it depends on the user's machine and its specifications.
To ensure high code quality and overall product excellence, we have implemented two key measurements. Firstly, we utilize GitHub Actions, which generates a test coverage report for each commit made on a pull request, ensuring that everything functions as intended. Secondly, we employ Codacy, a powerful metrics tool integrated directly with our repository. Codacy enables us to analyze the entire codebase without requiring any additional installations. It provides us with a comprehensive overview of the app's quality across all branches at all times. We can define metric issues directly within our project management system, allowing us to address and fine-tune them as needed.
After setting up Codacy

Fixing linting and code style problems our result looked like this

To further enhance the user experience, we have implemented an additional GitHub Actions pipeline that automatically runs upon merging with the main branch. This pipeline is responsible for building the actual application for Windows, macOS, and Linux platforms. The built application is then saved as artifacts, allowing for easy access and distribution. This streamlined process ensures that the latest version of the application is readily available for users across multiple operating systems.
