-
Notifications
You must be signed in to change notification settings - Fork 20
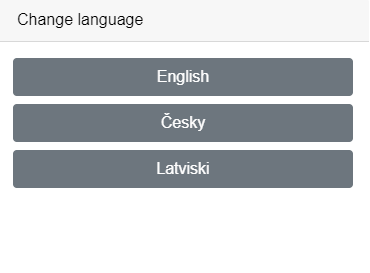
Language panel
Filip Leitner edited this page Apr 30, 2024
·
5 revisions
The user can change the interface language of the application by selecting one of the available languages from the language list. The list of available languages is based on the languages listed in the HsConfig.enabledLanguages section. Currently, all UI texts from English (the default language, if not set otherwise) are translated into Czech (cs), Slovak (sk), Latvian (lv), as well as partly French (fr) and Dutch (nl).

List of useful config parameters for the language panel can be found here:
this.HsConfig.update({
language: 'lv',
});
this.HsConfig.update({
enabledLanguages: 'cs, lv',
});
import {HsConfig} from 'hslayers-ng/config';
@Component({
selector: 'your-app-component',
templateUrl: 'your-app-component.html',
})
export class YourAppComponent {
constructor(hsConfig: HsConfig) {
this.HsConfig.update({
panelsEnabled: {
language: true //(true by default)
}
});
}
}
Add HsLanguageModule import:
import {HsLanguageModule} from 'hslayers-ng/components/language';
@NgModule({
imports: [HsLanguageModule ],
})
export class YourAppModule {}
Add HsLanguageComponent component:
import {HsLayoutService } from 'hslayers-ng/core';
import {HsLanguageModule} from 'hslayers-ng/components/language';
@Component({
selector: 'your-app-component',
templateUrl: 'your-app-component.html',
})
export class YourAppComponent {
constructor(hsLayoutService: HsLayoutService) {
hsLayoutService.createPanel(HsLanguageComponent, {});
}
}
Quick Links: Home ➖ App configuration ➖ Layer configuration ➖ Cesium configuration ➖ Composition schema (separate repo)