-
Notifications
You must be signed in to change notification settings - Fork 20
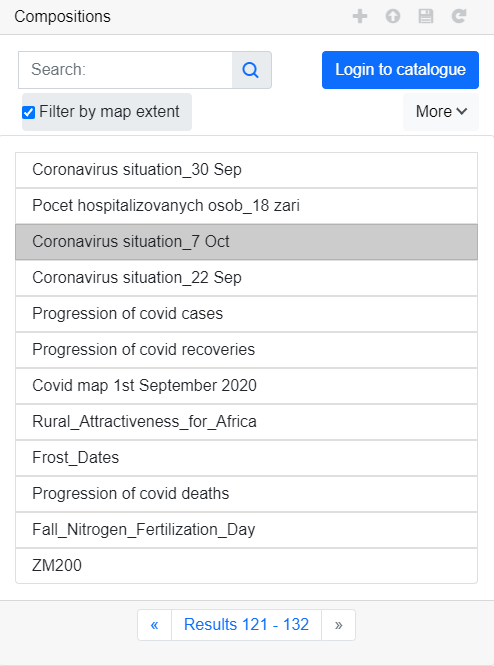
Compositions panel
Dailis edited this page Oct 19, 2021
·
5 revisions
Compositions catalogue is used for listing all available map compositions from different data sources, that were added to HsConfig object inside the initial Angular app component. If 'Filter by map extent' is enabled, compositions will be filtered and displayed inside the list based on the view borders (extent) of the map. For additional filter options a small drop down window is available after pressing the toggle 'More'.

import {HsConfig} from 'hslayers-ng';
@Component({
selector: 'your-app-component',
templateUrl: 'your-app-component.html',
})
export class YourAppComponent {
constructor(hsConfig: HsConfig) {
this.HsConfig.update({
panelsEnabled: {
composition_browser: true //(true by default)
}
});
}
}
Add HsCompositionsModule import:
import {HsCompositionsModule} from 'hslayers-ng';
@NgModule({
imports: [HsCompositionsModule],
})
export class YourAppModule {}
Add HsCompositionsComponent component:
import {HsLayoutService, HsCompositionsComponent} from 'hslayers-ng';
@Component({
selector: 'your-app-component',
templateUrl: 'your-app-component.html',
})
export class YourAppComponent {
constructor(hsLayoutService: HsLayoutService) {
hsLayoutService.createPanel(HsCompositionsComponent, {});
}
}
Quick Links: Home ➖ App configuration ➖ Layer configuration ➖ Cesium configuration ➖ Composition schema (separate repo)