-
Notifications
You must be signed in to change notification settings - Fork 71
分報機能の概要
このドキュメントは、分報機能の機能拡張を担当することになった開発者の方に向けて、分報機能の概要をまとめたものです。
Action CableとVue.jsで構成されている分報機能ですが、このドキュメントを読むことで、少しでも開発しやすくなれば幸いです。
Action Cableは双方向通信を実現するためにRailsが提供しているフレームワークです。通常、クライアントとサーバーがデータをやりとりするためには、fetch APIなどを用いて、HTTPプロトコル上でやりとりされます。
しかし、Action Cableでは用意されているメソッドを呼び出すだけでクライアント側(後述するchannel)にデータを送ることができます。
そのようにクライアント側(JavaScript)からサーバー側までをシームレスに連携させて、双方向通信を実現するフレームワークがAction Cableです。
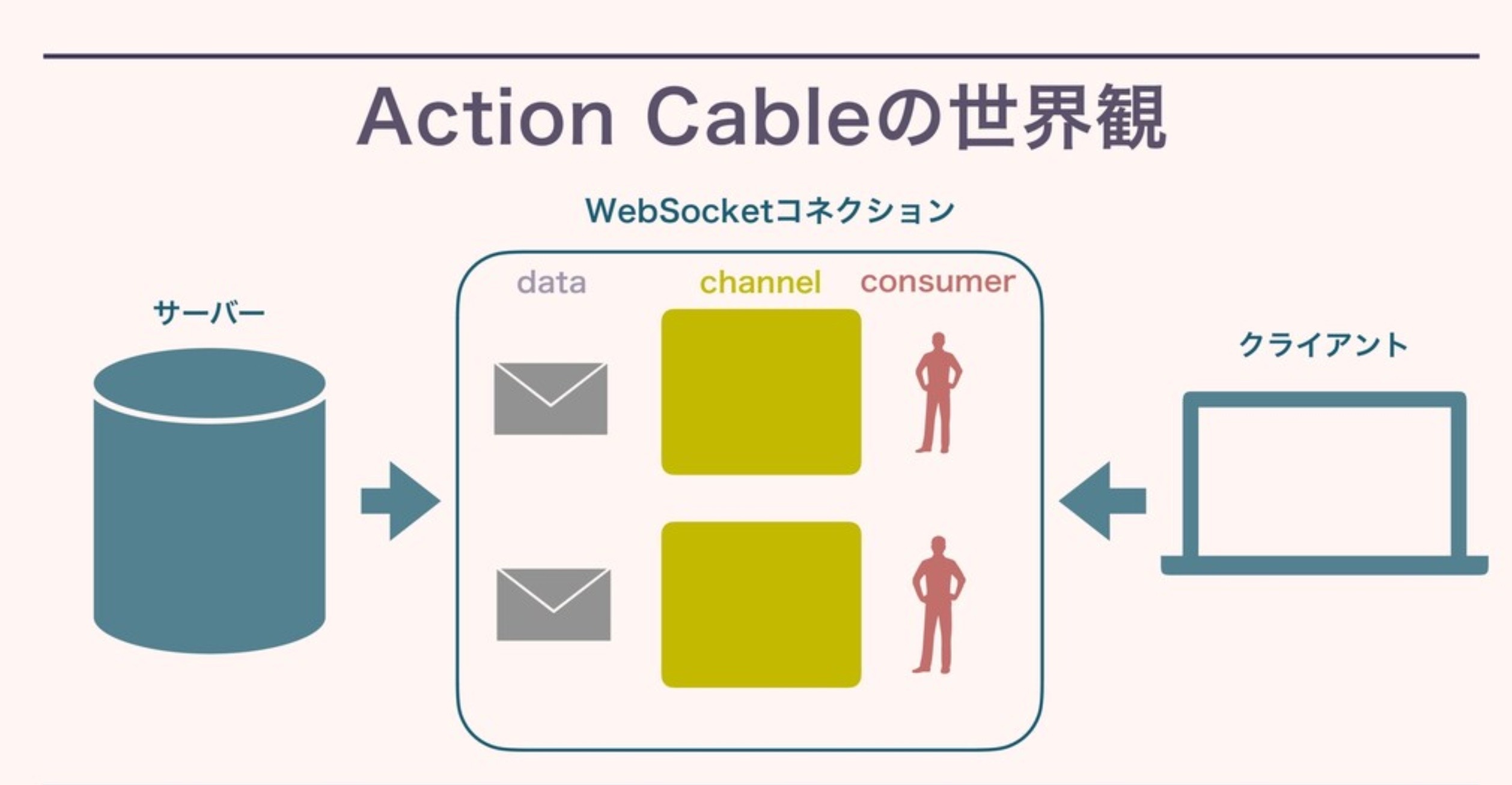
Action CableではWebSocket通信を実現します。WebSocket通信では、サーバーとクライアントが一度HTTPコネクションを確立すると、WebSocketコネクションと呼ばれる専用のプロトコル上でデータのやりとりを行います。この独自のプロトコルにより、双方向通信ができるようになります。
このWebSocketコネクションの中は、サーバーから送られたデータと、クライアントであるconsumerと、channelという空間があると思って下さい。
このchannelの中でデータがやりとりされることとなります。
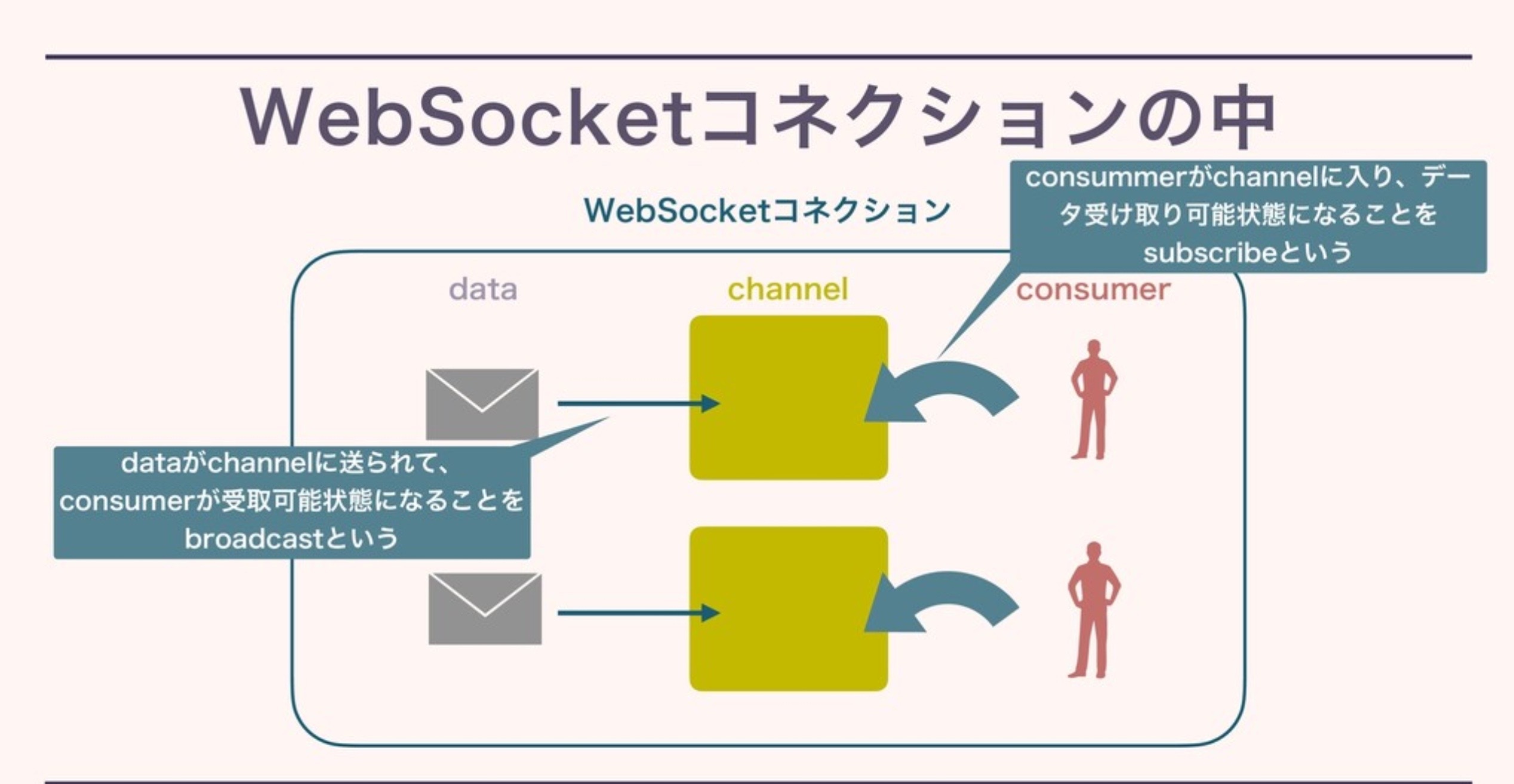
ここで、サーバーからchannelにデータを送り、consumerがデータを受け取り可能状態になることをbroadcast。
consumerがchannelに入り、データを受け取り可能状態になることをsubscribeと呼び、このsubscripionが確立するとconsumerはsubscriberと呼ばれることになります。
また、このようなデータのやりとりの方式をPublish/subscribeモデルと呼びます。
重要なことは、データがbroadcastされ、consumerがsubscribeすることで、初めてクライアントにデータが届くということです。
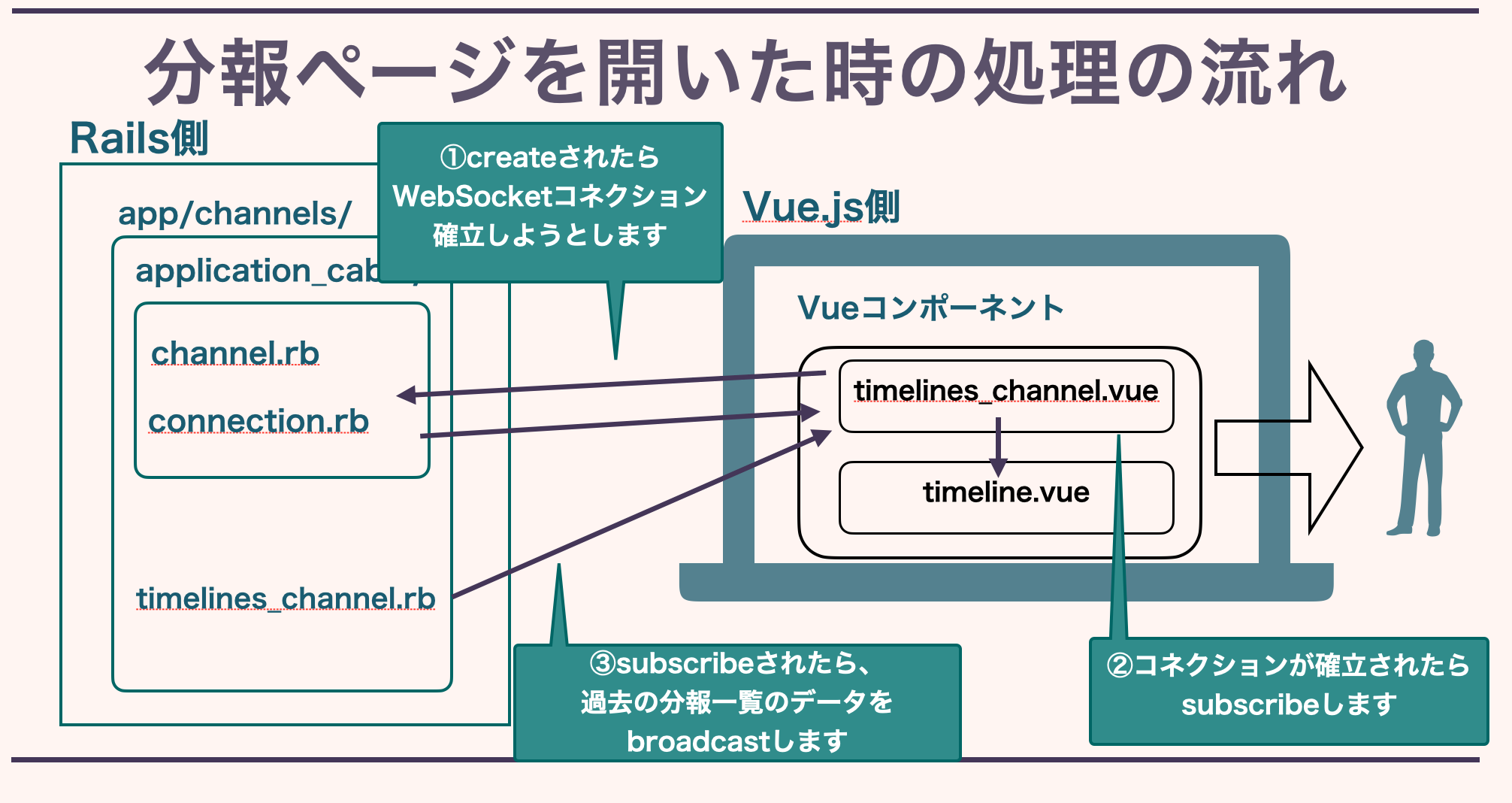
ユーザーが分報ページを開いた時の処理の流れは以下のようになります。
-
timelines-channel.vueがcreateされるタイミングで、WebSocketコネクションを確立しようとします。
-
コネクションが確立されたら、consumerはsubscribeします。
-
subscribeされたとき、過去の分報一覧がbroadcastされます。
これにより、ユーザーが過去の分報一覧をみることができます。
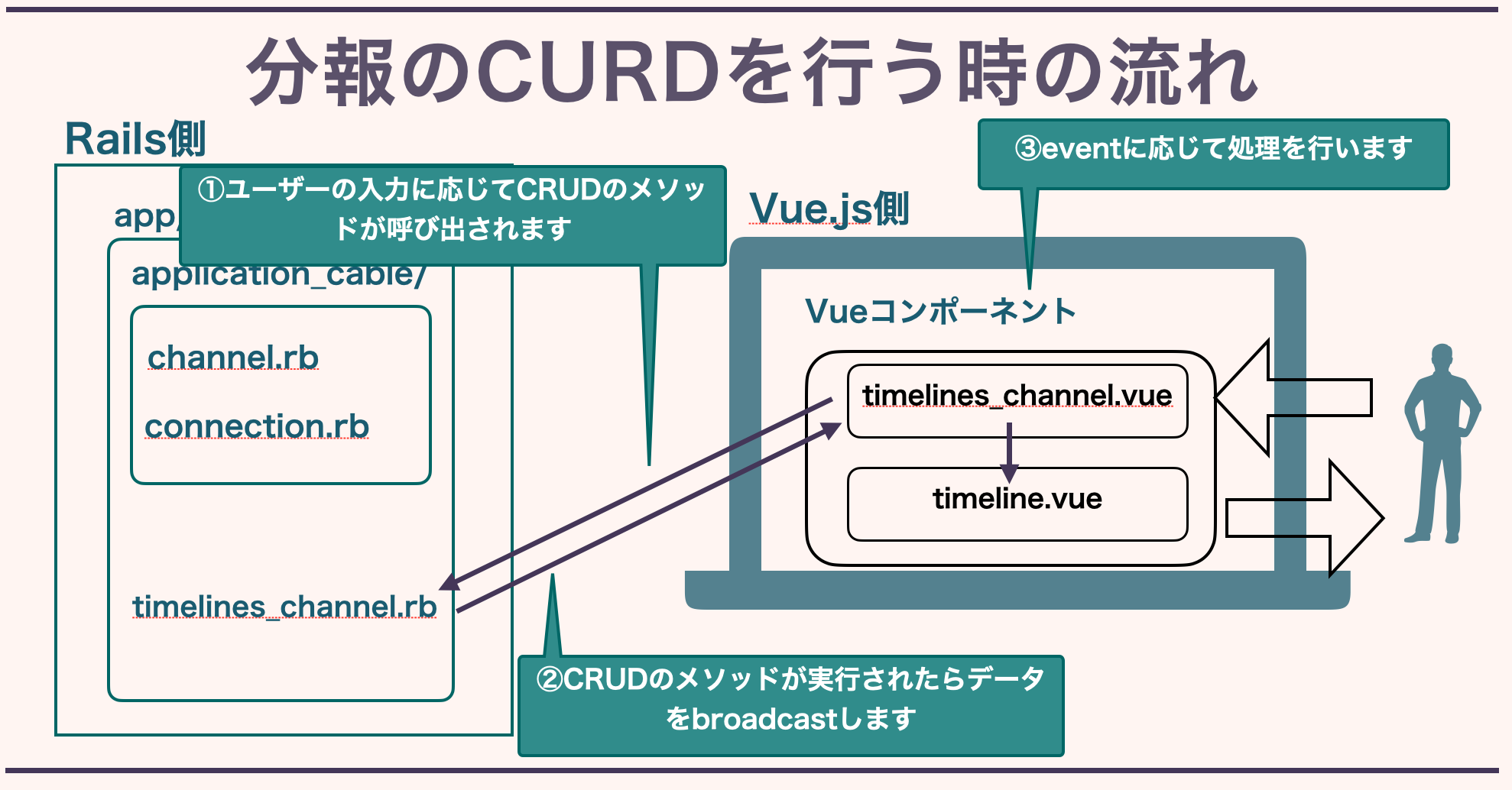
ユーザーが分報の投稿、編集、削除を行う時の処理の流れは以下のようになります。
-
timelines-channel.vueがユーザーの入力に応じて、timeline_channel.rbで定義されているCRUDのメソッドを呼び出します。
-
CRUDのメソッドが実行されると、データがbroadcastされます。
-
broadcastされたデータは
{ event: "create_timeline", timeline: @timeline }などの形で、eventとともに渡しているため、このeventの内容に応じてフロントエンド側では処理を切り替えています。
ActionCable::Channelは、WebSocketコネクションにおけるchannelのcontrollerのような役割を担います。
しかし、ActionControllerと同じようなものだと思って、user_urlや、user_pathなど使ったり、callbackを使おうとすると上手くいかなかったりします。
公式のリファレンスマニュアルを適宜参照して、ActionCable::Channelでは何ができるのか、できないのかを知っていく必要があります。
このドキュメントによって、分報機能の実装が少しでもしやすくなれば幸いです。 内容に誤りを発見したり、情報の更新などがありましたら、随時更新の方よろしくお願いします。 また、ここが分かりにくいというところがありましたら、随時変更を加えてください。
また、実装する上で、参考になるようなサイト・資料を載せておきます。
-
何はともあれ、まずこれを Action Cable の概要 - Railsガイド
-
Action Cableにはどんなメソッドがあって、具体的に何ができるかを知りたいときには ActionCable - api.rubyonrails.org
-
Action Cableの具体的な使われ方、実際のコードを知りたいときには(Railsのバージョンが古いので読み替えたり注意が必要です)rails/actioncable-examples: Action Cable Examples
-
もう少し具体的なコードレベルで分報機能の概要を知りたいときには Action Cableを使って分報機能を実装しています