-
Notifications
You must be signed in to change notification settings - Fork 29
Panels Layouts
Kalatheme makes extensive use of panels layouts to power the structure of most of your content. However, Kalatheme does not ship with any panels layouts by default. As such we highly recommend you make use of Panopoly Theme to get a bunch of great layouts that will work automatically with the Bootstrap responsive grid. To learn more about panels layouts and how to create custom ones check this out.
You should also consider how much control you want to give to panels layouts. This will depend on how you build page.tpl.php in your subtheme. You can have one small region be controlled by panels layouts or the entire site. The default page.tpl.php that ships with Kalatheme hard codes a static and responsive header but lets panels layouts control the rest of the structure of your page. What this means from a practical standpoint is that if you want to have a footer using panels layouts you will have to style your layouts appropriately. You can read more about One Region Theming here.
Kalatheme also introduces some helper functions and values to help make your layouts responsive and dynamic to the Bootstrap grid you have chosen.
/**
* Represents the number of columns in the grid supplied by Bootstrap.
* And provides some common grid sizes
*/
define('KALATHEME_GRID_FULL', 1);
define('KALATHEME_GRID_HALF', 1/2);
define('KALATHEME_GRID_THIRD', 1/3);
define('KALATHEME_GRID_FOURTH', 1/4);
define('KALATHEME_GRID_FIFTH', 1/5);
define('KALATHEME_GRID_SIXTH', 1/6);
// Just because we can
define('KALATHEME_GRID_SILLY', 1/42); // you wont really ever use this... ever
Kalatheme uses these common values to help you split regions up into multiple columns. For each specific "row" you will want the columns to add up to 1. If you want to use a separator not listed here you can actually use any number between and including 0 and 1. For math reasons it's best that your number is a rational number.
/**
* Calculates a column number based on columns in the total and current grid.
*
* @param int $percentage
* Whole number version of the percentage to calculate.
* @param (optional) integer $total_columns
* The total actual columns in the current row. Defaults to 2.
*
* @return int
* The column count, rounded if necessary.
*/
function kalatheme_grid_size($percentage, $total_columns = 2) {
$columns = $percentage * KALATHEME_GRID_SIZE;
// Deal with uneven division.
if (!is_integer($columns)) {
if ($columns > (KALATHEME_GRID_SIZE / $total_columns)) {
$columns = floor($columns);
}
else {
$columns = ceil($columns);
}
}
return $columns;
}
This magic piece of code lore will translate how big you want your column to be into the appropriate Bootstrap class with respect to you grid size.
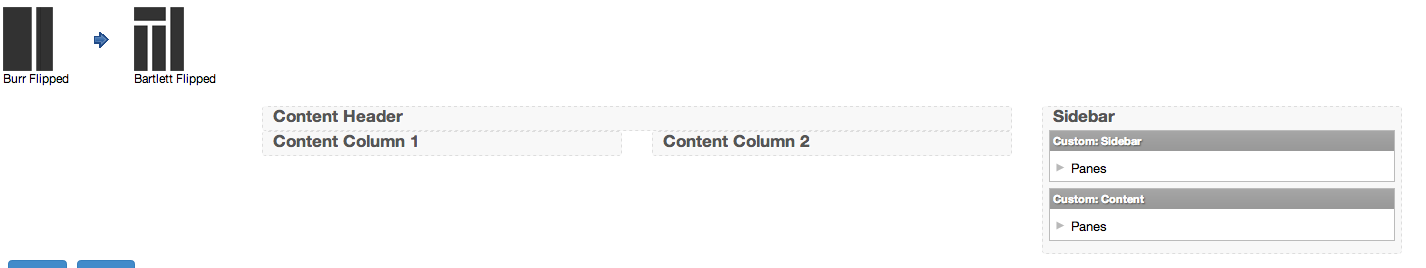
Here is an example of what a Kalatheme version of the Panopoly Bartlett Flipped layout would look like in code. It has had a bunch of superfluous classes removed to increase readability.
<?php
/**
* @file
* Template for Panopoly Bartlett Flipped.
*
* Variables:
* - $css_id: An optional CSS id to use for the layout.
* - $content: An array of content, each item in the array is keyed to one
* panel of the layout. This layout supports the following sections:
*/
?>
<div class="<?php !empty($class) ? print $class : ''; ?>" <?php !empty($css_id) ? print "id="$css_id"" : ''; ?>>
<section class="section">
<div class="container">
<div class="row">
<div class="col-md-<?php print kalatheme_grid_size(KALATHEME_GRID_FULL); ?>">
<div class="row">
<div class="col-md-<?php print kalatheme_grid_size(KALATHEME_GRID_THIRD * 2); ?>">
<div class="row">
<div class="col-md-<?php print kalatheme_grid_size(KALATHEME_GRID_FULL); ?>">
<?php print $content['contentheader']; ?>
</div>
</div>
<div class="row">
<div class="col-md-<?php print kalatheme_grid_size(KALATHEME_GRID_HALF); ?>">
<?php print $content['contentcolumn1']; ?>
</div>
<div class="col-md-<?php print kalatheme_grid_size(KALATHEME_GRID_HALF); ?>">
<?php print $content['contentcolumn2']; ?>
</div>
</div>
</div>
<div class="col-md-<?php print kalatheme_grid_size(KALATHEME_GRID_THIRD); ?>">
<?php print $content['sidebar']; ?>
</div>
</div>
</div>
</div>
</div><!-- /.container -->
</section><!-- /.section -->
</div><!-- /.bartlett-flipped -->
And visually this is what that layout looks like
- Home
- Quickstarts
- Setup and Installation
- Configuring Server for automatic subtheme installation
- Manual Installation
- Using Custom Bootstrap Libraries
- Installation with Drush
- Using Kalatheme and Best Practices
- Kalatheme Settings and Configuration
- Responsive Toggling
- Styles Plugin
- Dynamic Grid System
- Theming with One Region
- Panels Layouts
- Tips, Tricks, and Frequently Asked Questions
- Kalatheme 4.x Roadmap
- Participating
- Test Bed