-
Notifications
You must be signed in to change notification settings - Fork 29
Dynamic Grid System
One of the really neat things about Kalatheme 3 is its support for ANY GRID SIZE. And, by any grid size we actually mean up to 99 columns which is where Bootstrap's customization tool starts to have issues. If you want something larger than that you probably can manually add more but you also probably have other issues with which you need to deal first.
Anyway, if you are using Panopoly Theme with Kalatheme, which is VERY STRONGLY RECOMMENDED all its panels layouts will automatically be responsive and will dynamically work with any grid size of your choosing. That said, there are different levels of what "work" means based on the grid size that you choose. Here are some general guidelines, and a good number theory overview, for choosing a grid size that will work well for you.
- I got 99 columns but but my grid aint won - really, just don't use 99 columns.
- Don't use prime numbers for your grid size - its good to to have divisors.
- Don't use odd numbers - Its good to be able to split something in half
- Choose a number that has a lot of small integer divisors - such as 12, which is the default
- Grid sizes of 6, 8, 12, 16, 24 and 48 seems to work well - bigger than that and you should personally email me and tell me why you need a grid that big because I'll be curious.
Well reader, I'm really glad you asked! Here are some fun steps to help:
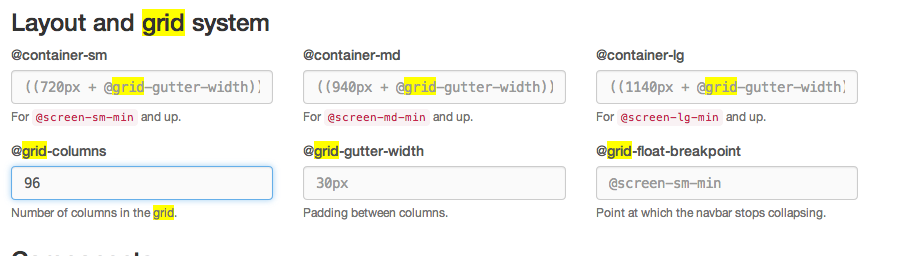
- Get a custom Bootstrap library with your grid size. Create a custom Bootstrap library with the Bootstrap customization tool. The most basic example is to scroll down until you find a section called "Layout and grid system" and change the @grid-columns variable. Here is an example below of a ridiculous 96 column grid. When you are done make sure you "Compile and Download" at the bottom of the page.
- Build a Kaltheme subtheme with your downloaded custom Bootstrap Library
- Clear yo cache fool!
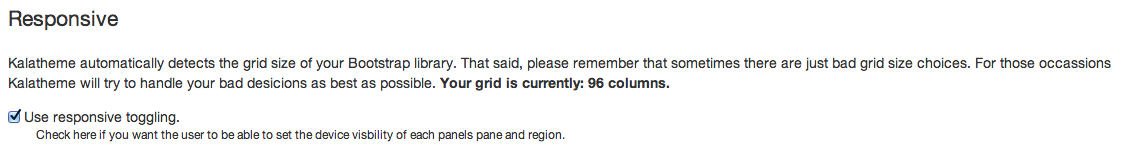
This will reset your grid size and you can verify that change by looking at your theme settings page. For example this is what my theme settings say with my awesome 96 columns grid.
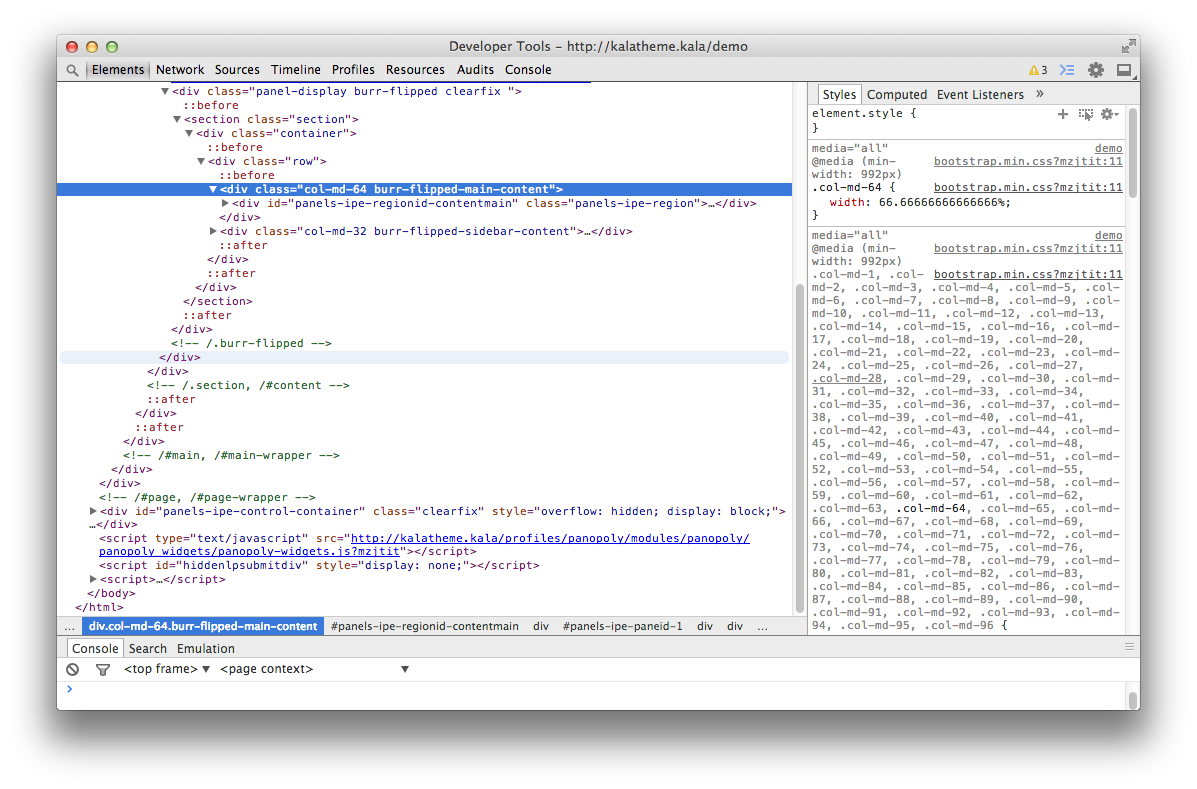
If you REALLY want to be sure things are working as expected. Go to a page that uses a Panopoly layout and look for some classes like this.
- Home
- Quickstarts
- Setup and Installation
- Configuring Server for automatic subtheme installation
- Manual Installation
- Using Custom Bootstrap Libraries
- Installation with Drush
- Using Kalatheme and Best Practices
- Kalatheme Settings and Configuration
- Responsive Toggling
- Styles Plugin
- Dynamic Grid System
- Theming with One Region
- Panels Layouts
- Tips, Tricks, and Frequently Asked Questions
- Kalatheme 4.x Roadmap
- Participating
- Test Bed