-
Notifications
You must be signed in to change notification settings - Fork 15
Return To Home Altitude List Item Widget
Return-To-Home Altitude List Item Widget is a DUXBetaListItemOnlyEdit type widget which will display the current value for the Return-To-Home altitude that the drone will fly at when the Return-To-Home button is pressed. The widget also provides functionality to modify this value. The user can tap on the value and edit it in the permitted range. The permitted range is shown next to the edit field as a hint. The maximum value for this field is the current maximum altitude setting.
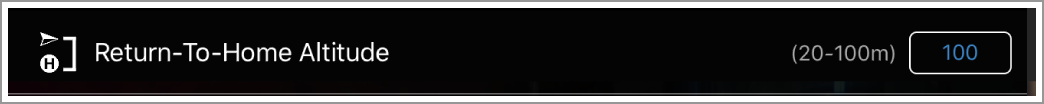
Following are examples of the widget states:
Disconnected

Normal

Invalid Altitude

Novice Mode

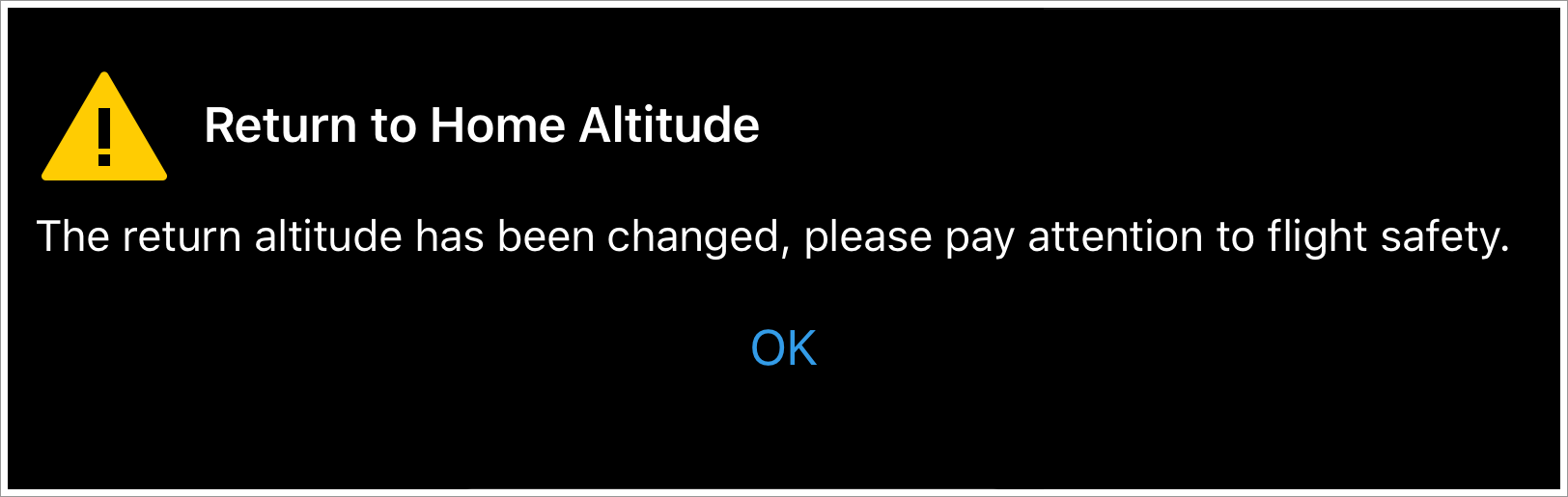
The modification of the return-to-home altitude value depends on the mode of the drone and the maximum altitude setting for the drone. Heights in excess of 400 feet will have been give an warning when the maximum altitude was set. Changing the return-to-home altitude will present a reminder dialog about flying safely.

To add the max altitude list item widget to your DUXBetaSmartListModel class, override buildModelLists and include DUXBetaReturnToHomeAltitudeListItemWidget.duxbeta_className() or [DUXBetaReturnToHomeAltitudeListItemWidget duxbeta_className] in your modelClassnameList:
@objc open class MySmartListModel : DUXBetaSmartListModel {
@objc open override func buildModelLists() {
super.buildModelLists()
self.modelClassnameList.append(DUXBetaReturnToHomeAltitudeListItemWidget.duxbeta_className())
}
}@interface DUXBetaTestSmartListModel : DUXBetaSmartListModel
@end
@implementation DUXBetaTestSmartListModel
- (void)buildModelLists {
[super buildModelLists];
[self.modelClassnameList append:[DUXBetaReturnToHomeAltitudeListItemWidget duxbeta_className]];
}
@endThe UI elements can be customized to match the style of the user's application. The widget supports all the customizations that its parent, DUXBetaListItemOnlyEdit supports. An example of a customized return-to-home altitude list item widget in various states could look something like this:

To get this effect we would use the following code:
rthWidget.backgroundColor = .darkGray
rthWidget.titleColor = .greenrthWidget.backgroundColor = UIColor.darkGrayColor;
rthWidget.titleColor = UIColor.greenColor;The Fly Safely dialog can also be customized.
List of the dialog properties for customization
-
rthAltitudeChangeAlertAppearance- The customization object for the confirmation dialog after changing the Return-To-Home altitude. -
rthAltitudeExceedsMaxAltitudeAlertAppearance- The customization object for the dialog when the RTH altitude is greater than the max altitude.
See Alerts Customization Overview for all the customizable properties.

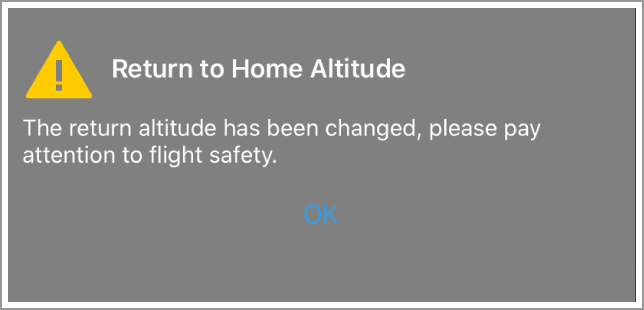
To get this effect we would use the following code:
rthWidget.rthAltitudeChangeAlertAppearance.backgroundColor = .duxbeta_grayColor rthWidget.rthAltitudeChangeAlertAppearance.backgroundColor = [UIColor duxbeta_grayColor];The widget provides hooks for the users to add functionality based on the state changes in the widget. The return-to-home altitude list item widget provides the following hooks:
-
ReturnToHomeAltitudeItemModelState- Provides hooks for events received by the widget from the widget model. It inherits from ListItemEditTextModelState and adds the following hooks:
-
+ (instancetype)returnHeightUpdated:(NSInteger)newReturnHeight;- Event when the RTH altitude level state is updated. -
+ (instancetype)setReturnToHomeAltitudeSucceeded;- Event when setting the RTH altitude value is successful. -
+ (instancetype)setReturnToHomeAltitudeFailed:(NSError*)error;- Event when setting the RTH altitude value fails.
DJI UX SDK Version 5 Beta 4.1