-
Notifications
You must be signed in to change notification settings - Fork 15
Max Flight Distance List Item Widget
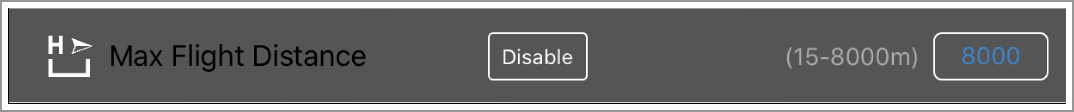
Max Flight Distance List Item Widget is a DUXBetaListItemEditTextButtonWidget type widget which will display the current value of the maximum distance that the drone is allowed to be from the controller. The widget also provides functionality to modify this value. The user can tap on the value and edit it in the permitted range. The permitted range is shown next to the edit field as a hint.
Distance limitation can be enabled or disabled. If flight distance is not limited, the edit field is removed and an Enable button is shown. If flight distance is enabled, a Disable button is shown along with the distance limit hint and edit field.
If the entered value is outside the allowed hint range, the value will be shown in red by default.
Following are examples of the widget states:
Disconnected

Distance Limit Disabled

Distance Limit Enabled

Invalid Distance Limit

Novice Mode

To add the max altitude list item widget to your DUXBetaSmartListModel class, override buildModelLists and include DUXBetaMaxFlightDistanceListItemWidget.duxbeta_className() or [DUXBetaMaxFlightDistanceListItemWidget duxbeta_className] in your modelClassnameList:
@objc open class MySmartListModel : DUXBetaSmartListModel {
@objc open override func buildModelLists() {
super.buildModelLists()
self.modelClassnameList.append(DUXBetaMaxFlightDistanceListItemWidget.duxbeta_className())
}
}@interface DUXBetaTestSmartListModel : DUXBetaSmartListModel
@end
@implementation DUXBetaTestSmartListModel
- (void)buildModelLists {
[super buildModelLists];
[self.modelClassnameList append:[DUXBetaMaxFlightDistanceListItemWidget duxbeta_className]];
}
@endThe UI elements can be customized to match the style of the user's application. The widget supports all the customizations that its parent, DUXBetaListItemOnlyEdit supports. An example of a customized max altitude list item widget in various states could look something like this:


To get this effect we would use the following code:
maxDistancetWidget.backgroundColor = .darkGray
maxDistancetWidget.titleColor = .blackmaxHeightWidget.backgroundColor = UIColor.darkGrayColor;
maxHeightWidget.titleColor = UIColor.blackColor;

To customize the button names for the Max Flight Distance widget, we would use the following code:
maxDistancetWidget.enableButtonTitle = "Activate"
maxDistancetWidget.disableButtonTitle = "Deactivate"maxDistancetWidget.enableButtonTitle = @"Activate";
maxDistancetWidget.disableButtonTitle = @"Deactivate";For details on other buttons customizations see DUXBetaListItemEditTextButtonWidget.
The widget provides hooks for the users to add functionality based on the state changes in the widget. The max altitude list item widget provides the following hooks:
MaxFlightDistanceListItemModelState - Provides hooks for events received by the widget from the widget model. It inherits from ListItemEditTextModelState and adds the following hooks:
-
+ (instancetype)setMaxFlightDistanceSucceeded;- Event when setting the max flight distance value is successful. -
+ (instancetype)setMaxFlightDistanceFailed:(NSError*)error;- Event when setting the max flight distance value fails. -
+ (instancetype)maxFlightDistanceEnabled:(BOOL)isEnabled;- Event when the max flight distance was enabled or disabled -
+ (instancetype)maxFlightDistanceUpdated:(NSInteger)maxFlightDistance;- Event with new distance value when the max flight distance is updated.
DJI UX SDK Version 5 Beta 4.1