| iOS | Android |
|---|---|
 |
 |
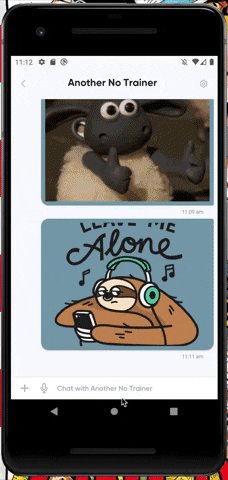
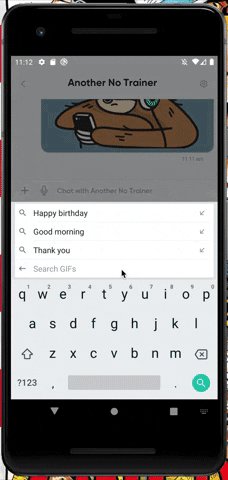
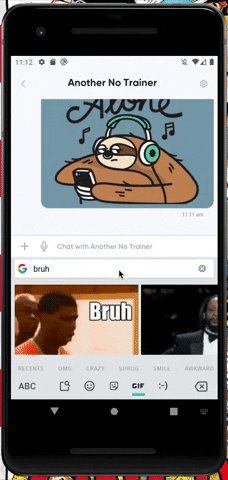
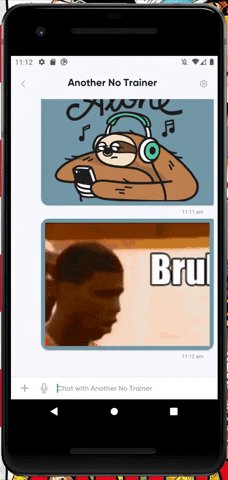
This package extends React Native's TextInput component to enable keyboard image input on:
- Android (e.g. Gboard GIFs)
- iOS (e.g. Pasting images copied to the clipboard)
$ npm install react-native-image-keyboard --save
$ react-native link react-native-image-keyboard (RN < 0.60)
$ cd ios/ && pod install
import {TextInput} from 'react-native';
const App = () => {
const _onImageChange = (event) => {
const {uri, linkUri, mime, data} = event.nativeEvent;
// Do something with this data
}
return <TextInput onImageChange={_onImageChange} />;
}Android logic based on stwiname's PR: facebook/react-native#26088