| iOS | Android |
|---|---|
 |
 |
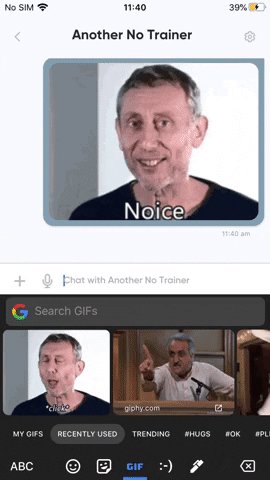
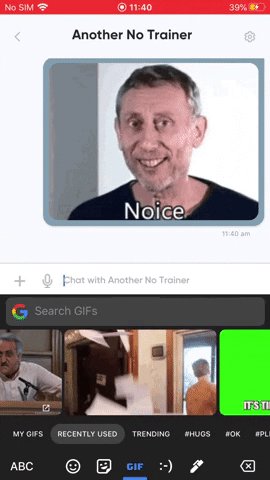
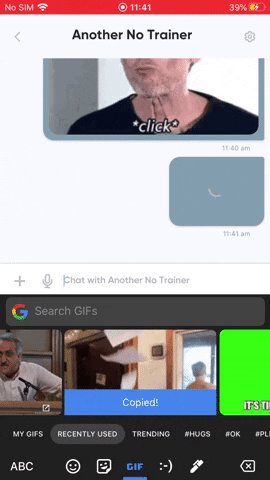
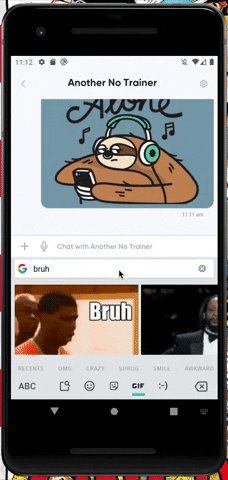
This package extends React Native's TextInput component to enable keyboard image input on:
- Android (e.g. Gboard GIFs)
- iOS (e.g. Pasting images copied to the clipboard)
$ npm install react-native-image-keyboard --save
$ react-native link react-native-image-keyboard (RN < 0.60)
$ cd ios/ && pod install
If you're using TypeScript in your project, you should add the following import
in your index.ts or index.js to make TS aware of the onImageChange prop type:
// index.ts / index.js
import 'react-native-image-keyboard';
// ...import {TextInput} from 'react-native';
const App = () => {
const _onImageChange = (event) => {
const {uri, linkUri, mime, data} = event.nativeEvent;
// Do something with this data
}
return <TextInput onImageChange={_onImageChange} />;
}Android logic based on stwiname's PR: facebook/react-native#26088