-
Notifications
You must be signed in to change notification settings - Fork 85
How to use ImageLib
This sdk documentation is deprecated and will not be updated. Check out our new docs at https://sdk.buildfire.com/docs/imagelib/
Image library is used to store and manipulate images on the BuildFire image server. This article goes through the steps for using Image Lib in your plugin.
There are 3 ways you can access your Image Library images:
- Directly. When an image is selected from the image lib you are given a url that allows you to access the image directly from the image server
- CDN. When you pass the image lib url to the
buildfire.imagelibframework for resizing or cropping the framework redirects you to a cached version of the manipulated image for speed. However, this still requires an internet connection - (DEPRECATED) Locally. When you pass the image lib url to the
buildfire.imagelib.localframework for resizing or cropping. The buildfire.js then checks if the image is available locally. If so, it will then serve the image from the local file system for speed and offline more. If not found, then will revert back to the CDN.
The level of complexity of implementation increases from 1 to 3 how ever the performance increases with each step.
This builtin dialog helps the user upload, reuse and manage his images. To open image Lib, you need to use buildfire.
arguments
-
options-
showIcons{bool}: Specifies if you want to show the “icons” tab (Default: true) -
showFiles{bool}: Specifies if you want to show the “my files” tab (Default: true) -
multiSelection{bool}: allows the user to choose multiple icons and multiple files (Default: true)
-
-
callbackit’s a callback function for the selected icons and files. the result will be in this format{selectedFiles:[url1,url2,...], selectedIcons:[icon1, icon2,...]}
example
var options = { };
var callback=function(error,result){
//do your magic...
};
buildfire.imageLib.showDialog(options, callback);
sample
sdk/plugins/examplePlugin/control/content/index.html
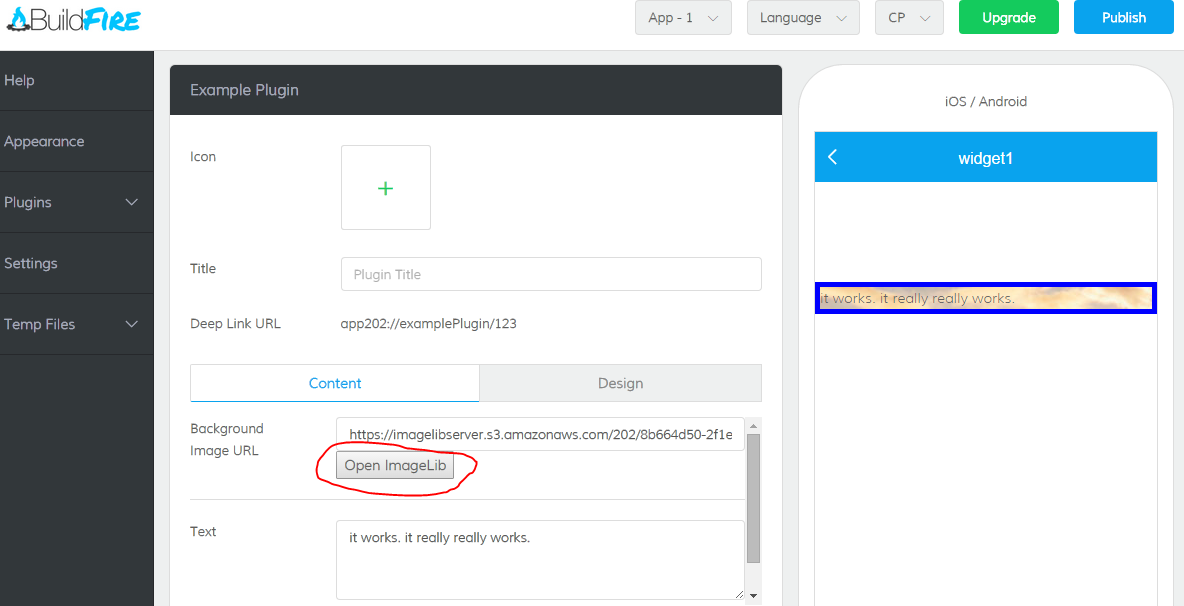
Image 1: Shows a button called “Open Image Lib,” this button will call the following code to show the image Library:
buildfire.imageLib.showDialog({showIcons: false, multiSelection: false},
function (error, result) {
if (result && result.selectedFiles && result.selectedFiles.length > 0) {
$scope.data.content.bgURL = result.selectedFiles[0];
$scope.$apply();
}
});
Image 1
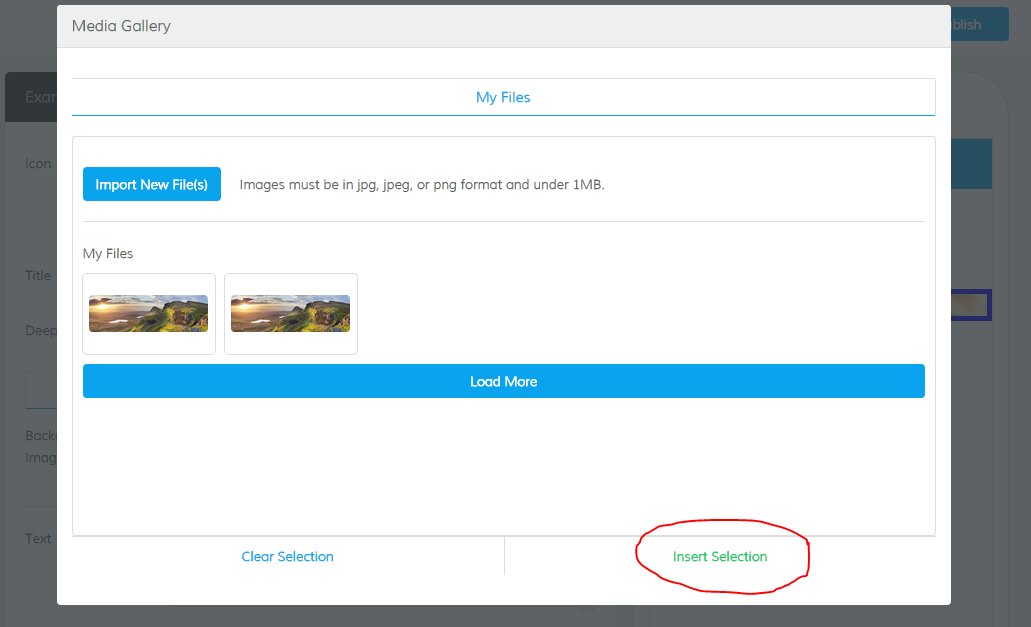
Image 2: Once “Open ImageLib” is clicked, a pop up page will open to your “Media Gallery.” Here the user can select ( when you click on file it has a blue box around image or icon chosen), add (by clicking “import new files”) and delete files (once your cursor is above the file you can choose to delete). Once the app owner is done selecting a file, he will then click “insert selection.” Insert selection will then call the “callback function” and insert the file as seen in Image 1 shown in the textbox above.
Image 2
The following methods allow for resizing and cropping images. The available options are:
Two types of sizes are available, fixed and responsive. Responsive sizes will detect the screen width and provide the correct size. For example, half-width will calculate image width to fill half the screen, regardless of device size.
- Fixed
-
xxs: 32px, -
xs: 64px, -
s: 128px, -
m: 200px, -
l: 304px, -
xl: 416px, -
xxl: 600px, -
720: 720px, -
1080: 1080px, -
1440: 1440px
-
- Responsive:
-
full_width, -
half_width, -
third_width, -
quarter_width, -
fifth_width, sixth_width
-
Aspect will calculate the image height based on the size passed.
- '1:1',
- '4:3',
- '16:9',
- '9:16',
- '11:5',
- '4:1',
- '2.39:1',
IMPORTANT!
aspectandsizemust be used together. Both are required!
Because users may upload large high resolution images to the image server, it may be necessary to resize the image before downloading it to the client to increase performance of your plugin. This method allows you to pass it the url of the image with options to resize it do download a smaller, properly sized image.
arguments
-
urlthis is a url of any standard image given from the image lib or any other accessible source -
options-
sizestring, required. Defines the width of the image. See above for available options. -
aspectstring, required. Calculates the height if the image based on the size selected. See above for available options. -
disablePixelRationbool,optional defaultfalse, disables the multiplier of the screens pixel ration to account for things like retina display
-
result
returns a new url referencing the new resized image source
example
// Responsive half width image, 16:9 aspect ratio
var newUrl = buildfire.imageLib.resizeImage('https://www.google.com/images/srpr/logo11w.png', { size:'half-width', aspect: '16:9' });
// Fixed icon, square aspect ratio
var newUrl = buildfire.imageLib.resizeImage('https://www.google.com/images/srpr/logo11w.png', { size: 'xs', aspect:'1:1' });
// Responsive icon, square aspect ratio
var newUrl = buildfire.imageLib.resizeImage('https://www.google.com/images/srpr/logo11w.png', { size: 'sizth-width', aspect: '1:1' });
Because users may upload large high resolution images to the image server, it may be necessary to crop the image before downloading it to the client to increase performance of your plugin. This method allows you to pass it the url of the image with options to crop it do download a smaller, properly sized image.
arguments
-
urlthis is a url of any standard image given from the image lib or any other accessible source -
options-
sizestring, required. Defines the width of the image. See above for available sizes. -
aspectstring, required. Calculates the height if the image based on the size selected. See above for available aspects. -
disablePixelRationbool,optional defaultfalse, disables the multiplier of the screens pixel ration to account for things like retina display
-
result
returns a new url referencing the new cropped image source
example
// Responsive half width image, 16:9 aspect ratio
var newUrl = buildfire.imageLib.cropImage('https://www.google.com/images/srpr/logo11w.png', { size:'half-width', aspect: '16:9' });
// Fixed icon, square aspect ratio
var newUrl = buildfire.imageLib.cropImage('https://www.google.com/images/srpr/logo11w.png', { size: 'xs', aspect:'1:1' });
// Responsive icon, square aspect ratio
var newUrl = buildfire.imageLib.cropImage('https://www.google.com/images/srpr/logo11w.png', { size: 'sizth-width', aspect: '1:1' });
-
widthint or 'full', optional. specifies the width to resize the image to. If 'full' will calculate 100% of device -
heightint or 'full', optional. specifies the height to resize the image to. If 'full' will calculate 100% of device
IMPORTANT!
sizeandaspectwill override these options.
BuildFire's imageLib provides native caching to accelerate load times. Passing the element or callback parameter will enable the cache. The following methods support caching:
buildfire.imageLib.cropImage(url, options, element, callback)buildfire.imageLib.resizeImage(url, options, element, callback)
In addition to the existing options, both methods accept an element and callback parameter.
-
element(OPTIONAL)- If an
<img/>is passed, sets thesrcto the locally cached image. - If any other element is passed, sets the
background-imageto the locally cached image.
- If an
-
callback(OPTIONAL)- Returns the local path as a string
Note: Caching only applies on devices ===
This option will attempt to fetch the file from the local device if not found it will default back to CDN mode. Because this is meant for use on a physical device. When on the web it will revert to CDN mode. If the file is not located on the device it will also revert back to CDN mode automatically.
arguments
-
urlthis is a url of any standard image given from the image lib or any other accessible source -
options-
widthint or 'full',optional, specifies the width to resize the image to. If 'full' will calculate 100% of device -
heightint or 'full',optional, specifies the height to resize the image to. If 'full' will calculate 100% of device -
disablePixelRationbool,optional defaultfalse, disables the multiplier of the screens pixel ration to account for things like retina display -
callback: a function that is called with the resolved url that is called asynchronously. The standard parameter structure is (error,url)
-
result
When the callback function is called with a successful result it will return a local url or fall back to a CDN url. Either way may be used as any other image url would be
example
buildfire.imageLib.local.resizeImage('[imageurl]', {width:400}, function(err,imgUrl){
document.getElementById('image1').src = imgUrl;
});
This option will attempt to fetch the file from the local device if not found it will default back to CDN mode. Because this is meant for use on a physical device. When on the web it will revert to CDN mode. If the file is not located on the device it will also revert back to CDN mode automatically.
arguments
-
urlthis is a url of any standard image given from the image lib or any other accessible source -
options-
widthint or 'full',optional, specifies the width to resize the image to. If 'full' will calculate 100% of device -
heightint or 'full',optional, specifies the height to resize the image to. If 'full' will calculate 100% of device -
disablePixelRationbool,optional defaultfalse, disables the multiplier of the screens pixel ration to account for things like retina display -
callback: a function that is called with the resolved url that is called asynchronously. The standard parameter structure is (error,url)
-
result
When the callback function is called with a successful result it will return a local url or fall back to a CDN url. Either way may be used as any other image url would be
BuildFire uses smartCrop.js to intelligently crop the image locally. This is extremely useful. However requires you to import smartcrop.js from the SDK scripts folder
<script src='../../scripts/smartcop.js'></script>
example
buildfire.imageLib.local.cropImage('[imageurl]', {width:400}, function(err,imgUrl){
document.getElementById('image1').src = imgUrl;
});
There is an example of how to use local images in the SDK repository:
https://github.com/BuildFire/simpleBuildFireJSExamples/blob/master/exampleOfflineImage/widget/index.html
Because the framework may adjust the width and height of the image based on pixel density it is always a good idea to constrain your image size with CSS and do not rely on the image size fitting perfectly