-
Notifications
You must be signed in to change notification settings - Fork 85
App Developer Mode
This sdk documentation is deprecated and will not be updated. Check out our new docs at https://sdk.buildfire.com/docs/app-developer-mode
App developer mode enables plugin developers to reroute their plugin source to use a remote version instead of the of the device local version.
Rerouting a plugin source allows the developer to test real device features that cannot be tested inside the plugin tester. It also allows quick refresh for testing while developing without having to publish every time.
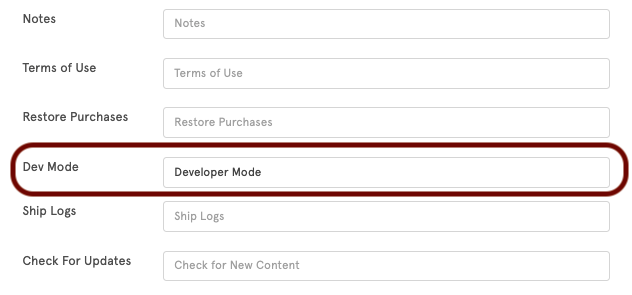
- Assign a language entry for "Dev Mode" in "Language Settings" page To enable developer mode option on the device or clear it to disable it. Remember to publish your changes and for the app to get the updated content for it enable / disable developer mode.
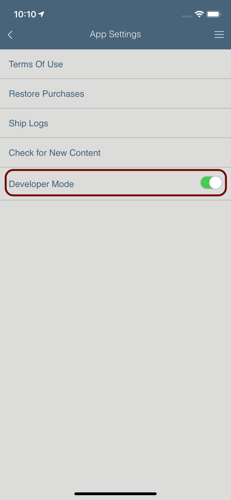
- Enable the developer mode option on the device in Menu => App Settings => (Developer Mode Option)
- After setting up your development environment (How to setup your development environment) you need to give access to your plugin source files by exposing SDK via a web server (HTTP / HTTPS).
You can use a simple web server such as node JS 'http-server' https://www.npmjs.com/package/http-server or 'ngrok' https://ngrok.com/ in front of your local server If your mobile device is not connected to the same network as your development environment.
Make sure that there is no firewall blocking incoming connections from the device to the server.
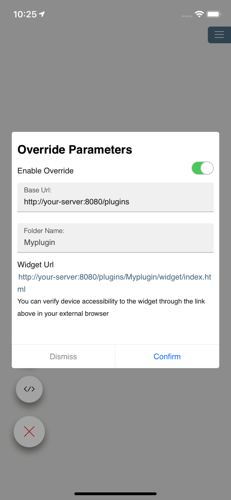
- To reroute the source of plugin simply expand developer mode actions
- Click on the code "</>" icon and specify your web server url and the folder name that is hosted inside your sdk/plugins/ folder.
- After specifying valid url and folder name your plugin should reload with your remote source code. You can apply changes to your plugin source code and hit the reload icon to view them instantly.
If your plugin does not load correctly make sure that the device can access your plugin source code by clicking the generated url.