-
Notifications
You must be signed in to change notification settings - Fork 85
How to create a Plugin
rAbdelHadi edited this page Jul 24, 2015
·
34 revisions
Plugins are components that are added to a BuildFire app (http://buildfire.com) to add additional functionality to the platform.
Plugins are written in HTML and JavaScript with a few restrictions:
- Plugin files must be written within the required folder structure, so that the system can identify and import it correctly
- Plugin HTML files must be styled with bootstrap (http://getbootstrap.com) so that your pages will be styled with theme that the app owner has chosen
- Plugin HTML files must import buildfire.js in the header of the document in order to access the platform, context and device
Plugins consists of three major components:
- the Config (plugin.json)
- the Control
- Context
- Design
- Settings
- the Widget
- The Resources
The configuration of each plugin is placed in a file on the root of the plugin called plugin.json. This JSON file consists of all the settings the plugin requires
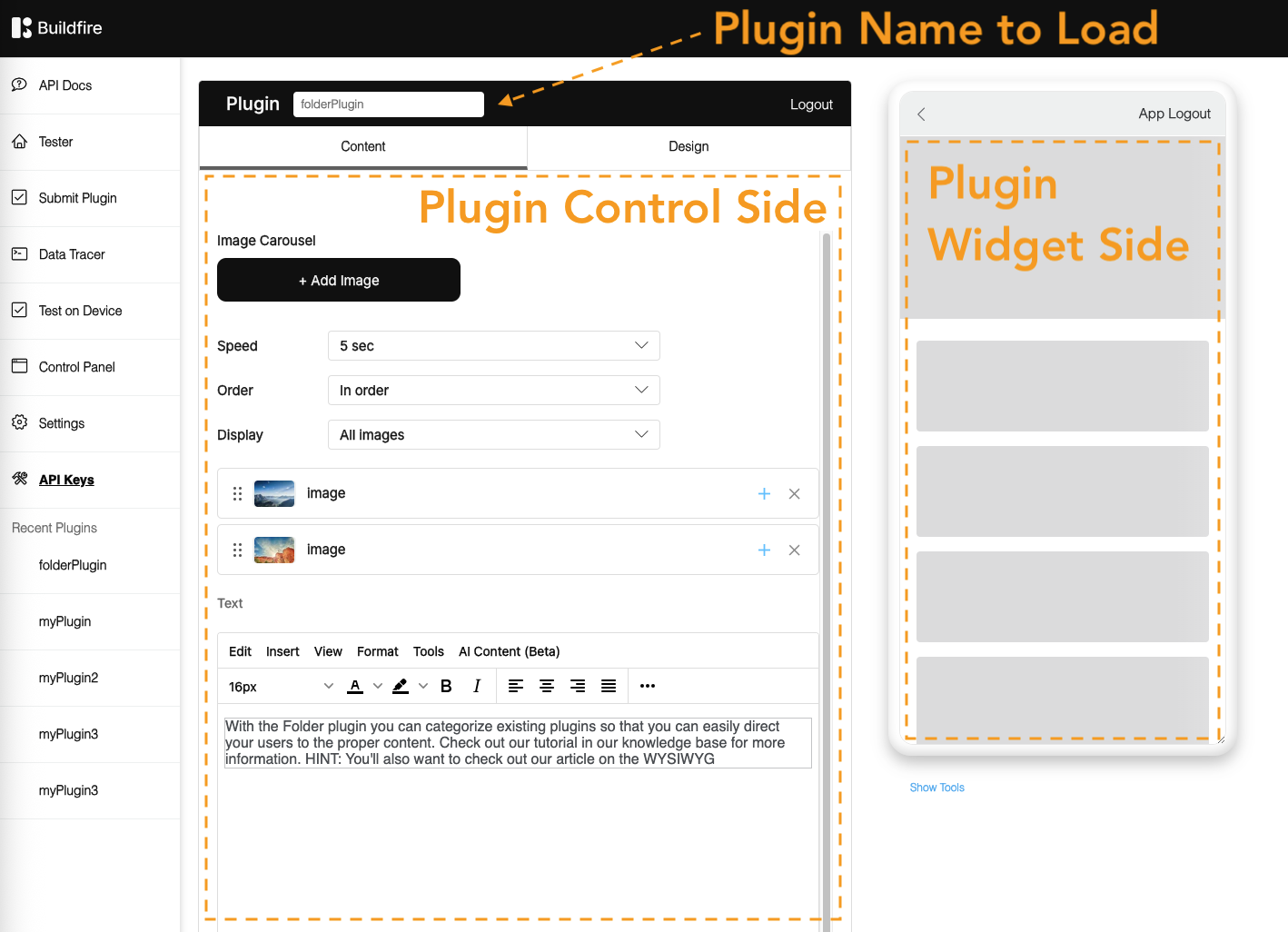
The Control is the part of the code that is added to the App Control Panel to help configure your plugin the control has 3 sections/sub folder each of which have their own index.html start page:
- content
- design
- settings
The Widget is the part that is rendered on the device. It consumes the configuration made from the control and displays the output.