Releases: 3dcitydb/3dcitydb-web-map
v2.0.0
This is a major release.
New Features
-
It is now possible to add Index 3D Scene (i3s) and GeoJSON layers, in addition to the existing layer types KML/COLLADA/glTF and Cesium 3D Tiles.
-
Existing thematic data embedded within the 3D layers themselves can now also be extracted and displayed, in addition to the already available options to include external thematic data using PostgreSQL/PostgREST and Google Spreadsheets. These layers include Index 3D Scene (i3s), KML, Cesium 3D Tiles, and GeoJSON.
Note: Due to the inconsistent labelling of object identifiers in Cesium 3D Tiles from various providers, the following approach was used for querying:
- Different identifier names are considered, such as
gml:id,gml_id,gmlid,gml-id,id, etc., regardless of whether the letters are given in uppercase or lowercase. - The same also applies to the column name of the identifiers in PostgreSQL/PostgREST and Google Spreadsheets, as long as the column names are valid.
- Different identifier names are considered, such as
-
In addition to embedded data and external PostgreSQL/PostgREST and Google Spreadsheets, OGC Feature API is now also supported as another external thematic data source.
Note: Due to the different implementation of the API across regions and countries, the current version provides some examples for handling the OGC Feature API implementations provided by the German states of Hamburg and North Rhine-Westphalia.
-
Web Map Tile Service (WMTS) can now be used as another imagery or base map layer, in addition to the existing Web Map Service (WMS).
Improvements
-
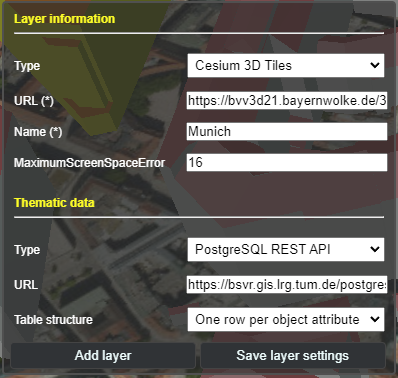
The Graphical User Interface (GUI) for adding and configuring layers in the toolbox have been rearranged to provide more clarity and consistency. The input elements are now grouped into two groups based on their functions for the selected layer type: layer information and thematic data, as shown in the example below:
-
Mobile support for geolocation has been completely reworked to adhere to modern security rules on personal devices, especially for iOS 13+. The new button icons and their functions are explained as follows:
From left to right: Default button, "snapshot" of location and orientation, live tracking of orientation (with fixed location), live tracking of orientation and location, and button for disabling geolocation.
-
The highlighting and hiding functions have been reworked, so that objects from across different layer types can be displayed correctly and consistently together.
-
Cesium 3D Tiles can now be navigated together with Google Street View, Dual Map View, etc.
Change Logs
For a complete list of all changes made for this release, please refer to the change logs.
What's Changed
- Adds maximum screenspace error option by @mulfvik in #78
- Merge from master to branch by @Son-HNguyen in #79
- cesium-1.117 by @Son-HNguyen in #80
- Update RELEASES.md by @Son-HNguyen in #81
- Release 2.0 by @Son-HNguyen in #82
- Release 2.0 by @Son-HNguyen in #83
- Update branch by @Son-HNguyen in #84
New Contributors
Full Changelog: v1.9.1...v2.0.0
v1.9.1
This is a minor release that shall be included in the upcoming release of the 3DCityDB.
FIXES
Support for Google Spreadsheets, PostgreSQL and KML as thematic data source; log-in in Google Spreadsheets; usage of ion and Bing access token; KML visualization; and more
IMPORTANT CHANGES
-
Google Fusion Tables will be unavailable after Dec 3, 2019. It is recommended to backup thematic data stored in such tables locally/offline or using alternative cloud services. Please refer to Google announcements for more information.
-
In this context, besides Google Fusion Tables, the Web Client is now additionally capable of fetching data using Google Sheets API v4 and a PostgreSQL database with a RESTful API enabled (PostgREST). Like with Google Fusion Tables, data fetched from Google Sheets API and PostgREST can also be displayed on the infobox as thematic data when a city object is clicked. Simply enter the URL to corresponding tables in the
thematicDataUrlfield as well as the type of thematic data source in> Thematic Data Sourcefield inShow / Hide Toolbox->Add / Configure Layer. This could be:- The spreadsheet URL using
Google Sheets API, e.g. with the following structurehttps://docs.google.com/spreadsheets/d/<spreadsheet_id> - The table URL published by the
PostgreSQL REST API, e.g.https://example.com:3000/<table_name>
- The spreadsheet URL using
-
In addition to the two new supported data sources, it is now also possible to choose their
tableTypebetweenAll object attributes in one row(horizontal) andOne row per object attribute(vertical). The selected table type are encoded in URLs generated byGenerate Scene Linkas well as parsing project URLs, see05e692d, where:-
Horizontal: all object attributes are stored in columns of one single row, which means each ID occurs only once in the table.
Note: The thematic data must be stored in the first sheet of the spreadsheet. The first column of this sheet must be called
gmlidorGMLID.Example:
gmlid attribute1 attribute2 attribute3 attribute4 gmlid1 value1 value2 value3 value4 gmlid2 value1 value2 value3 value4 -
Vertical: each object attribute is stored in one row consisting of three columns
ID,AttributeandValue, which means an ID may occur in multiple rows in the table.Note: A vertical table must contain exactly 3 columns in this exact order:
gmlid,attributeandvalue.Example:
gmlid attribute value gmlid1 attribute1 value1 gmlid1 attribute2 value2 gmlid1 attribute3 value3 gmlid1 attribute4 value4 gmlid2 attribute1 value1 gmlid2 attribute2 value2 gmlid2 attribute3 value3 gmlid2 attribute4 value4 -
The response from PostgREST service is encoded in JSON with the following structure:
Both the horizontal and vertical mode consist of an array of records marked by the[ ... ].
Each record represents a line in the table, where:-
Each record in vertical mode only has exactly 3 elements:
gmlid, attribute name and attribute value. Thegmlidshere can be duplicated in other records, but the combination of the first two columns must be unique.[ { "gmlid" : "id1", "attribute" : "value_name", "value" : "value" }, { "gmlid" : "id2", "attribute" : "value_name", "value" : "value" }, ... ] -
On the other hand, each record in the horizontal mode can have more than 2 elements, but the first one must always be
gmlidand this must be unique for each record.
-
-
NEW
-
Added own parser for thematic
SchemaData(see1e78886) besides simpleDatain KML covered inv1.8.3:- An example of a KML document with thematic
SchemaData:
... <Placemark> ... <ExtendedData> <SchemaData schemaUrl="#some_schema"> <SimpleData name="A">Text</SimpleData> <SimpleData name="B">Text</SimpleData> </SchemaData> </ExtendedData> </Placemark>
-
Note that the parser will not check the structural validity of the used
SchemaData. This should be ensured by the provider. -
The thematic data are found using the IDs of the placemarks in the KML file. If the placemarks do not have IDs, their
namewill be used for lookup instead, see95b5086.
- An example of a KML document with thematic
-
URLs in the thematic info table (when an object has been clicked) are now clickable, see
dab83eeand3dc8d33. -
Added support for retrieving and displaying thematic datasource from KML documents themselves (see
d0e82ad). Note that:- The option
> Thematic Data Sourcein the main toolbox must be set toKML documents; - If Cesium is used to retrieve thematic data from KML documents, only
DataofExtendedDatais allowed.SchemaDataor custom data are simply ignored by Cesium, see here; - An example of a KML document with thematic data:
... <Placemark> ... <ExtendedData> <Data name="dataName"> <displayName></displayName> <value></value> </Data> </ExtendedData> </Placemark>
- If the
Dataelements do not havedisplayName, the attributenameshall be used as label instead.
- The option
-
Added support for loading KML/COLLADA/glTF layers via proxy (see
c736ba7and4894ca4):- This can be toggled in the main toolbox while adding new layer;
- This shall be stored in the shared URLs as parameter
layerProxy=<true|false>; - For backward compatibility, shared URLs without this parameter shall receive the default value
false. - It is not recommended to load large datasets via proxy, e.g. Cesium 3D Tiles;
- Proxy only works for web client hosted in one of the following domains:
http(s)://(www.)3dcitydb.[org|net|de]; - Users have to ensure the resource URL and the web client's URL have the same protocol HTTP/HTTPS.
-
Added support for clamping KML models to ground (see
c736ba7andf64372c):- This can be toggled in the main toolbox while adding new layer;
- This shall be stored in the shared URLs as parameter
layerClampToGround=<true|false>; - For backward compatibility, shared URLs without this parameter shall receive the default value
true.
-
It is now possible to access own private/non-public Google Spreadsheets using OAuth, see
082145c. The following steps explain how to enable OAuth for your project and use it in the Web Client (this is not the requirement of the web client, but rather a standard procedure when using OAuth):- Make sure you really have read/write access to the table;
- Register your project using Google Developer Console;
- Search and activate Google Sheets API for your project;
- Create and copy your client ID from the credentials page;
- Insert the trusted redirect URIs,
or the URIs in which the web client is running. For example if you are using the latest web client from our 3DCityDB server,
then you should insert the following URI:
https://www.3dcitydb.org/3dcitydb-web-map/latest/3dwebclient/index.html - Paste your client ID in the web client's URL using the parameter
googleClientId, such as
https://www.3dcitydb.org/3dcitydb-web-map/latest/3dwebclient/index.html?googleClientId=<YOUR_CLIENT_ID>- You can then log into Google by clicking the button marked with a key symbol, which can be found in the top right area of the screen;
- When logged in, you can click the button again to log out;
- If the parameter
googleClientIddoes not exist in the client URL, then this button shall not be displayed (backward compatible to earlier versions of the web client).
- (Optional) You can share your project as usual by clicking the button
Generate Scene Link. You need to stay logged in to attach your client ID in the project share link. If you wish to not include your client ID in the project share link, then simply log out beforehand, seebd99b17.
-
The web client now supports both
.gltfand binary.glbfiles. It automatica...
Support for glb, querying Google Spreadsheets using OAuth, loading via proxy and more
NEW
-
Added support for retrieving and displaying thematic datasource from KML documents themselves
(seed0e82ad).
Note that:- The option
> Thematic Data Sourcein the main toolbox must be set toKML documents; - If Cesium is used to retrieve thematic data from KML documents, only
DataofExtendedDatais allowed.
SchemaDataor custom data are simply ignored by Cesium, see here; - An example of a KML document with thematic data:
... <Placemark> ... <ExtendedData> <Data name="dataName"> <displayName></displayName> <value></value> </Data> </ExtendedData> </Placemark>
- If the
Dataelements do not havedisplayName, the attributenameshall be used as label instead.
- The option
-
Added support for loading KML/COLLADA/glTF layers via proxy (see
c736ba7and4894ca4):- This can be toggled in the main toolbox while adding new layer;
- This shall be stored in the shared URLs as parameter
layerProxy=<true|false>; - For backward compatibility, shared URLs without this parameter shall receive the default value
false. - It is not recommended to load large datasets via proxy, e.g. Cesium 3D Tiles;
- Proxy only works for web client hosted in one of the following domains:
http(s)://(www.)3dcitydb.[org|net|de]; - Users have to ensure the resource URL and the web client's URL have the same protocol HTTP/HTTPS.
-
Added support for clamping KML models to ground (see
c736ba7andf64372c):- This can be toggled in the main toolbox while adding new layer;
- This shall be stored in the shared URLs as parameter
layerClampToGround=<true|false>; - For backward compatibility, shared URLs without this parameter shall receive the default value
true.
-
It is now possible to access own private/non-public Google Spreadsheets using OAuth, see
082145c.
The following steps explain how to enable OAuth for your project and use it in the Web Client
(this is not the requirement of the web client, but rather a standard procedure when using OAuth):- Make sure you really have read/write access to the table;
- Register your project using Google Developer Console;
- Search and activate Google Sheets API for your project;
- Create and copy your client ID from the credentials page;
- Insert the trusted redirect URIs,
or the URIs in which the web client is running. For example if you are using the latest web client from our 3DCityDB server,
then you should insert the following URI:
https://www.3dcitydb.org/3dcitydb-web-map/latest/3dwebclient/index.html - Paste your client ID in the web client's URL using the parameter
googleClientId, such as
https://www.3dcitydb.org/3dcitydb-web-map/latest/3dwebclient/index.html?googleClientId=<YOUR_CLIENT_ID>- You can then log into Google by clicking the button marked with a key symbol,
which can be found in the top right area of the screen; - When logged in, you can click the button again to log out;
- If the parameter
googleClientIddoes not exist in the client URL, then this button shall not be displayed
(backward compatible to earlier versions of the web client).
- You can then log into Google by clicking the button marked with a key symbol,
- (Optional) You can share your project as usual by clicking the button
Generate Scene Link.
You need to stay logged in to attach your client ID in the project share link.
If you wish to not include your client ID in the project share link, then simply log out beforehand,
seebd99b17.
-
The web client now supports both
.gltfand binary.glbfiles.
It automatically detects for each individual object whether a.gltfor a.glbis present and visualize accordingly,
i.e. the web client can visualize a list of files mixed with.gltfand.glb,
see737b4a0.
v1.8.2
FIXES
Support for data sources Google Spreadsheets and PostgreSQL
In preparation of Google Fusion Tables being shut down by Google: Extend the 3DCityDB Web Client to support further data sources such as Google Spreadsheets (using Google Sheets API v4) and directly from PostgreSQL (using PostgREST API).
IMPORTANT CHANGES
-
The 3DCityDB Web Map Client has been utilizing the Google Fusion Table to store and display thematic attributes of a selected city object. However, Google Fusion Tables will be unavailable after Dec 3, 2019. It is recommended to backup thematic data stored in such tables locally/offline or using alternative cloud services. Please refer to Google announcements for more information.
-
In this context, besides Google Fusion Tables, the Web Client is now additionally capable of fetching data using Google Sheets API v4 and a PostgreSQL database with a RESTful API enabled (PostgREST).
Like with Google Fusion Tables, data fetched from Google Sheets API and PostgREST can also be displayed on the infobox as thematic data when a city object is clicked. Simply enter the URL to corresponding tables in the
thematicDataUrlfield as well as the type of thematic data source in> Thematic Data Sourcefield inShow / Hide Toolbox->Add / Configure Layer. This could be:- The spreadsheet URL using
Google Sheets API, e.g. with the following structurehttps://docs.google.com/spreadsheets/d/<spreadsheet_id> - The table URL published by the
PostgreSQL REST API, e.g.https://example.com:3000/<table_name>
- The spreadsheet URL using
-
In addition to the two new supported data sources, it is now also possible to choose their
tableTypebetweenAll object attributes in one row(horizontal) andOne row per object attribute(vertical). The selected table type is encoded in URLs generated byGenerate Scene Linkas well as parsing project URLs, see05e692d, where:-
Horizontal: all object attributes are stored in columns of one single row, which means each ID occurs only once in the table.
Note: The thematic data must be stored in the first sheet of the spreadsheet. The first column of this sheet must be called
gmlidorGMLID.Example:
gmlid attribute1 attribute2 attribute3 attribute4 gmlid1 value1 value2 value3 value4 gmlid2 value1 value2 value3 value4 -
Vertical: each object attribute is stored in one row consisting of three columns
ID,
AttributeandValue, which means an ID may occur in multiple rows in the table.Note: A vertical table must contain exactly 3 columns in this exact order:
gmlid,attributeandvalue.Example:
gmlid attribute value gmlid1 attribute1 value1 gmlid1 attribute2 value2 gmlid1 attribute3 value3 gmlid1 attribute4 value4 gmlid2 attribute1 value1 gmlid2 attribute2 value2 gmlid2 attribute3 value3 gmlid2 attribute4 value4 -
The response from PostgREST service is encoded in JSON with the following structure:
Both the horizontal and vertical mode consist of an array of records marked by the[ ... ].
Each record represents a line in the table, where:-
Each record in vertical mode only has exactly 3 elements:
gmlid, attribute name and attribute value.
Thegmlidshere can be duplicated in other records, but the combination of the first two columns must be unique.[ { gmlid : "id1", value_name : "value_name", value : "value" }, { gmlid : "id2", value_name : "value_name", value : "value" }, ... ] -
On the other hand, each record in the horizontal mode can have more than 2 elements, but the first one must always be
gmlidand this must be unique for each record.
-
-
UPDATES
- Added support for
thematicDataSourcein URLs generated byGenerate Scene Linkas well as parsing project URLs, see85afb36.
FIXES
- Fixed a bug that prevented Geocoder to function properly on defined active layers, see
0e60059.
v1.8.0
NEW
-
It is now possible to display your own information about your web client in a splash window that is loaded upon start.
By default:- All contents (HTML, CSS, JS) are to be stored in the folder splash.
- The HTML page is named
SplashWindow.htmland all belonging CSS and JS files must be declared/imported in the HTML file. - On mobile devices, the web client will search for the HTML page named
SplashWindow_Mobile.htmland display it instead.
If such file does not exist, the defaultSplashWindow.htmlshall be used.
Thus, if you wish to display your own contents modified for mobile devices,
make sure to save them in the additionalSplashWindow_Mobile.htmlfile.
-
If the contents of the splash window are however stored somewhere else,
the splash window can be declared as a set of string parameters in the web client URL using the following syntax:&splashWindow=url=<path_to_your_html_file>&showOnStart=<true|false>where:
Parameter Description Allowed values Default Value urlA valid path to the HTML file An absolute path if the HTML file is located in another domain or a relative path if the HTML file is located in the same project folder as the web client splash/SplashWindow.htmlshowOnStartA boolean that determines whether the splash window should be shown upon start or not trueorfalsetrue -
The splash window has two buttons:
CloseandIgnore(orDo not show again). the former closes the splash window but does not prevent it from appearing again if the page is reloaded.
Therefore, the latter button can be used to suppress the splash window from appearing again.
Note that a cookie namedignoreSplashWindowwill be created locally, which tells the web client whether or not to display the splash window based on the user's choice. -
The configurations of the splash window (
urlandshowOnStart) can be modified using the main toolbox in the web client. There, you can also overwrite or remove the current splash window.- Once the flag
showOnStarthas been modified and saved, it will overwrite the cookieignoreSplashWindow.
For example, a checkedshowOnStartflag in the toolbox will set the cookieignoreSplashWindowtofalseagain, regardless of the cookie's value. - On the other hand, the cookie
ignoreSplashWindowwill be priortized against the string parameters in the web client URL. For example, a web client with URL...&showOnStart=truewill display the splash window on the first load.
After the optionIgnore(orDo not show again) is selected, the cookieignoreSplashWindowwith valuetrueis created. This cookie will prevent the web client from displaying the splash window again on the next load, as expected, even if the web client URL has the parametershowOnStart=true.
To reset or remove the cookie, simply go to the main toolbox and set the flagshowOnStartaccordingly, since the flag has the highest priority and will overwrite the current value of the cookie.
- Once the flag
-
The splash window as well as other information about the web client are displayed in an additional tab in the Cesium's default navigation help popup triggered by the "question mark" button in the top right corner of the screen.
FIXES
- Fixed rotation/heading of glTF v0.8, see
e049ffd. - Fixed a bug that prevented highlighting of
Cesium3DTileFeatures, see01b0241. - Fixed a bug that caused selected geometries to stay highlighted even after deselecting, see
a161234. - Fixed a bug that prevented retrieving properties of
Cesium3DTileFeatures, see20e0a8e. - Fixed a bug that prevents selection of 3D tiles objects, see
ce18aab. - Fixed (un)highlight of 3D tiles objects, see
6be754c. - Fixed a bug when multiple alert windows appear at the same time, see
d5c5f4e. - Fixed the size of Cesium's error dialog that could not be displayed correctly on mobile devices, see
763df04andf0705bc. - Fixed a bug that prevented the web client from reading user's ion token correctly, see
59a62f6. - Fixed point size of point cloud datasets, see
73c7c84.
UPDATES
- It is now possible to fly the camera directly to a recently highlighted/clicked entity, even if no
cityobjectsJsonUrlis present.
ThecityobjectsJsonUrlis a JSON file containing information about location and coordinates linked to object IDs and thus was used prior to v1.7.1 to enable flying to such entities.
Starting with v1.7.2, the web client shall store recently highlighted/clicked entities in a dictionary with{id, target entity}tuples as its key-value-pairs.
This way, a direct fly to hightlighted/clicked entites is possible without having to rely on thecityobjectsJsonUrl.
However, this will not work if the stored entities are not yet loaded or have been unloaded (e.g. typically when the camera has been moved to a different location).
In this case, the web client will fall back to using thecityobjectsJsonUrl. See4c7bcfd. - Selected as well as highlighted objects from different layers can now be listed together in the
Choose highlighted objectas well asChoose hidden objectdropdown list (prior to v1.7.1 this was not possible since only objects from the same active layer were allowed). See4c7bcfd. - Clicking the home button will fly the camera to the position and orientation defined in the URL.
If no corresponding parameters exist or are found in the URL, the camera shall fly to the default location and orientation defined in Cesium. See,4f23407. - Updated JQuery to v3.3.1, see
a60b900. - Updated Flatpickr v4.5.1 to v4.6.2, see
6d9d570anda56076e.
v1.7.1: Merge pull request #40 from 3dcitydb/update-cesium-1.53
1.7.1
UPDATES
- Cesium version 1.53 is now installed (updated from 1.44).
- Default imagery layer is now changed from Bing Maps to ESRI World Imagery.
- Default geocoder is now changed from Bing Maps Geocoder to OpenStreetMap Nominatim
(without the autofill function). - If you wish to use Bing Maps features or Cesium World Terrain,
add your own token as a string paramter in the client's URL, such as
&bingToken=<your_bing_token>or&ionToken=<your_ion_token>.
Note that the given token(s) must be valid. - If a valid ion token is available,
you can force the client to use the Cesium World Terrain on loading
using the string paramater&cesiumWorldTerrain=<true|false>
in the client's URL. - Each 3D model layer can now have its own glTF version (
0.8,1.0or2.0).
The glTF version is also included in the shared URL created by thegenerateLink()function
(the parameter isgltfVersion).
Saving the glTF version of the active layer will update the visualization of the affected glTF layer immediately. - Each 3D model layer must have a type (either
COLLADA/KML/glTF,Cesium 3D TilesorOthers).
This can be specified directly in the GUI in the same way as editing the layer's name, etc.
The layer type is also included in the shared URL created by thegenerateLink()function
(the parameter islayerDataType). - The URL of input Cesium 3D Tiles can be given with or without the configuration JSON file (e.g.
tileset.json).
If the configuration JSON file is nottileset.json, then its URL (incl. the JSON file name) must be provided.
For example, all of the following URLs are aquivalent:http://example.com/cesium3DTileshttp://example.com/cesium3DTiles/http://example.com/cesium3DTiles/tileset.json
v1.6.2
Fix -1 as value of maxLodPixels
v1.6.1
Update news