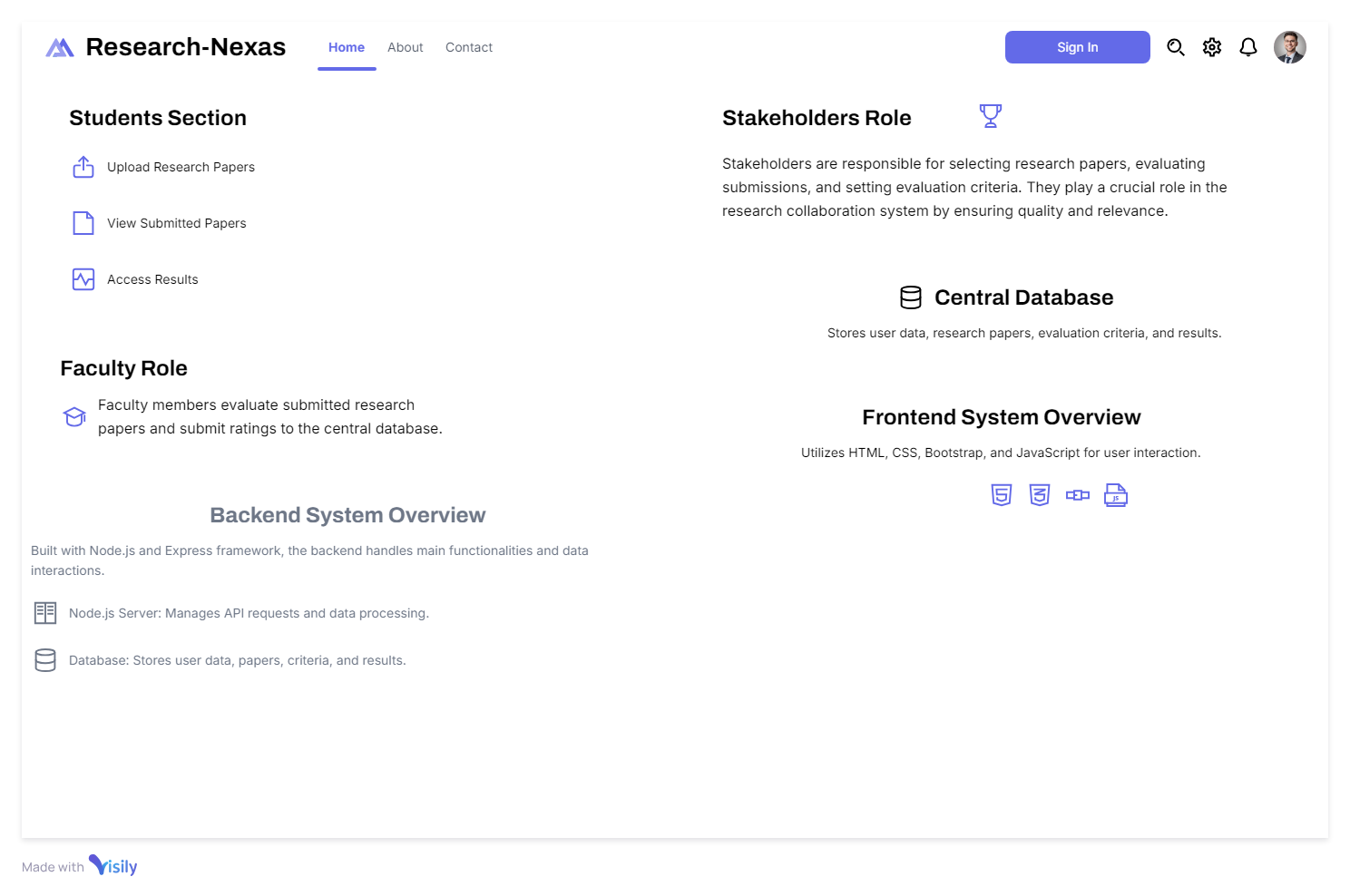
Research-Nexas is a cutting-edge web application designed to create a seamless connection between students, researchers, and stakeholders within a collaborative research ecosystem. The platform empowers students to log in, upload their research papers, view their uploads, and track their evaluations. 🎓📝 They can also access their profile to see their research details and the evaluation criteria set by the stakeholder.
Stakeholders act as research supervisors who can approve student submissions and assign papers to the appropriate faculty members for evaluation. 👩🏫📑 Stakeholders also set evaluation criteria, which they can view on their profile. Faculty members, in turn, can review the assigned papers, provide ratings, and evaluate results based on predefined criteria.
This application creates a dynamic, feedback-driven environment where students can improve their research based on faculty evaluations, and stakeholders can ensure quality through customizable criteria. 🌱✨
With Research-Nexas, the future of research collaboration is smarter, faster, and more impactful. 💡📈
| 🌟 Stars | 🍴 Forks | 🐛 Issues | 🔔 Open PRs | 🔕 Close PRs |
 |
 |
 |
 |
 |
Check the project structure here Project Structure
- Technical Stack
- Working
- Prerequisite
- Running the Application
- Future Enhancements / Roadmap
- API Documentation
- License
- Contribution
- Contributors
- Code of Conduct
- 📞 Contact Information
| Technology | Description |
|---|---|
| 🌐 Frontend | HTML, CSS, JavaScript (framework/library not specified) |
| 🔙 Backend | Node.js, Express |
| 💾 Database | MySQL |
| 🧪 Version Control | Git |
| 📦 Package Manager | npm |
| 💻 Environment | Development with VS Code |
-
Student
2.mp4
-
Stakeholder
Recording.2024-02-28.001821.mp4
-
Faculty
fac3.mp4
-
Result
result.mp4
- MySQL
- NPM & Nodejs
Follow these steps to run the Research Nexas
-
Clone this repository in your computer
-
Establishing the database in MySQL Workbench
-
Open MySQL workbench and run these queries
CREATE SCHEMA user_db; use user_db;create table user_table( userid INT auto_increment unique primary key, username varchar(60) not null, email varchar(80) not null unique, password varchar(140) not null unique );create table upload_file_db( sno int auto_increment unique primary key, userid int not null, filename varchar(160) not null unique, filepath varchar(220) not null unique, status boolean default false, fac_mail varchar(80) default null, foreign key(fac_mail) references faculty(email) on delete cascade, foreign key(userid) references info_table(id) on delete cascade );create table info_table( id int unique not null primary key, name varchar(70) not null, email varchar(80) not null unique, col_name varchar(180) not null, state varchar(80) not null, year int not null, course varchar(100) not null, foreign key(id) references user_table(userid) on delete cascade );create table stk_holder( id int not null auto_increment primary key, col_name varchar(180) not null, email varchar(80) not null unique, password varchar(80) not null unique );create table criteria( stk_id int not null unique, college varchar(100) not null, level1 int not null, level2 int not null, level3 int not null, level4 int not null, topic varchar(200) default null, level5 int default null, foreign key(stk_id) references stk_holder(id) on delete cascade );create table result( resultid int not null auto_increment primary key, result float default null, userid int not null, topic1 int not null, topic2 int not null, topic3 int not null, topic4 int not null, topic5 int default null, foreign key (userid) references user_table(userid) on delete cascade );create table faculty( email varchar(80) not null unique primary key, name varchar(60), password varchar(120) unique, token varchar(130) not null unique );CREATE TABLE news_letter_tbl ( sno INT(100) NOT NULL AUTO_INCREMENT PRIMARY KEY, email_id VARCHAR(100) NOT NULL, time_stamp TIMESTAMP NOT NULL DEFAULT CURRENT_TIMESTAMP() ON UPDATE CURRENT_TIMESTAMP() )
-
-
Now open code editor(eg. VS Code)
-
Now run the following commands in your terminal
npm installcd login-system -
make a
.envfile inlogin-systemfolder and add the following data to this fileDB_HOST=127.0.0.1 //your default host DB_USER=root // your user name(by default root) DB_PASSWORD=mypassword // your password DB_DATABASE=user_db DB_PORT=3306 // databse port ACCESS_TOKEN_SECRET = 3a9af42de397cfc9387a06972c28c23a1ac7e9a60fb6dc1f05295bc6057baf500672d4a13db5d04ea84bbc4c5679164a7723f3d49f516bb73dc3df6e3b768c8e EMAIL='[email protected]' // your email MYPASS='yourmailpassword' -
You can find
yourmailpasswordfor low protected app(developer use) here- https://youtu.be/nuD6qNAurVM -
Run the following command
nodemon dbServer.js -
Click the link shown in terminal or open your browser and search for-
http://localhost:3000 -
If you encounter an error
Client does not support authentication protocol requested by server; consider upgrading MySQL client, then open MySQL workbench and run these queries for resetting your mysql root passwordALTER USER 'root'@'localhost' IDENTIFIED WITH mysql_native_password BY 'your_new_password';flush privileges;- To know more about this error check stackoverflow here- https://stackoverflow.com/questions/50093144/mysql-8-0-client-does-not-support-authentication-protocol-requested-by-server
- Re-run the following command
nodemon dbServer.js - Click the link shown in terminal or open your browser and search for-
http://localhost:3000
| 🗓️ Timeline | ✨ Milestone | 📝 Description |
|---|---|---|
| Q4 2024 | 📊 User Dashboard Improvements | Enhance user dashboards with detailed research analytics, including version control for uploaded research papers. |
| Q1 2025 | 💬 Enhanced Faculty-Student Interaction | Implement real-time chat and discussion boards for faculty-student collaboration on research topics. |
| Q2 2025 | 🤖 Research Evaluation System Enhancements | Introduce AI-based evaluation assistance for grading research papers based on predefined criteria. |
| Q4 2025 | 🌍 Internationalization and Localization | Enable multi-language support to expand the platform’s reach to a global audience. |
| Q1 2026 | 📚 Publication and Citation Tracking | Integrate publication tracking to help users manage where their papers are published and track citations in real-time. |
🚀 Stay tuned for more updates and exciting features!
The Research Nexas application communicates with a backend API to manage various functionalities. Here’s a brief overview of the available API endpoints:
| HTTP Method | Endpoint | Description |
|---|---|---|
| POST | /api/register |
✍️ Registers a new student or stakeholder. |
| POST | /api/login |
🔐 Logs in a user (student, faculty, or stakeholder). |
| POST | /api/upload |
📤 Allows students to upload their research papers. |
| GET | /api/uploads/:userId |
📄 Fetches all uploads for a specific user. |
| POST | /api/evaluate |
⭐ Submits evaluations and ratings from faculty. |
| GET | /api/criteria/:stkId |
📊 Fetches evaluation criteria set by the stakeholder. |
| POST | /api/criteria |
🏷️ Sets evaluation criteria by the stakeholder. |
| GET | /api/results/:userId |
📈 Fetches evaluation results for a specific user. |
This project is licensed under the MIT License.
Welcome to Research Nexas build for researchers, before contributing to the project please go through our contribution guidelines Contributing.md. If you have any doubts about guidelines, please open an issue regarding that , we will help for it. Your PR should follow Contributing.md guidelines.
We are grateful to all the contributors who have collaborated on this project. Their efforts, dedication, and creativity have significantly enhanced our work. Below is the list of contributors along with their GitHub profiles:
| Contributor | Contributor | Contributor | Contributor |
|---|---|---|---|
 Harshdev098 👨💻 |
 Ygowthamr 👨💻 |
 Ankitha2130 👩💻 |
 Alolika 👩💻 |
 T Rahul Prabhu 👨💻 |
 Trinetra 👩💻 |
 Rishi 👨💻 |
 Smog Root 👨💻 |
 Harish 👨💻 |
 Ragini 👩💻 |
 Bhuvaneswari 👩💻 |
 Shweta 👩💻 |
 Soumya 👩💻 |
 Shubham Agarwal 👨💻 |
 Mrunal Kashid 👩💻 |
 Siri Chandana 👩💻 |
 Mitul Sonagara 👨💻 |
 Dipanita 👩💻 |
 Gaurav 👨💻 |
 Anu 👩💻 |
 Ishita 👩💻 |
 Sudhanshu 👨💻 |
 Hamza 👨💻 |
 Ajay Singh 👨💻 |
 Archana Singh 👩💻 |
 Tanya Soni 👩💻 |
 Kousthub 👨💻 |
 Dinkar 👨💻 |
 Sarthak 👨💻 |
 Pks 👨💻 |
 ADeshmukh 👨💻 |
 Ash 👨💻 |
This project follows Code of Conduct Star ⭐ the project if you like it,working and contributing with us ❤️.
|
|