React Native 版本的 Apache Echarts,基于 react-native-svg 和 react-native-skia。相比基于 WebView 的解决方案提供了显著的性能提升。
可在官网查看完整的文档。
yarn add @wuba/react-native-echarts echarts根据您的需要安装 react-native-svg 或 react-native-skia。
推荐使用最新版本的 echarts、react-native-svg 和 react-native-skia
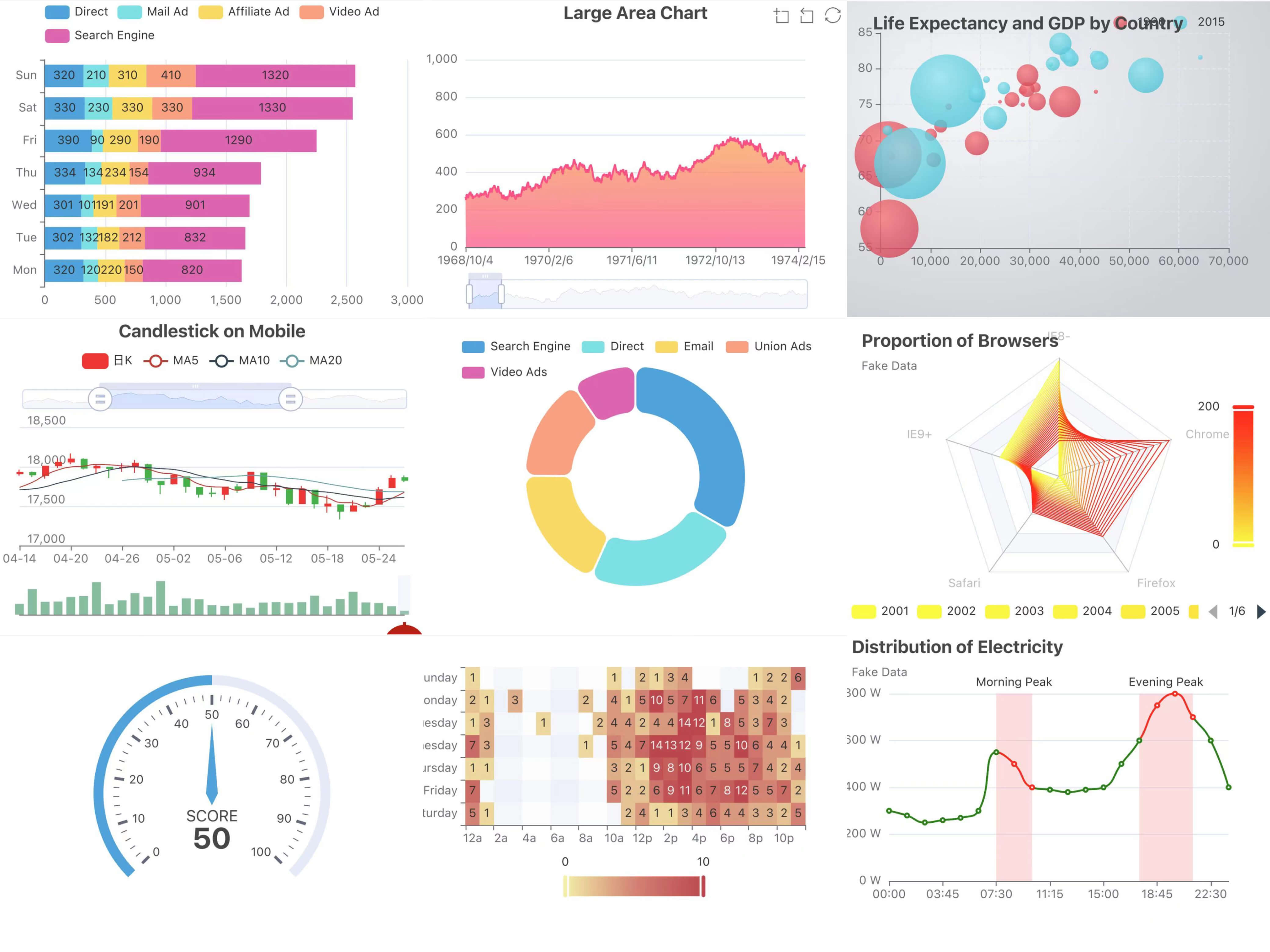
大多数 ECharts 中的图表都受支持,使用方法基本保持一致。关于更多使用案例和演示预览,您可以下载 Taro Playground 应用程序。
// 选择您喜欢的渲染器
// import { SkiaChart, SVGRenderer } from '@wuba/react-native-echarts';
import { SvgChart, SVGRenderer } from '@wuba/react-native-echarts';
import * as echarts from 'echarts/core';
import { useRef, useEffect } from 'react';
import {
BarChart,
} from 'echarts/charts';
import {
TitleComponent,
TooltipComponent,
GridComponent,
} from 'echarts/components';
// 注册扩展组件
echarts.use([
TitleComponent,
TooltipComponent,
GridComponent,
SVGRenderer,
// ...
BarChart,
])
const E_HEIGHT = 250;
const E_WIDTH = 300;
// 初始化
function ChartComponent({ option }) {
const chartRef = useRef<any>(null);
useEffect(() => {
let chart: any;
if (chartRef.current) {
// @ts-ignore
chart = echarts.init(chartRef.current, 'light', {
renderer: 'svg',
width: E_WIDTH,
height: E_HEIGHT,
});
chart.setOption(option);
}
return () => chart?.dispose();
}, [option]);
// 选择你偏爱的图表组件
// return <SkiaChart ref={chartRef} />;
return <SvgChart ref={chartRef} />;
}
// 组件使用
export default function App() {
const option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
},
yAxis: {
type: 'value',
},
series: [
{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar',
},
],
}
return <ChartComponent option={option} />
}import SvgChart, { SVGRenderer } from '@wuba/react-native-echarts/svgChart';或
import SkiaChart, { SkiaRenderer } from '@wuba/react-native-echarts/skiaChart';请参阅 贡献指南 以了解如何为仓库做出贡献以及开发工作流程。
这个项目的存在要感谢所有做出贡献的人:
Apache-2.0
使用 create-react-native-library 创建。