Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
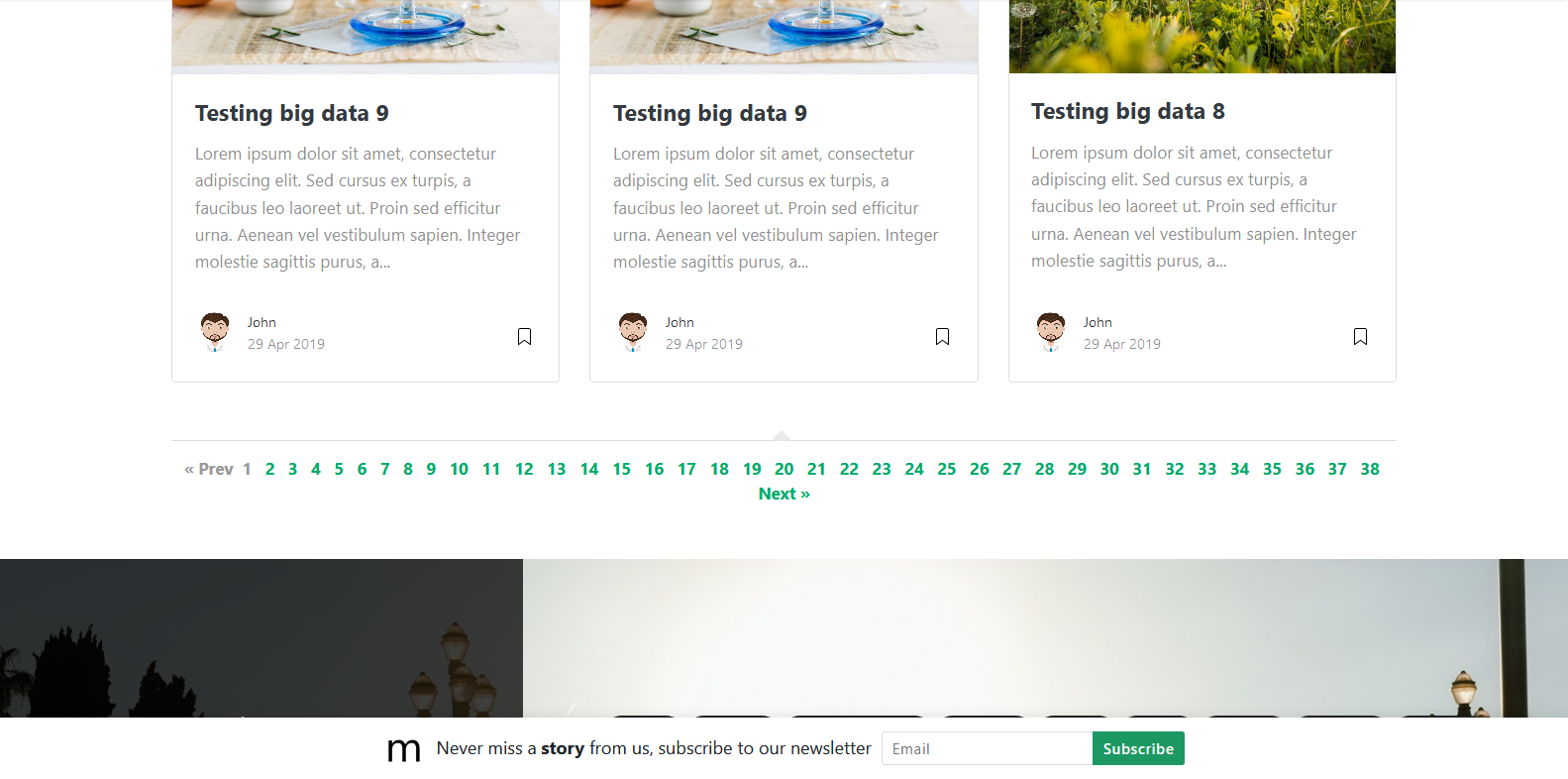
If there are many pages on the blog, all page numbers show up and can get a bit messy.
Desktop

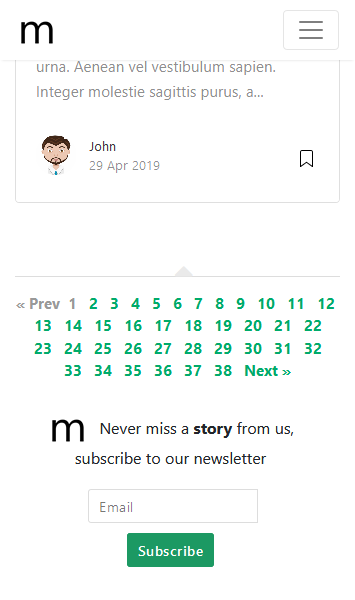
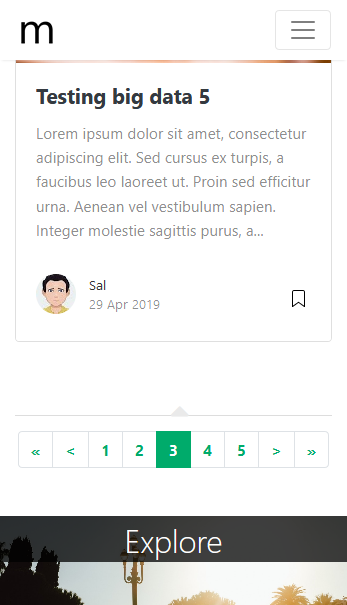
Mobile

I've used Bootstrap's pagination component for style. The current page is highlighted. There are X trail pages from the current page, which can be changed in
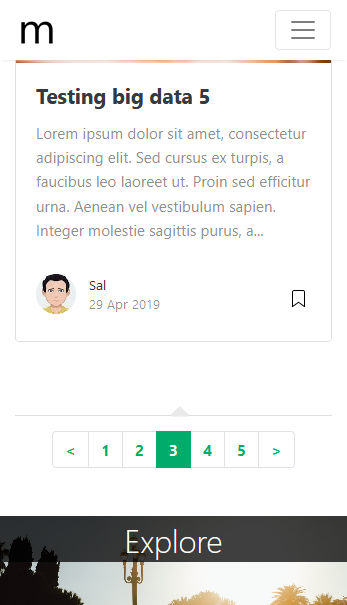
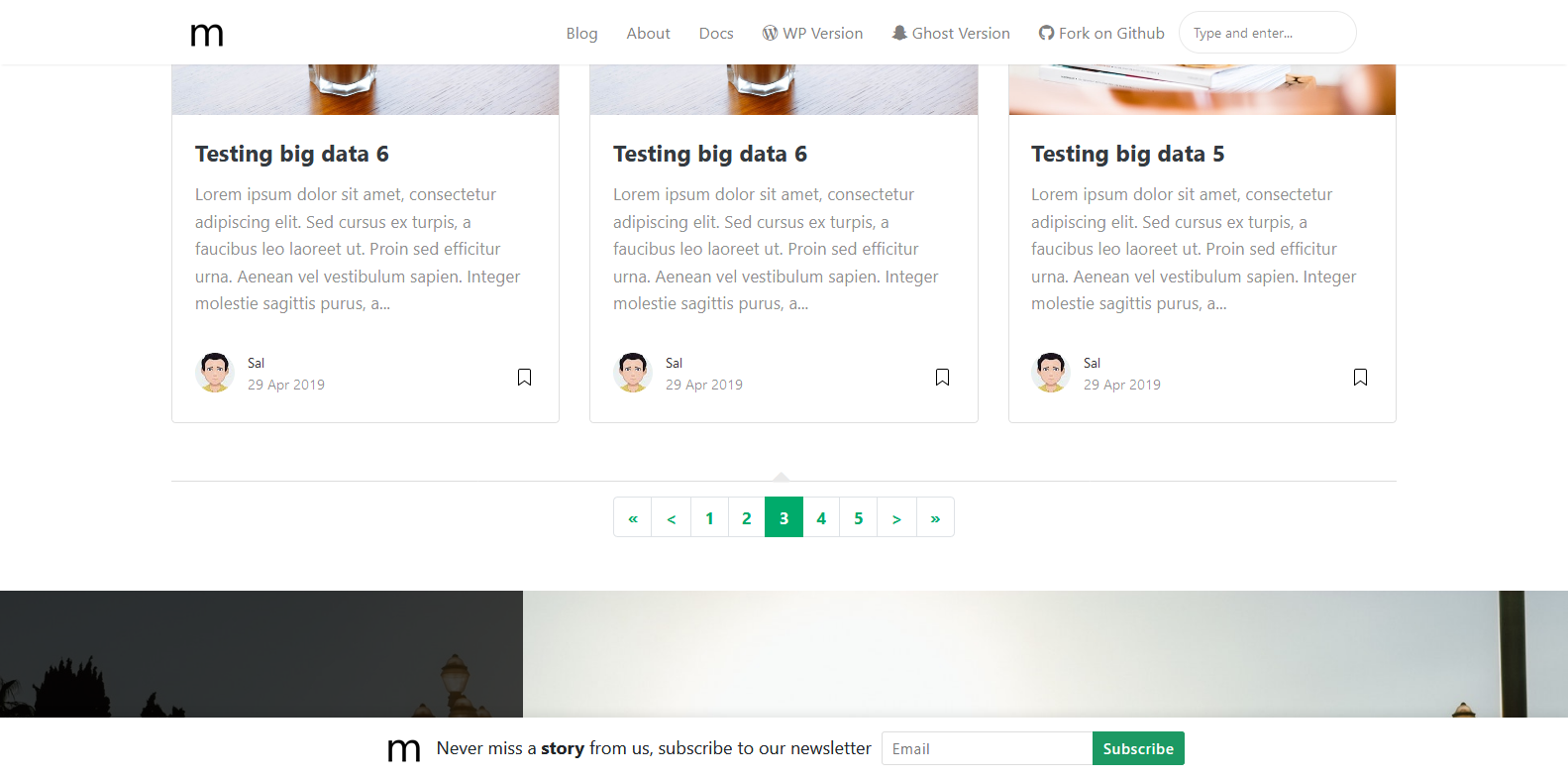
_config.yml. There's next and previous page buttons (if there is a next/prev page). Also, user can toggle whether or not to show first and last page buttons in pagination.Here are some screenshots:
Desktop

Mobile (with first and last page buttons)

Mobile (without first and last page buttons)