Screenshot is an open-source tool to manage backgrounds and clipboard images to create screenshots with ease.
Keyboard shortcuts have been enabled to make your workflow faster.
| Action | Shortcut |
|---|---|
| Upload Background | ⌘ O |
| Delete Background | ⌘ shift backspace |
| Paste Image | ⌘ V |
| Delete Image | ⌘ backspace |
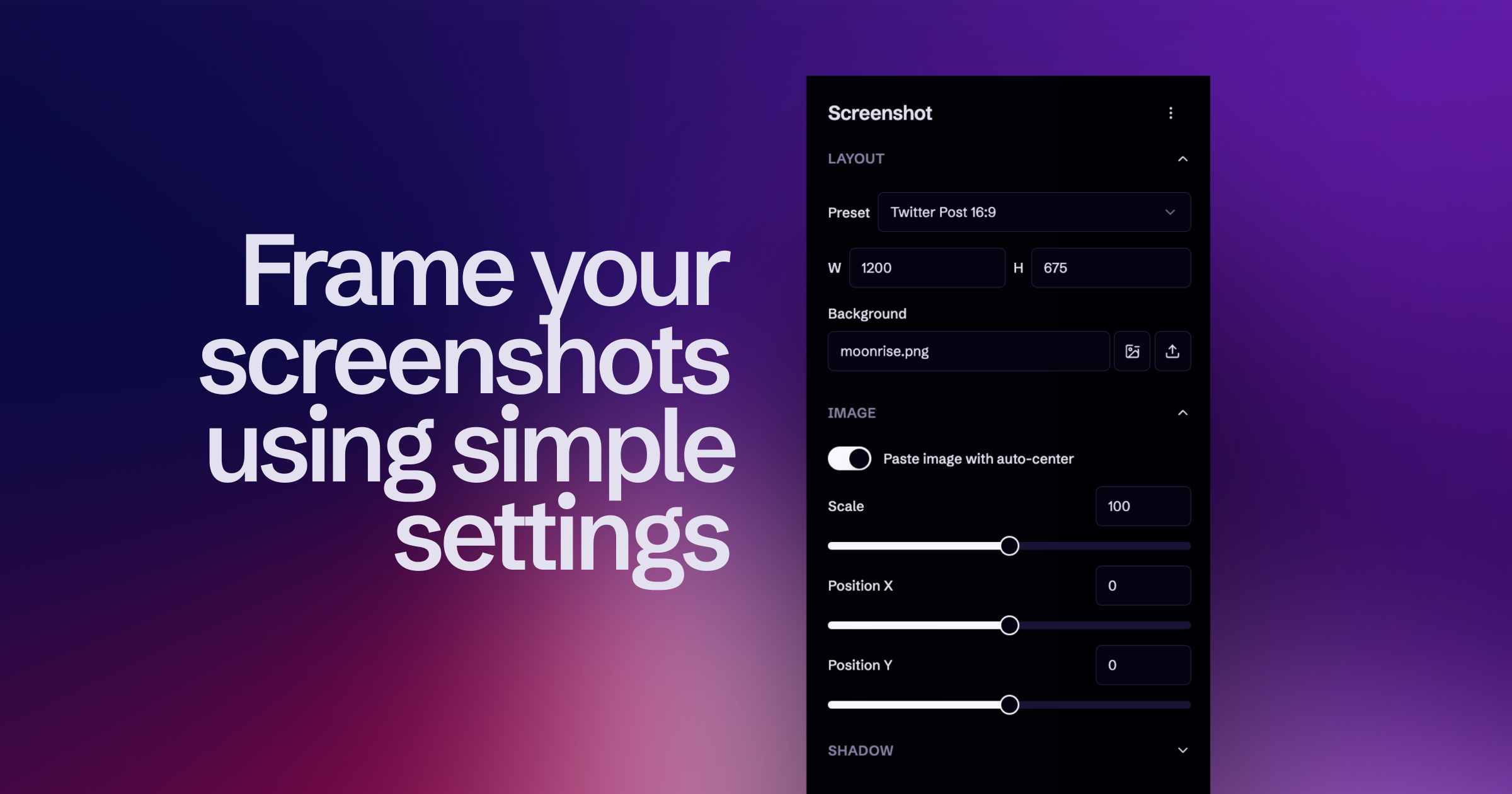
To use Screenshot, go to usescreenshot.app, (1.) upload your background, (2.) paste your image and then (2.) adjust the settings as needed.
Current backgrounds and images are stored in your browser using IndexDB.
Screenshot is a web-application being built with React in TypeScript, bootstrapped with create-next-app, and styled with TailwindCSS and Radix UI + ui.shadcn.com components.
To install and run locally, using [email protected] and [email protected] follow these steps:
- Clone the repository
git clone https://github.com/webscopeio/screenshot.git- Navigate to the project's directory and install its dependencies
cd screenshot
pnpm i- Start the development server, open your web browser and visit http://localhost:3000
- Using NPM:
pnpm devIf you encounter an issue or would like to suggest a new feature, please feel free to reach out using our GitHub Repository at usescreenshot.app/github.
Contributing to Screenshot is a great opportunity to join OSS. Specially at this early pre-release stage, we are actively looking to engage with users and developers to learn more together about Screenshot.
Issues, Pull requests, and Discussions are welcomed! For more information about our project visit: GitHub Repository at usescreenshot.app/github
If you find Screenshot helpful, we'd appreciate giving it a Star in GitHub.
Open a GitHub Issue and provide as much detail as possible about the issue, including any error messages or steps to reproduce the problem. We'll review the issue together and work to resolve it as quickly as possible.
Open a GitHub Discussion and explain the proposed feature, what it should do, why it is useful, how users should use it. Give us as much info as possible so it will be easier to discuss, access and implement the proposed feature. If you’re unsure about a certain aspect of the feature, feel free to leave it open for others to discuss and find an appropriate solution.
alefProg 💻 |
Çağatay Karahan 🤔 💻 |
Mateus Abelli 🤔 |