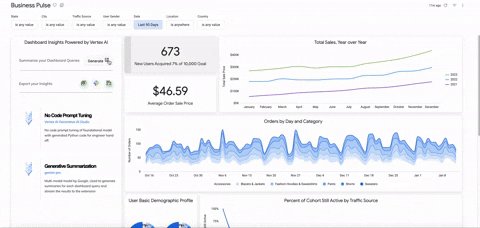
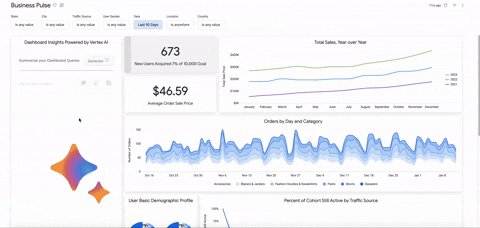
This is an extension or plugin for Looker that integrates LLM's hosted on Vertex AI into a streaming dashboard summarization experience powered by Websockets.
The Dashboard Summarization extension can be broken down into 3 parts:
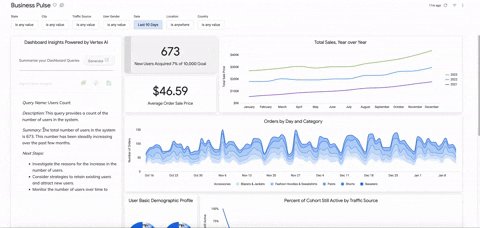
- Summarization
- Generates concise summaries on your dashboard's data
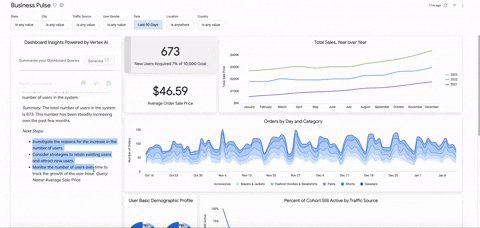
- Prescription
- Grounded in your dashboard's data, it can prescribe operational actions and point out outliers
- Action
- Leveraging Looker's API, insights can be exported into the business tools your organization uses
Additionally, the extension provides:
- Google Chat Export (Oauth integration to export the summary to Google Chat)
- Slack Export (Oauth integration to export the summary to Slack in rich text)
Upcoming capabilities on the roadmap:
- Next Steps to Visualization
- Google Slides Integration
- Regenerate and Refine (regenerate summary with custom input prompt)
This section describes how to set up the web server on Cloud Run powering the Generative AI and Websocket integrations
-
Clone or download a copy of this repository to your development machine.
# cd ~/ Optional. your user directory is usually a good place to git clone to. git clone [email protected]:looker-open-source/dashboard-summarization.git
-
Navigate (
cd) to the template directory on your systemcd websocket-service/src -
Install the dependencies with NPM.
npm install
You may need to update your Node version or use a Node version manager to change your Node version.
-
Update
looker-example.initolooker.iniand replace environment variables Admin API Credentials. IMPORTANT use a section header that matches the host of your Looker instance. Example below:
Ex: Looker instance -> https://mycompany.cloud.looker.com
[mycompany]
base_url=
client_id=
client_secret=
verify_ssl=true
This is configured to support deployment to multiple Looker instances reusing the same backend.
-
Start the development server
npm run start
Your development server should be running at http://localhost:5000
-
Build Docker File and Submit to Artifact Registry, replacing the
REGIONvariable with your deployment region. Skip this step if you already have a deployed image. Please see the official docs for creating the yaml file.gcloud auth login && gcloud auth application-default login && gcloud builds submit --region=REGION --config cloudbuild.yaml
Save the returned docker image url.
-
Navigate (
cd) to the terraform directory on your systemcd .. && cd terraform
-
Replace defaults in the
variables.tffile for project, region, docker url and service name. -
Deploy resources. Ensure Application Default Credentials for GCP for Exported in your Environment first.
terraform init terraform plan terraform apply
-
Save Deployed Cloud Run URL Endpoint
This extension will make a call to Vertex for each query in the dashboard and one final call to format all the summaries. Each request is logged with billable characters that can be used to estimate and monitor costs. Please see Google Cloud's docs on setting up a log sink to BQ, using the below filter for Dashboard Summarization Logs (change location and service name if those variables have been updated):
resource.type = "cloud_run_revision"
resource.labels.service_name = "websocket-service"
resource.labels.location = "us-central1"
severity>=DEFAULT
jsonPayload.component="dashboard-summarization-logs"
-
Clone or download a copy of this repository to your development machine (if you haven't already).
# cd ~/ Optional. your user directory is usually a good place to git clone to. git clone [email protected]:looker-open-source/dashboard-summarization.git
-
Navigate (
cd) to the root directory in the cloned repo -
Install the dependencies with NPM.
npm install
You may need to update your Node version or use a Node version manager to change your Node version.
-
Start the development server
npm run develop
Great! Your extension is now running and serving the JavaScript at http://localhost:8080/bundle.js.
-
Now log in to Looker and create a new project.
This is found under Develop => Manage LookML Projects => New LookML Project.
You'll want to select "Blank Project" as your "Starting Point". You'll now have a new project with no files.
- In your copy of the extension project you have a
manifest.lkmlfile.
You can either drag & upload this file into your Looker project, or create a
manifest.lkmlwith the same content. Change theid,label, orurlas needed.project_name: "dashboard-summarization-extension"
application: dashboard-summarization { label: "Dashboard Insights Powered by Vertex AI" # file: "bundle.js" url: "http://localhost:8080/bundle.js" mount_points: { dashboard_vis: yes dashboard_tile: yes standalone: yes } entitlements: { local_storage: yes use_form_submit: yes core_api_methods: ["run_inline_query","all_lookml_models","dashboard","dashboard_dashboard_elements"] external_api_urls: [ "YOUR CLOUD RUN URL","http://localhost:5000","http://localhost:3000","https://*.googleapis.com","https://slack.com/api/*","https://slack.com/*" ] oauth2_urls: [ "https://accounts.google.com/o/oauth2/v2/auth", "https://www.googleapis.com/auth/chat.spaces", "https://www.googleapis.com/auth/drive.metadata.readonly", "https://www.googleapis.com/auth/spreadsheets.readonly", "https://www.googleapis.com/auth/userinfo.profile", "https://www.googleapis.com/auth/chat.spaces.readonly", "https://www.googleapis.com/auth/chat.bot", "https://www.googleapis.com/auth/chat.messages", "https://www.googleapis.com/auth/chat.messages.create", "https://slack.com/oauth/v2/authorize" ] } } - In your copy of the extension project you have a
-
Create a
modelLookML file in your project. The name doesn't matter. The model and connection won't be used, and in the future this step may be eliminated.- Add a connection in this model. It can be any connection, it doesn't matter which.
- Configure the model you created so that it has access to some connection.
-
Connect your new project to Git. You can do this multiple ways:
- Create a new repository on GitHub or a similar service, and follow the instructions to connect your project to Git
- A simpler but less powerful approach is to set up git with the "Bare" repository option which does not require connecting to an external Git Service.
-
Commit your changes and deploy your them to production through the Project UI.
-
Reload the page and click the
Browsedropdown menu. You should see your extension in the list.- The extension will load the JavaScript from the
urlprovided in theapplicationdefinition. By default, this is https://localhost:8080/bundle.js. If you change the port your server runs on in the package.json, you will need to also update it in the manifest.lkml.
- The extension will load the JavaScript from the
- Refreshing the extension page will bring in any new code changes from the extension template, although some changes will hot reload.
- Ensure All the Appropriate Environment Variables are set. See Export Integration Steps below for Slack and Gchat Variables. These are optional.
SLACK_CLIENT_ID=
SLACK_CLIENT_SECRET=
CHANNEL_ID=
SPACE_ID=
WEBSOCKET_SERVICE=
The process above requires your local development server to be running to load the extension code. To allow other people to use the extension, a production build of the extension needs to be run. As the kitchensink uses code splitting to reduce the size of the initially loaded bundle, multiple JavaScript files are generated.
- In your extension project directory on your development machine, build the extension by running the command
npm run build. - Drag and drop ALL of the generated JavaScript files contained in the
distdirectory into the Looker project interface. - Modify your
manifest.lkmlto usefileinstead ofurland point it at thebundle.jsfile.
Note that the additional JavaScript files generated during the production build process do not have to be mentioned in the manifest. These files will be loaded dynamically by the extension as and when they are needed. Note that to utilize code splitting, the Looker server must be at version 7.21 or above.
- Follow the official Slack developer docs to setup an OAuth Application
- Acquire a
SLACK_CLIENT_IDandSLACK_CLIENT_SECRETfrom the OAuth app created in Step 1 and add them to the.envfile. - Attach the appropriate User & Bot Scopes (recommended to at least have
channels:readandchannels:write) - [Optional] if making Bot requests, add the bot to channels you want it accessing.
To note, the Slack integration hardcodes a specific channel id in the code. These can be modified or an additional API request made to provide a channel selector experience.
- Follow the official Google Chat developer docs to setup an OAuth Application
- Acquire a
GOOGLE_CLIENT_IDfrom the OAuth app created in Step 1 and add them to the.envfile. - Configure a Google Chat Bot to send messages (this bot is only used for message ownership and not used to call the Google Chat API)
- Add bot to specific Google Chat Spaces.
To note, the Google Chat Integration hardcodes a specific space id in the code. These can be modified or an additional API request made to provide a space selector experience.
This app uses a one shot prompt technique for fine tuning the LLM, meaning that all the metadata for the dashboard and request is contained in the prompt. To improve the accuracy, detail, and depth of the summaries and prescriptive steps returned by the LLM please pass as much context about the dashboard and the general recommendation themes in the prompt sent to the model. This can all be done through Looker as opposed to hard coded in the Cloud Run Service. Details below:
- Add dashboard details to each dashboard the extension is added to. This is used to inform the LLM of the general context of the report (see these docs for more detail).
- Add notes to each tile on a dashboard. This is used to inform the LLM of the general context of each individual query on the dashboard. Use this to add small contextual notes the LLM should consider when generating the summary (see these docs for more details on adding tile notes).