Video Player plugin for Flutter,On Android, the backing player is base on ijkplayer 0.8.8 (not implement on iOS)
- base on ijkplayer(ffmpeg),support RTMP , HLS (http & https) , MP4,M4A etc.
- gestures for volume control
- gestures for brightness control
- gestures for forward or backward
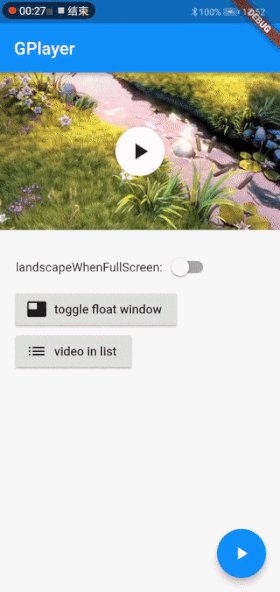
- support fullscreen
- try to replay when error(only for live video)
- specify video scale type
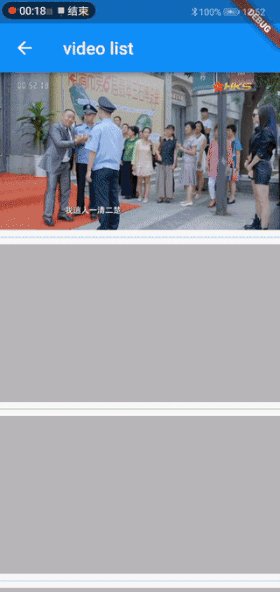
- support lazy load (download player on demand)
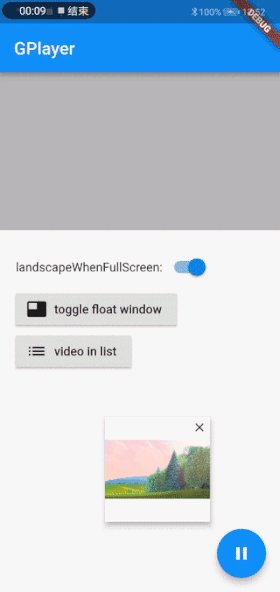
- customize media controller (without change this project source code)
note: this using lazy load for default,it will take a few seconds to download decoders before first play,
if you want to include the decoder in your apk just find the android/build.gradle and add the dependencies
which you want to support.
First, add gplayer as a dependency in your pubspec.yaml file.
dependencies:
flutter:
sdk: flutter
# add gplayer dependency
gplayer: ^0.0.2import 'package:flutter/material.dart';
import 'package:gplayer/gplayer.dart';
void main() => runApp(MyApp());
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
GPlayer player;
@override
void initState() {
super.initState();
//1.create & init player
player = GPlayer(uri: 'http://clips.vorwaerts-gmbh.de/big_buck_bunny.mp4')
..init()
..addListener((_) {
//update control button out of player
setState(() {});
});
}
@override
void dispose() {
player?.dispose(); //2.release player
super.dispose();
}
@override
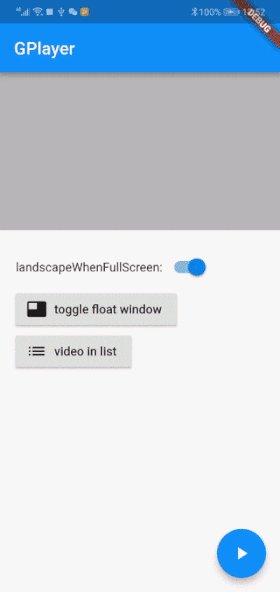
Widget build(BuildContext context) {
return MaterialApp(
title: 'Video Demo',
home: Scaffold(
appBar: AppBar(
title: Text('GPlayer'),
),
body: player.display,//3.put the player display in Widget tree
floatingActionButton: FloatingActionButton(
onPressed: () {
setState(() {
player.isPlaying ? player.pause() : player.start();
});
},
child: Icon(
player.isPlaying ? Icons.pause : Icons.play_arrow,
),
),
),
);
}
}
1.define a class extend from buildMediaController
2.implement method Widget buildMediaController(BuildContext context)
3.pass the instance to player constructor GPlayer(uri:'',mediaController:MyMeidaController())