- 采用前后端分离的模式,后端采用GO语言,通过对GIn自封装框架ginx,代码更简洁,逻辑更清晰
- 前端采用VUE3.0+ TypeScript + vite2 + Element-plus:PandaUI,适配手机、平板、pc 内置多种ui功能减少开发量
- 高效率的开发,使用代码生成器可以一键生成前后端代码,可在线预览代码,减少代码开发量。。
- 完善的权限认证系统:完善的权限认证系统,包含,菜单按钮权限,api权限,部门权限。
- 多数据库:项目同时支持MySQL,PostgreSql等数据库根据自身需求更改。
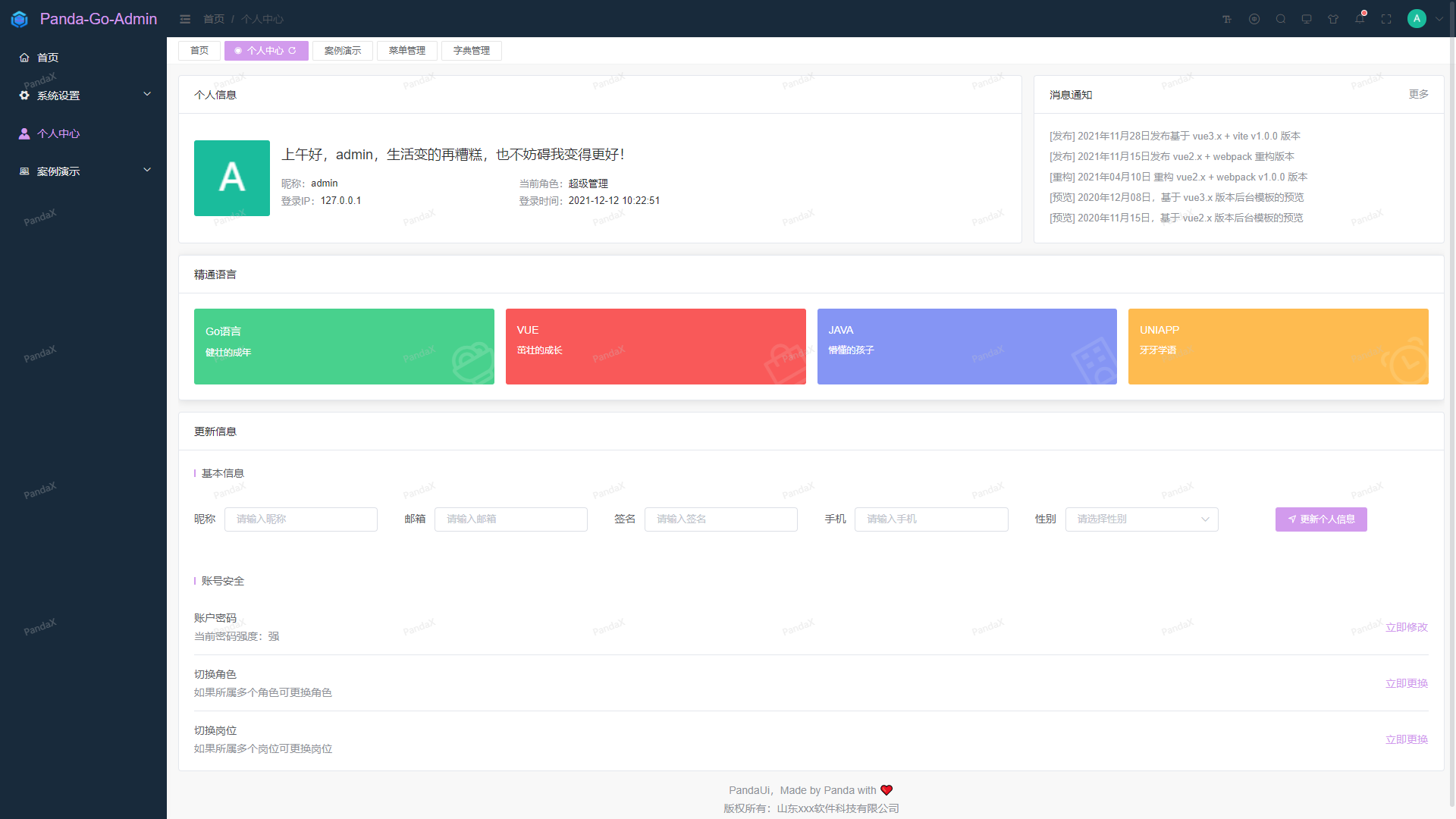
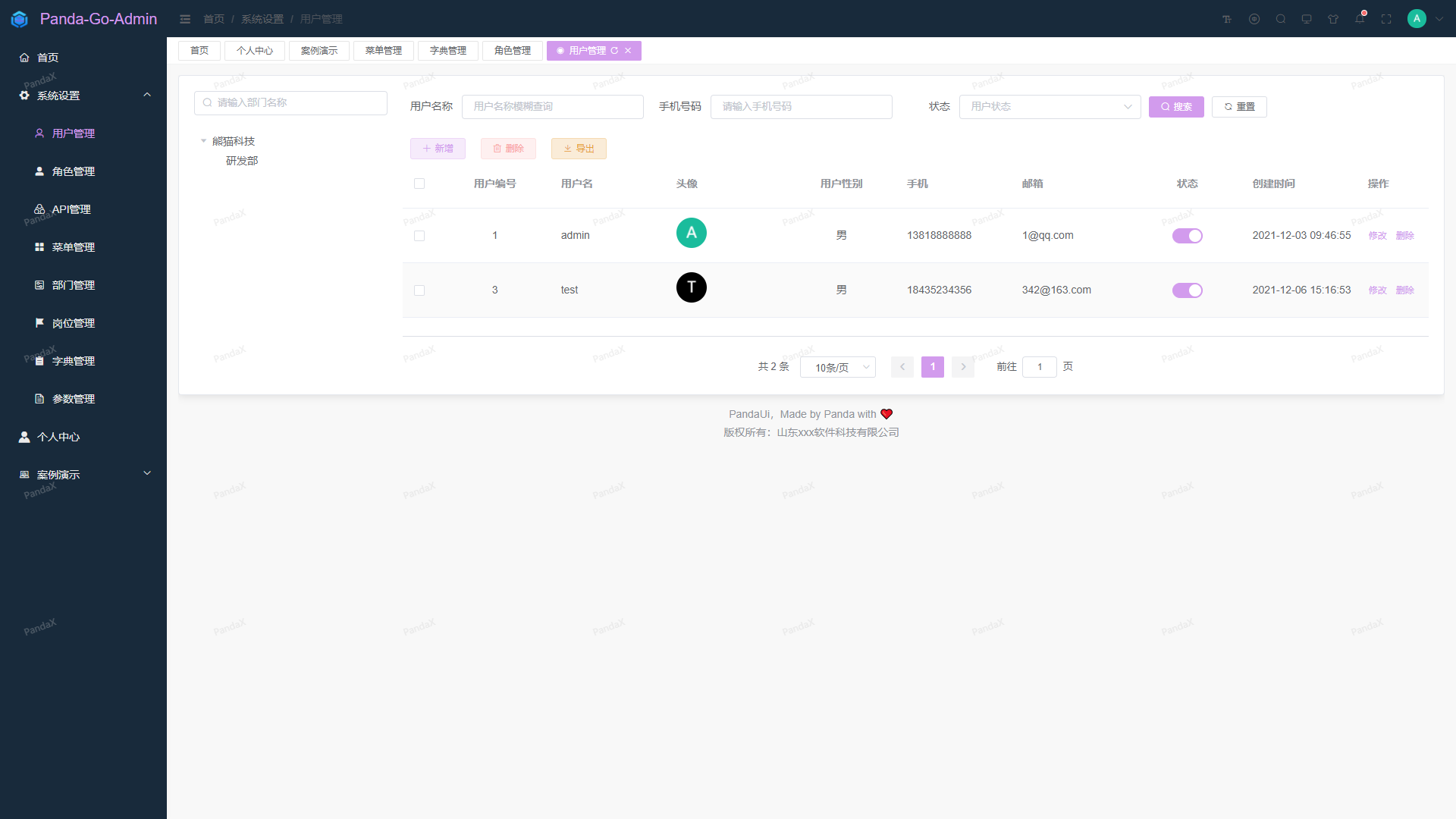
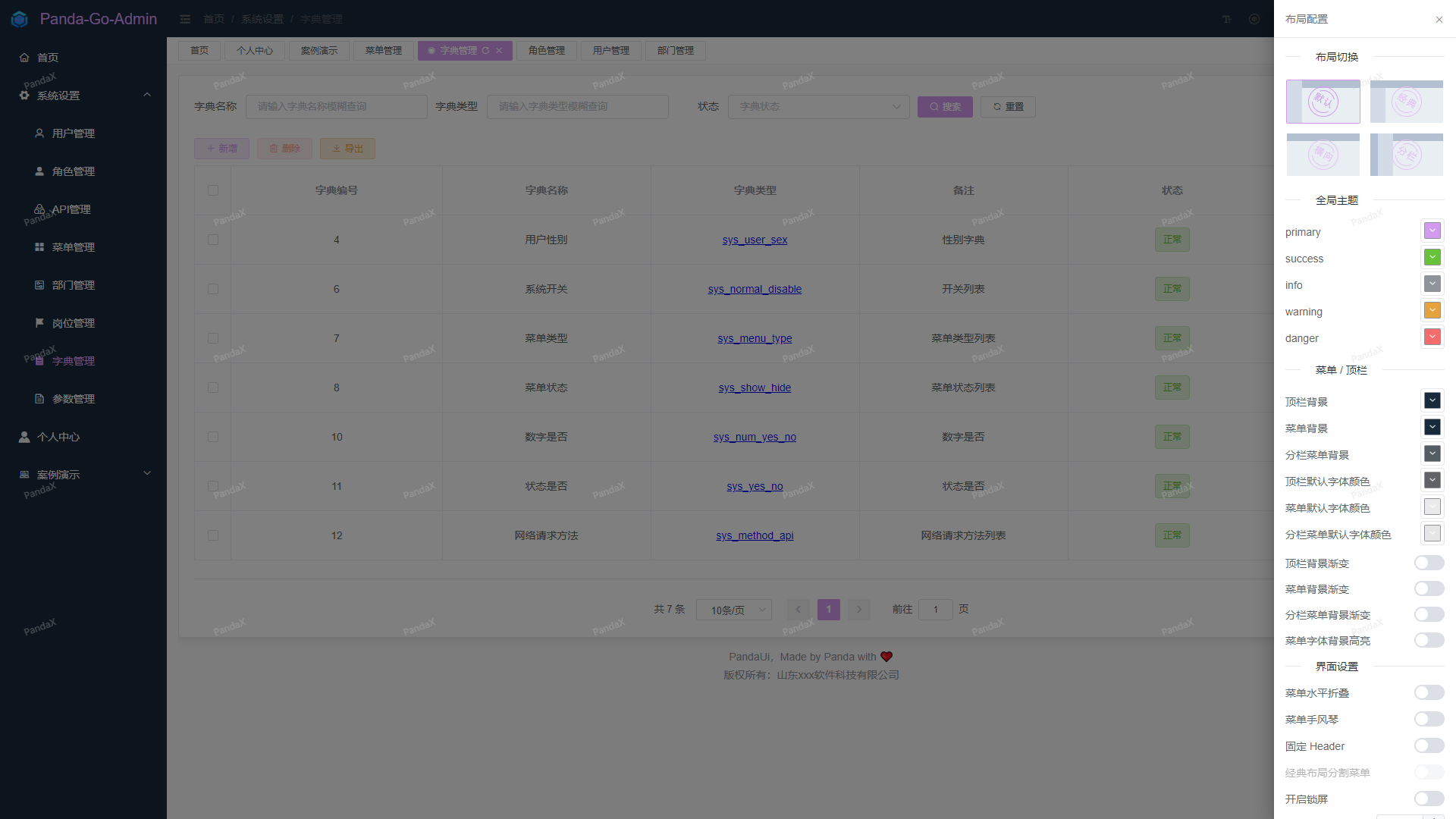
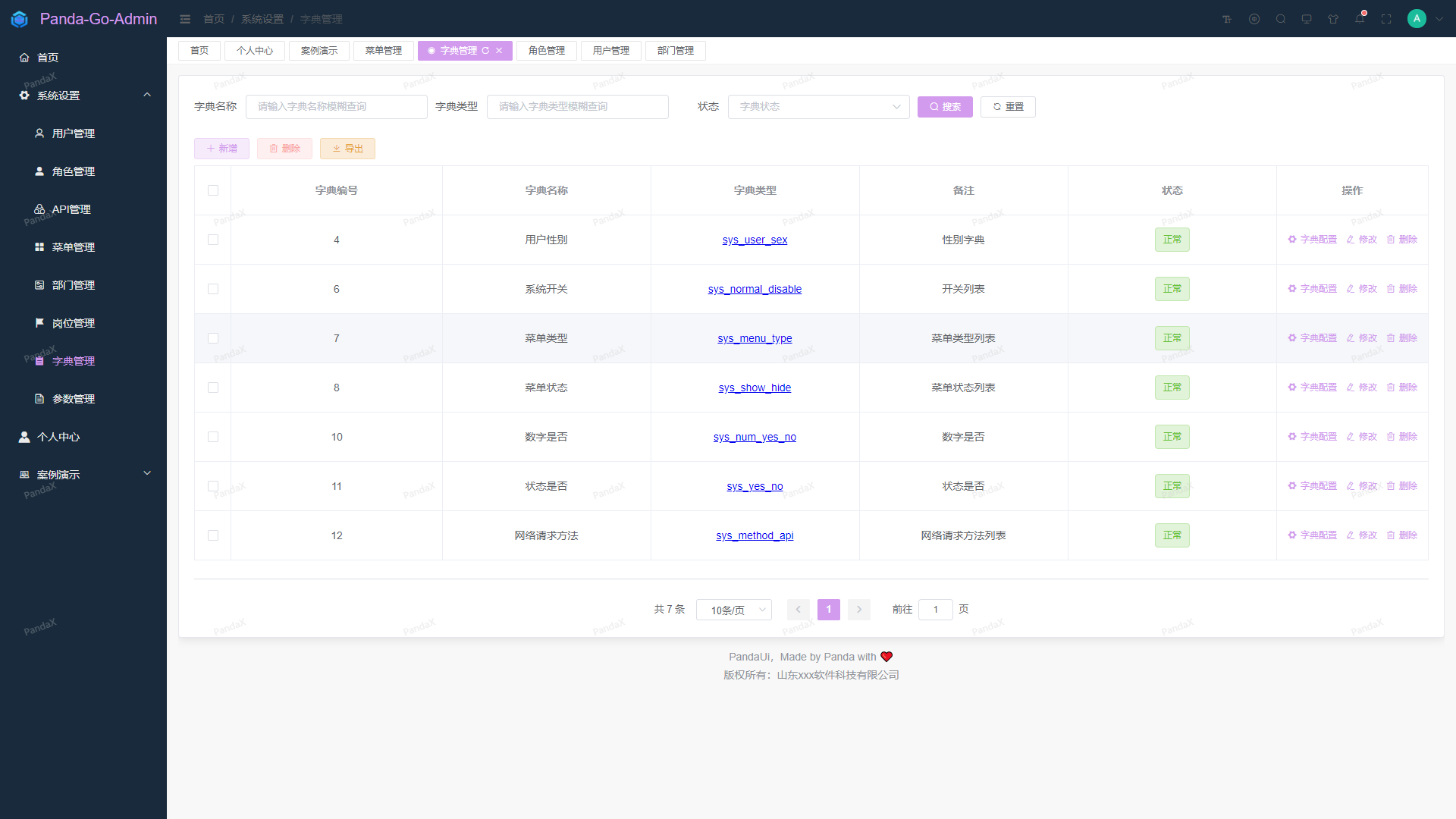
演示地址:http://101.35.247.125:7789/ 帐号:admin 密码:123456
组态大屏:http://101.35.247.125:7790/
> 未来会补充文档和视频,方便友友们使用!
 |
 |
 |
 |
 |
 |
 |
- PandaX 快速开发平台 https://github.com/PandaGoAdmin/PandaX
- PandaUI 平台Ui https://github.com/PandaGoAdmin/PandaUi
QQ:2417920382 点击这里给我发消息
- 用户管理:用户是系统操作者,该功能主要完成系统用户配置。
- 部门管理:配置系统组织机构(公司、部门、小组),树结构展现支持数据权限。
- 岗位管理:配置系统用户所属担任职务。
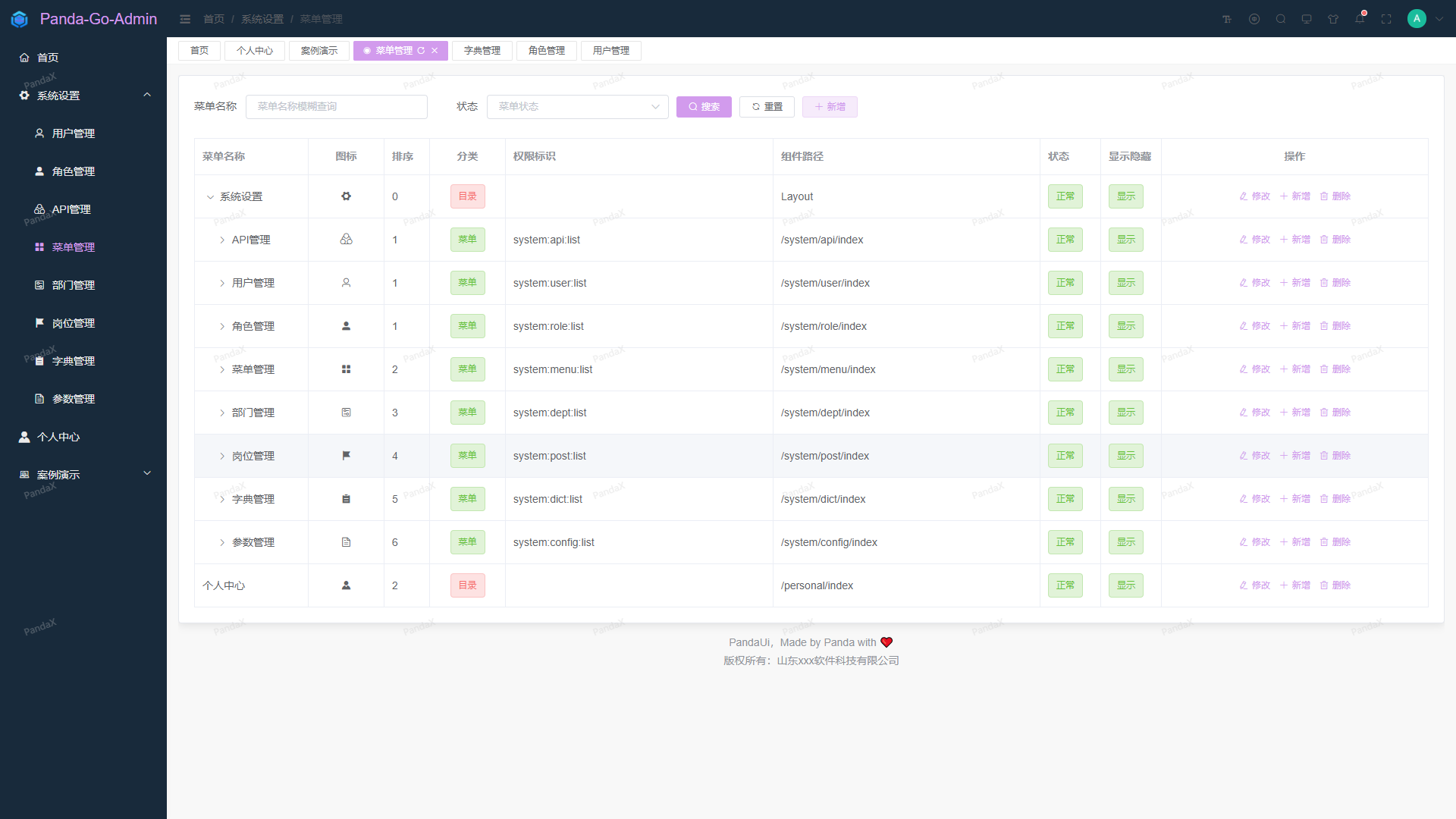
- 菜单管理:配置系统菜单,操作权限,按钮权限标识等。
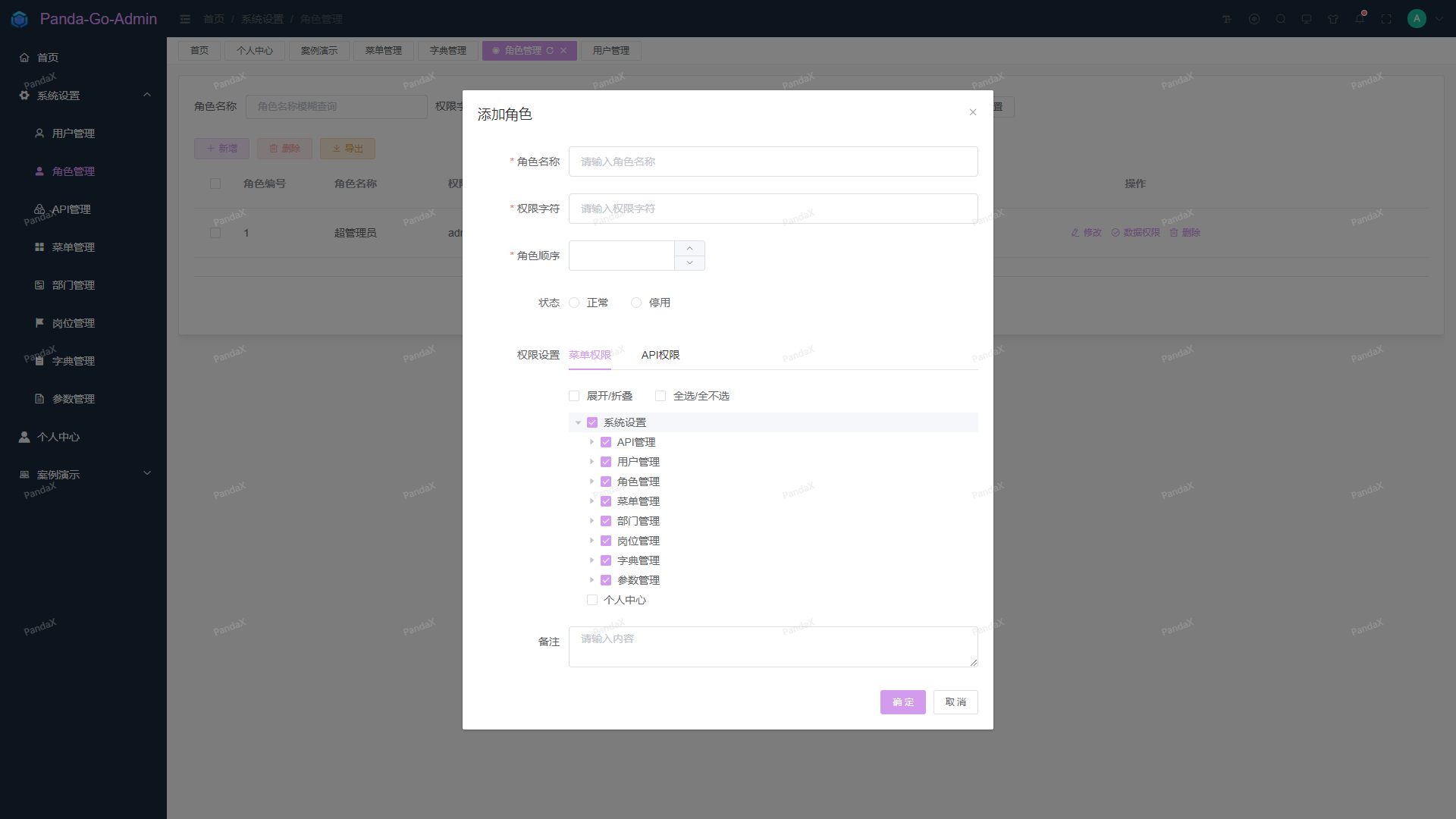
- 角色管理:角色菜单,API权限分配、设置角色按机构进行数据范围权限划分。
- 字典管理:对系统中经常使用的一些较为固定的数据进行维护。
- 参数管理:对系统动态配置常用参数。
- 通知公告:系统通知公告信息发布维护。
- 操作日志:系统正常操作日志记录和查询;系统异常信息日志记录和查询。
- 登录日志:系统登录日志记录查询包含登录异常。
- 在线用户:当前系统中活跃用户状态监控。
- 定时任务:在线(添加、修改、删除)任务调度包含执行结果日志。
- 代码生成:前后端代码的生成(go、vue、sql)支持CRUD下载 。
- 系统接口:根据业务代码自动生成相关的api接口文档。
- 服务监控:监视当前系统CPU、内存、磁盘、堆栈等相关信息。
├── src
│ ├── api # Api ajax 等
│ ├── assets # 本地静态资源
│ ├── i18n # 国际化
│ ├── components # 业务通用组件
│ ├── layout # layout
│ ├── theme # css主题样式
│ ├── router # Vue-Router
│ ├── store # Vuex
│ ├── stores # pinia
│ ├── utils # 工具库
│ ├── views # 业务页面入口和常用模板
│ ├── App.vue # Vue 模板入口
│ └── main.ts # Vue 入口 TS
├── README.md
└── package.json
| 项目 | 说明 |
|---|---|
base |
自封装ginx和工具类 |
docs |
api接口文档 |
initialize |
初始化 |
resource |
文件导出目录 |
static |
前端代码构建 |
system |
系统模块 |
更多功能请访问系统。
- 📋 代码生成器
- 📋 资源文件管理中心
- 📋 任务调度系统
- 📋 监控系统
- 📋 移动开发平台-基于uniapp
- 📋 工作流
- 📋 大屏系统
- 📋 报表系统
- PandaX快速开发平台采用Apache-2.0技术协议
- 代码可用于个人项目等接私活或企业项目脚手架使用,PandaX全系开源版完全免费
- 二次开发如用于商业性质或开源竞品请先联系群主审核
- 允许进行商用,但是不允许二次开源出来并进行收费
- 请不要删除和修改PandaX源码头部的版权与作者声明及出处
- 不得进行简单修改包装声称是自己的项目
- 我们已经申请了相关的软件开发著作权和相关登记
- 如有使用我们项目功能等的扩展项目,请在项目介绍中,进行明确说明
如果觉得框架不错,或者已经在使用了,希望你可以去 PandaX 或者 PandaUi 帮我点个 ⭐ Star,这将是对我极大的鼓励与支持。

