If you just want to install the extension without the code for development, you can download release.zip from the latest release and then skip to the next section to for instructions on adding the extension to Chrome.
Make sure you have latest NodeJs version installed
Clone repo
git clone https://github.com/CalebEverett/my-attention
Go to my-attention directory run
yarn install
Now build the extension using
yarn build
You will see a build folder generated inside [PROJECT_HOME]
To avoid running yarn build after updating any file, you can run
yarn watch
which listens to any local file changes, and rebuilds automatically.
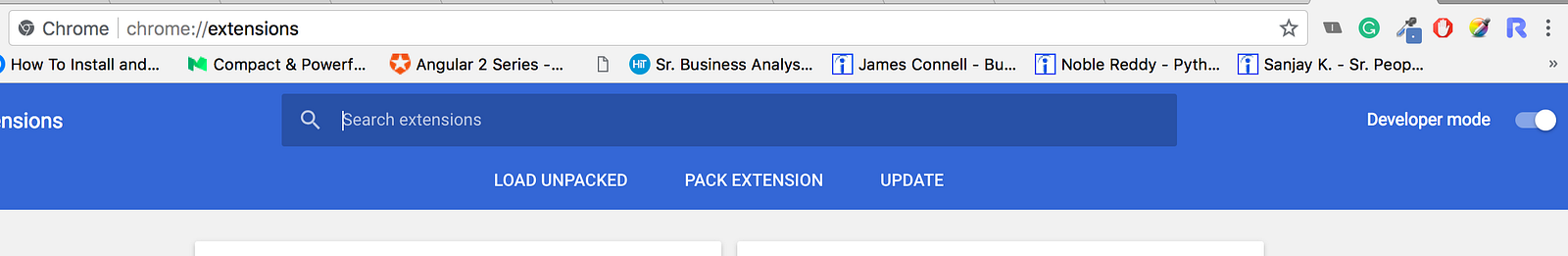
In Chrome browser, go to chrome://extensions page and switch on developer mode. This enables the ability to locally install a Chrome extension.
Now click on the LOAD UNPACKED and browse to [PROJECT_HOME]\build ,This will install the React app as a Chrome extension.
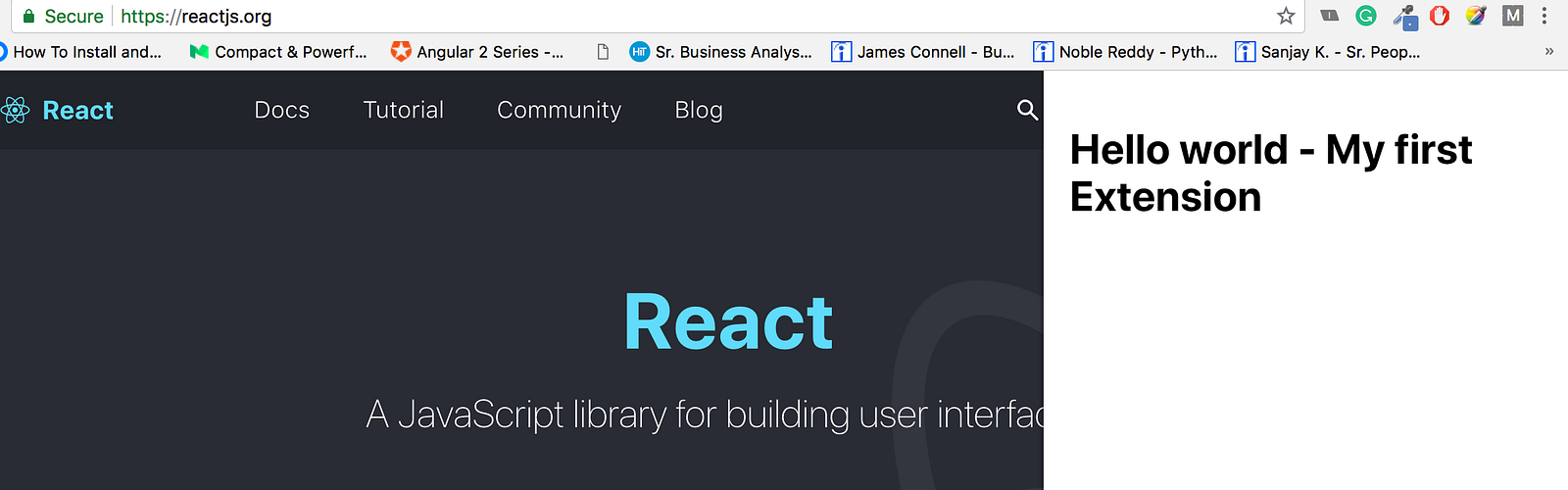
When you go to any website and click on extension icon, injected page will toggle.
Boilerplate contains sass-loader, so you can use SASS instead of pure CSS in your project. To do so:
- Rename
src/App.cssfile tosrc/App.scss - Change import line in
src/app.jsfromimport './App.css';toimport './App.scss';
Bug reports and pull requests are welcome on GitHub at https://github.com/satendra02/react-chrome-extension/. This project is intended to be a safe, welcoming space for collaboration, and contributors are expected to adhere to the Contributor Covenant code of conduct.
The repo is available as open source under the terms of the MIT License.
Thank you https://github.com/satendra02/react-chrome-extension/