This is a collaboartive website (visible at http://souliss.github.io) based on Github pages, every one can contribute changing contents and adding blog post. You can fork the website and work locally on your device, requesting then a pull-request to include your contribution in the main repository and have them available in the website.
Contributing to the website is like contributing to Souliss code, because is a git repository, you don't even need to know HTML, because the pages are rendered with Jekyll and add a post is like add a page in the wiki. You can contribute directly from the GitHub website or using any other Git tool.
The following instruction show you how contribute directly from your browser, if you have confidence with Git tools you can contribute using your own tools.
Anybody can contribute to this repository if you have above qualities and if you don't then go and learn, update yourself. # There is no age of learning.
As first step you should fork the repository, this will create a your own copy that you are free to modifiy.
You should now rename your repository,
You are now ready to start!
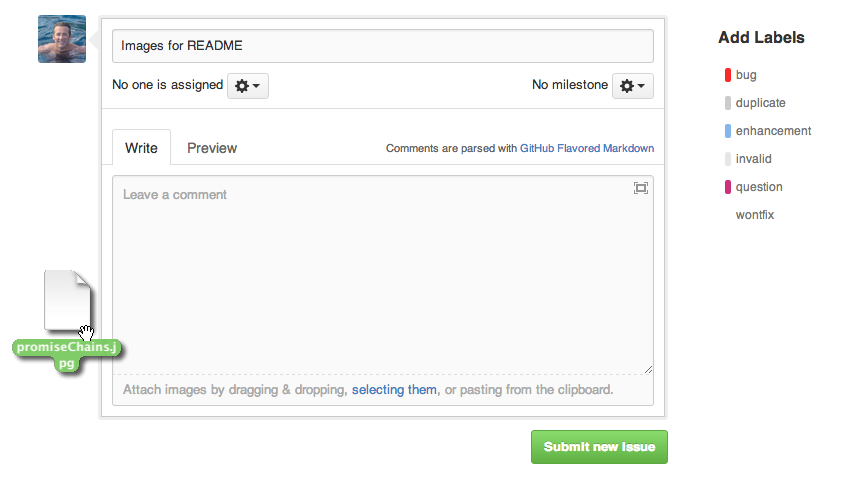
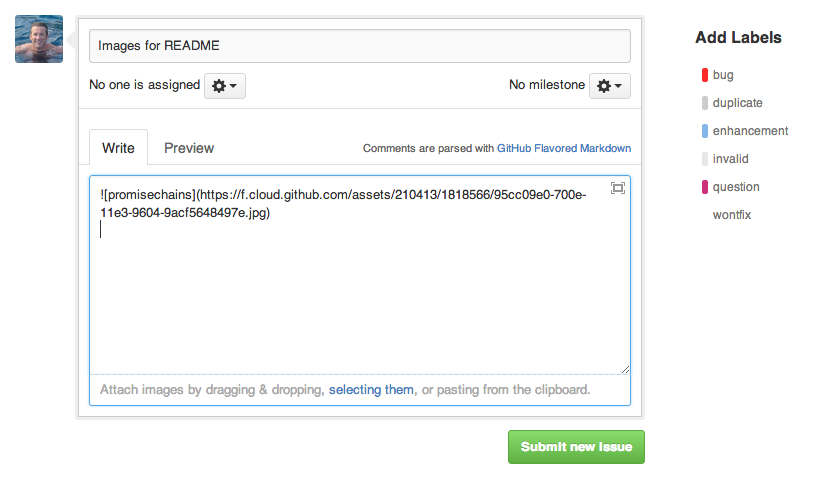
You can add images throuhg issues, open a new issue and drag&drop one or more images inside,
You will get a link in Markdown format that you can use inside your contents.
There is no need to submit the issue, the link that you get is enough to get your image available. At your option you can use any other cloud service that allow you to publish images, those will later be included in the repository once your contribution will be included in the repository.
The following formats and sizes applies:
- Avatar : PNG, JPG 160x160 pixel
- Main Picture : PNG, JPG 1600x800 pixel
- Teaser : PNG, JPG 400x250 pixel
Ensure that you have the rights to use the image.
If the file authors.yml add yourself following the template. Don't forget to add an avatar.
If you are adding images directly in the repository, add it the images.
All the blog post are included in folder _post/articles and shall have filename as: yyyy-mm-dd-nameofthepost.md and is build using the markdown sintax.
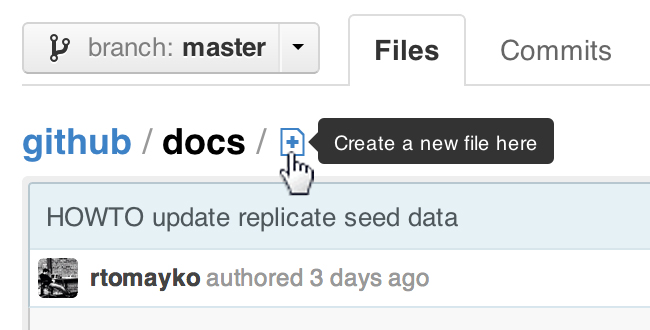
You can add a file directly from the browser, click on + icon as in the below picture
Copy any existing post to get the right sintax, the first information defines:
- Author,
- Tags,
- Main image
- Small image (teaser) in the post list
- Description
Blog post are allowed only in English language, the Syntax is Markdown as per standard wiki pages.
If you are adding images directly in the repository, use a subfolder with as yyyy-mm.
Same as blog post, but are contained in _posts/media.
Tutorial are allowed in any language.
Create a pull request to get your contents evaluated and included in the main repository. Only once your pull request will be accepted your contents will be online.