Counting people in conferences, since 2019.
- Bruno Micaelo
- Manuel Monteiro
- Nuno Cardoso
- Simão Oliveira
Web app capable of giving information to both the organization and participants on wether the room is full or not. If it isn't full it's also possible to say how many people are in the session.
With the atendance data it's possible to cater the next conference and make a more engaging and popular conference without unpopular talks.
We want to know how full a room is during a talk. To accomplish this we use image recognition to count people's head and so we get the number of attendees. With this data we can know our target audience better and be more efective in the marketing campaign of the upcoming edition.
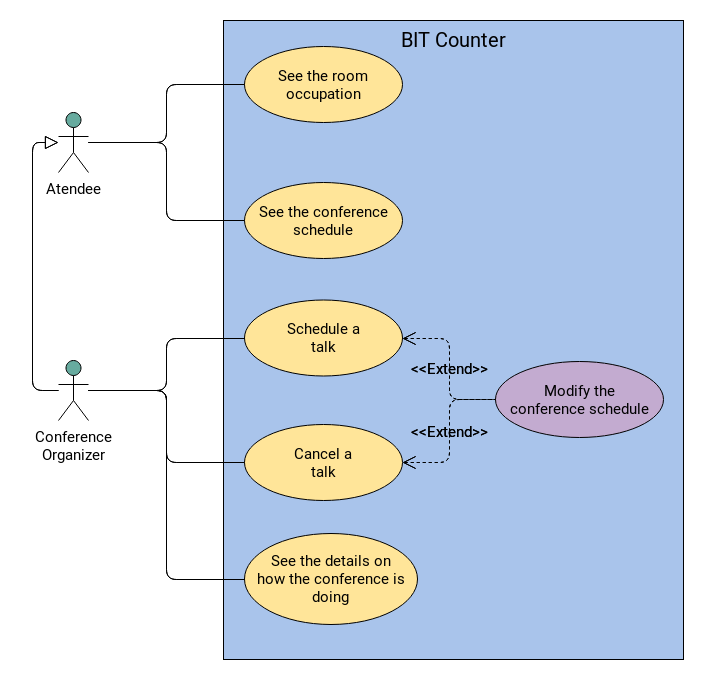
Actor: Atendee
Description: By selecting a day the atendee can see the current ocupation of the rooms, where talks are occuring. This way, they know if there is any seat in the talks they are interested in.
Normal flow: The atendee selects the day and then the conference he is interested in knowing the room occupation.
Actor: Atendee
Description: By selecting the day the atendee wants to know the scedule they can see which talks will be happening. Then by selecting one of those talks they can see more inforamtion.
Normal flow: The atendee selects the day and then the conference to know the schedule information.
Actor: Organization
Description: The organization wants to schedule a talk for a specific day and time, it also wants to store where said talk is happening, the room, and its' start and end time.
Actor: Organization
Description: In case something happens the organization wants to cancel a talk, so it doesn't appear in the conference schedule and gives false information to the atendees.
Actor: Organization
Description: The conference organizers want to know which talks had the most atendees, which talk was most popular that day.
-
As an organizer I want to know the schedule of the talks to identify the rooms being used and display them, to the participants.
-
As an organizer I want to know the schedule of the talks and which rooms they are happening so as to not give wrong information to the atendees.
Pre-condition: Organizer access home page.
Test steps: Clicks on a day in the calendar; clicks on a talk occuring that day, if there is any.
Expected results: On the talk tab it is displayed the room where it is happening, and when it is starting and ending. -
As an oragnizer I want to add new talks to the database which should be made availabe to the users.
Pre-condition: Organizer access home page.
Test steps: Clicks on the hamburguer menu, then Add Talks; and fills the form.
Expected results: The new talk will be displayed on the designated day, when it is selecting on the calendar. -
As an organizer I want to remove talks from the database so they are no longer available to the users.
Pre-condition: Organizer access home page.
Test steps: Clicks the day of the talk to be removed; selects that talk from the ones happening that day; clicks on the delete button.
Expected results: The removed talk will not appear on that day talk list.
-
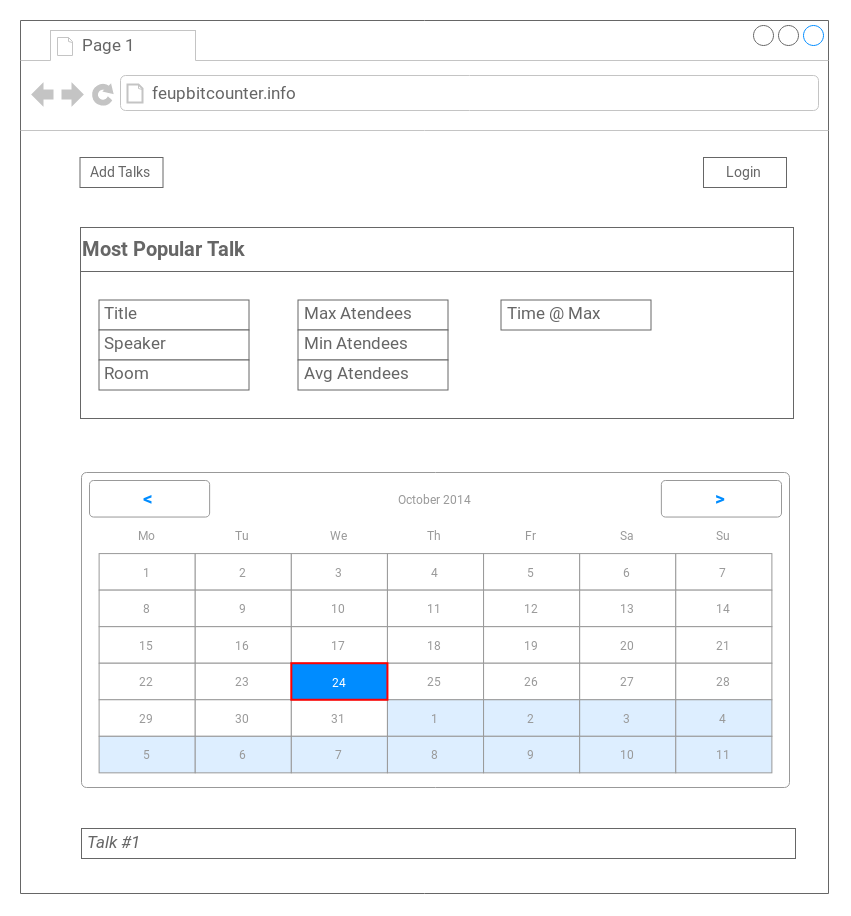
As an organzier I want to know the most popular talk of all, so I can know which theme I can invest for the next edition of the conference.
Pre-condition: Organizer access home page.
Test steps: On the home page click on tha banner "Most Popular Talk".
Expected results: If there is any talk on the database the one with the highest occupation at a given time will be displayed. -
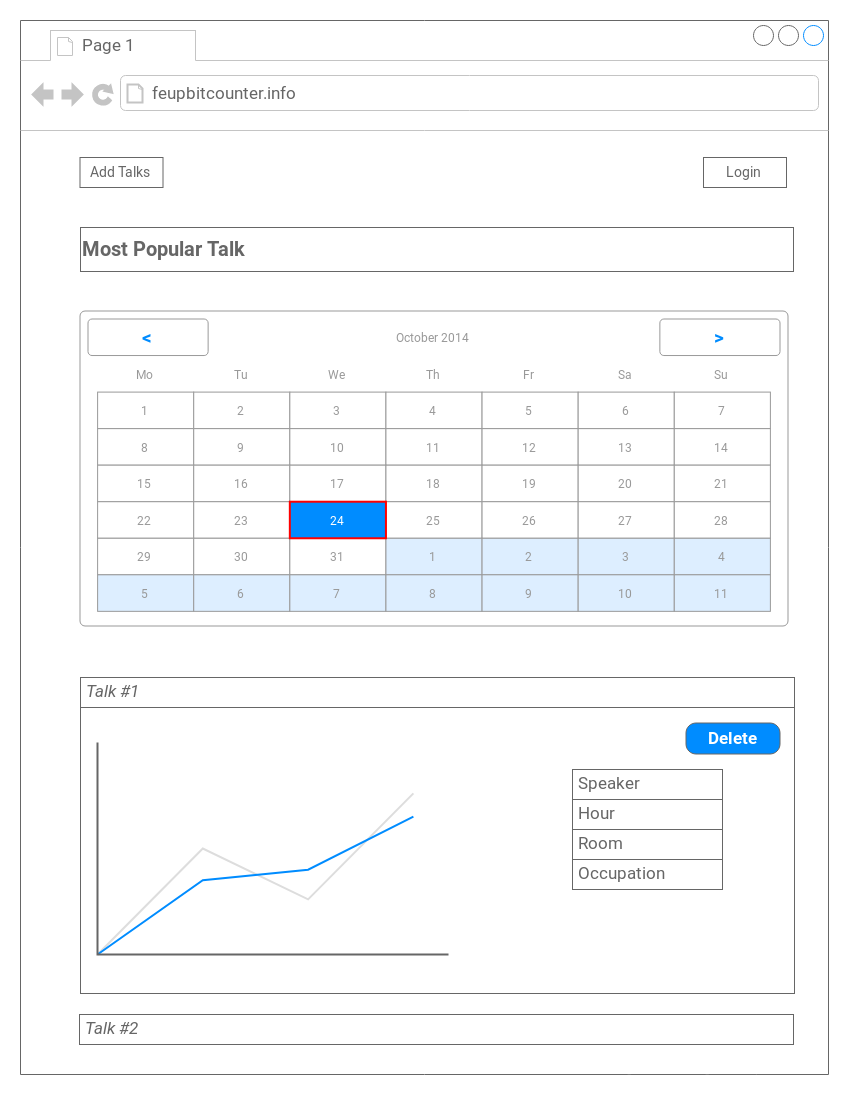
As an organizer I want to have a graphic displaying the room occupation over time so I can know the various points with high occupation.
-
As an orgaznizer I want to have access to all the data from the talks to know precisely the popularity of the conference.
Pre-condition: Organizer access home page.
Test steps: Select a day in the calendar with talks happening or talks that have finished; then select one of those talks.
Expected results: Displays a graphic of the occupation over time, if there is data for it. -
As an organizer I want to know the most popular talk of the day, so I can know which theme I can invest for the next edition of the conference.
Pre-condition: Organizer access home page.
Test steps: Select the day we wish to know the most popular talk; then click on the banner "Most popular talk of the day".
Expected results: The data from the most popular talk from that day will be displayed. -
As an orgaznizer I want to know the occupation of a room over time to better prepare the next conference.
-
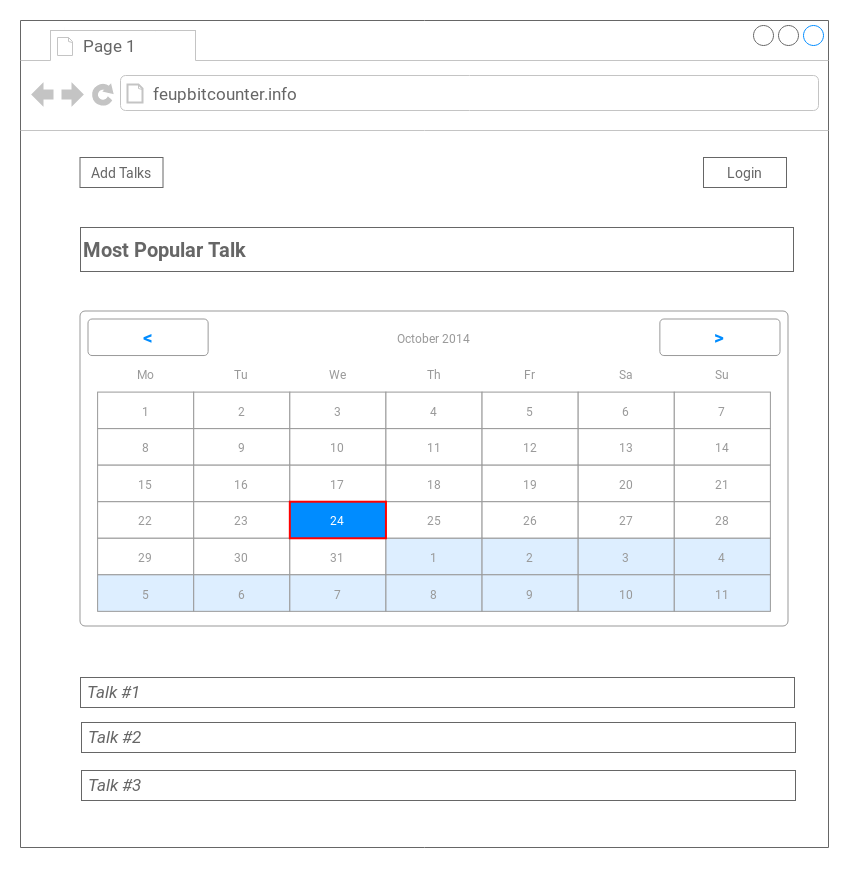
As an atendee I want to know the number of available seats at a talk to know if there is any seat for me.
Pre-condition: Normal user access home page.
Test steps: Selects the day of the talk; clicks on the talk from the list and sees the occupation graphic.
Expected results: A normal user, without any priveleges, should be able to see the occupation graphic.
-
As an organizer I want to enter with a passcode and be able to manage the talks.
Pre-condition: Organizer access home page.
Test steps: Click on Login; then insert the admin key.
Expected results: Before inserting the admin key it should not be possible to add new talks, after the authentication that should not be the case. -
As a user I want to access the website form a browser and know the room occupation on a given talk.
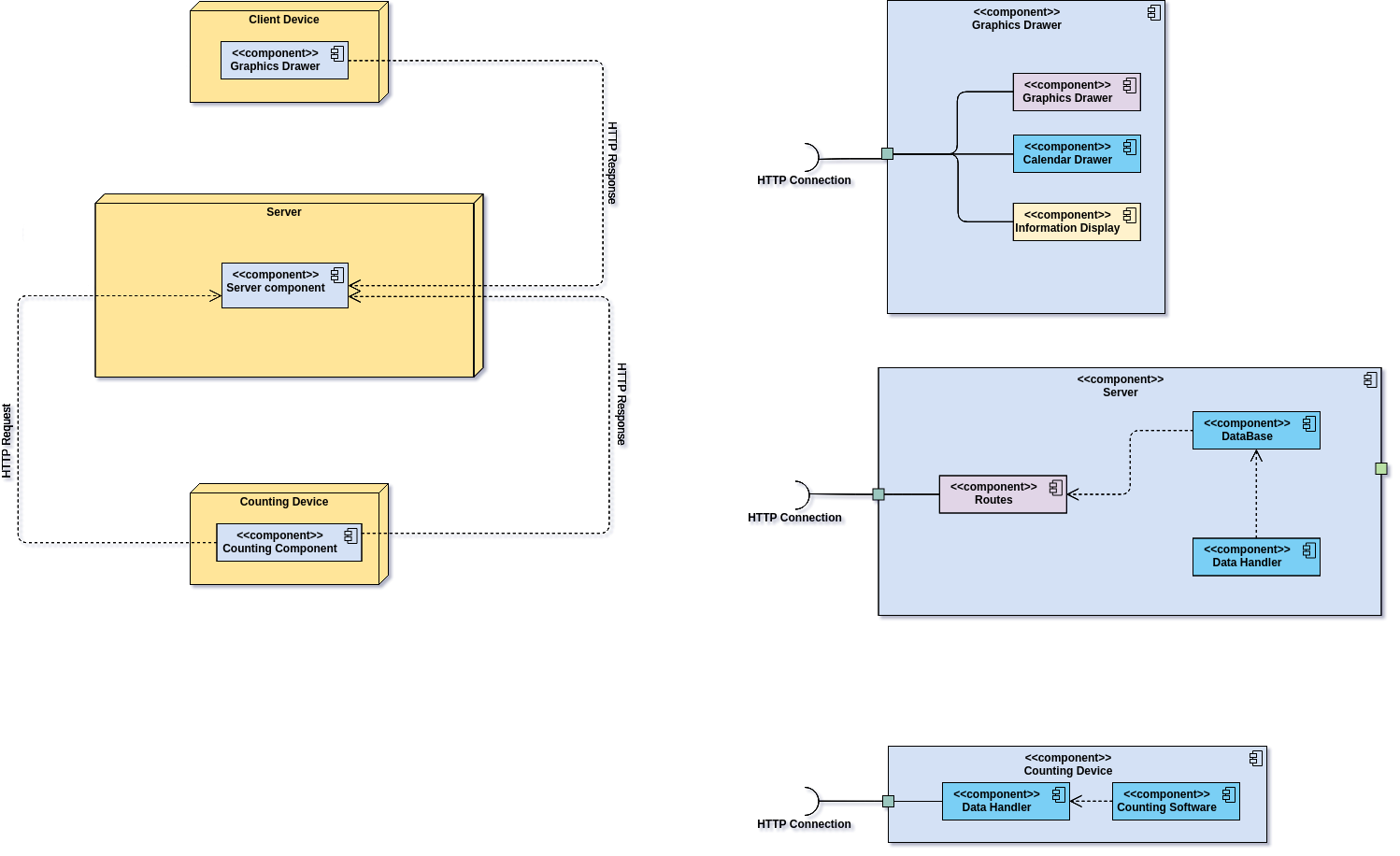
The architecture must adapt to a simple web app, meaning it will need a simple scheme where it uses these layers: frontend, backend and database. To achieve that we will be using an Architecture with a Layered Pattern. On top we will, however, add a diferent layer for the counting software/hardware. “This Layered Pattern can be used to structure programs that can be decomposed into groups of subtasks, each of which is at a particular level of abstraction. Each layer provides services to the next higher layer.” Our layers will be:
- Presentation layer (UI layer)(front-end)
- Counting layer (domain layer)(back-end)
- Application layer (service layer)(back-end)
- Business logic layer (domain layer)
- Data access layer (database layer)(database)
To develop the presentation layer, front-end, we used React and various utilities from MaterialUI.
The application layer consists of a simple Python program which uses the library OpenCV to achieve its facial recognition cabalities. This program is intendent to be run on a Raspberry Pi.
The communication between the application and the database is made using HTTP Requests.
We approach our project from a bottom up approach, we started by developing a simple React website, and at the same time exploring with OpenCV.
Then as the project moved along the website started to grow in features to accomodate the new user-stories. The ability to add talks was implemented.
When data from the application started to come in, a graph was added to each talk to show the change in occupation over time.
Lastly an admin key was implemented to make sure only the conference organizers could add/remove talks. At this time the website also went live.
To deploy the web app, first make sure you have docker-compose and docker installed
cd web #move to web directory
sudo docker-compose up --build #build docker image and deploy itImportant! When deploying an admin key will show up, this is the admin key which will allow you to create talks, save it!
cd rpi #move to web directory
pip install -r requirements.txt #install the needed packages
python3 OpenCV.py #deploy the project The script can be deployed on any system.
Depending on what OS you have it might be needed to install addicional packages, the bash code will do everything needed for manjaro, ubuntu and windows (it might work on others, but they have not been tested)
The tests have around 80% coverage and are only for the backend, to run it follow this steps
cd web #move to web directory
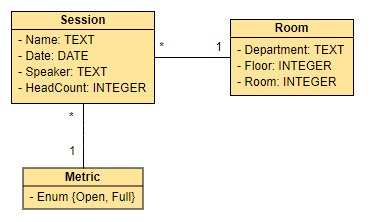
./test.sh --build #build test docker image and deploy itWe contributted with two different strands. We added a room model (room.js) and the corresponding routes (rooms/index.js and single.js) to the open_cx_server and three new properties to the talk schema: occupation, occupation_list and a reference to room, in order to prepare the backend to receive a room and the corresponding occupation.
We also provided our algorithm to count the number of people on a room, which connects to the backend by a post message (rpi/OpenCV.py).
Our frontend is available on a directory we created with the name open_cx_bitcounter/frontend as recommended.