-
Notifications
You must be signed in to change notification settings - Fork 15
Cluster
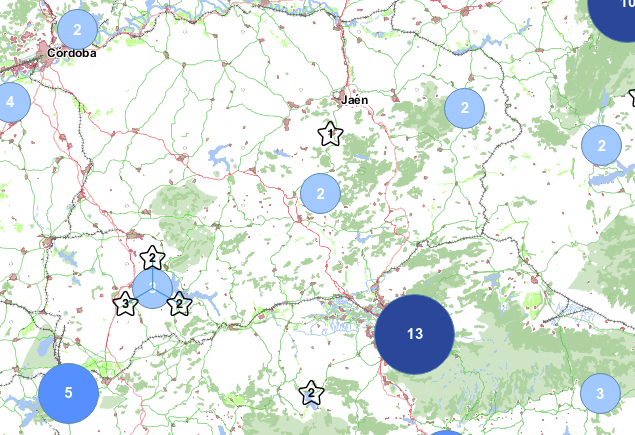
Cuando tenemos muchos elementos en un mapa, si el zoom es demasiado alejado, no conseguiremos distinguir unos elementos de otros. Para solucionar esto, una de las técnicas más utilizadas es la generación de clusters que agrupan los elementos dependiendo del nivel de zoom, desplegándose a medida que vamos acercando el mismo.

En Mapea, se ha hecho una implementación completa de los clusters a través del API de estilos y, siendo muy simple la generación de los clusters por defecto:
var mapajs = M.map({
'container': 'map',
"controls": ["layerswitcher"]
});
var campamentos = new M.layer.WFS({
name: "Campamentos",
url: "http://geostematicos-sigc.juntadeandalucia.es/geoserver/wfs",
namespace: "sepim",
name: "campamentos",
geometry: 'POINT',
extract: true
});
mapajs.addLayers(campamentos);
//se aplica un cluster por defecto
campamentos.setStyle(new M.style.Cluster());
⚠️ Actualmente, solo las capas con geometría de tipo POINT pueden ser clusterizadas.
No obstante, también es posible su completa personalización, definiendo tanto los posibles rangos como su estilo concreto, así como parámetros generales de animación, muestra de número de elementos, etc.
let clusterOptions = {
ranges: [{
min: 2,
max: 3,
style: new M.style.Generic({point:{...}}),
}, {
min: 4,
max: 8,
style: new M.style.Generic({point:{...}}),
}
...
],
animated: true,
hoverInteraction: true,
displayAmount: true,
selectInteraction: true,
distance: 80,
label: {
font: 'bold 19px Comic Sans MS',
color: '#FFFFFF'
}
};
//generamos un cluster personalizado
let styleCluster = M.style.Cluster(clusterOptions); Dónde:
| Parámetro | Descripción |
|---|---|
| ranges | {Array<Object>} - array de objetos con el valor mínimo, el máximo y un M.style.Point |
| animated | {boolean} - booleano que indica si se quiere animación o no al desplegar el cluster |
| hoverInteraction | {boolean} - booleano que indica si se quiere mostrar el polígono que engloba los elementos al situarse sobre el cluster |
| selectInteraction | {boolean} - booleano que indica si se quiere que al pinchar en un cluster se abra el abanico de puntos o no, por defecto true. |
| displayAmount | {boolean} - booleano que indica si se muestra el número de elementos que componen el cluster |
| maxFeaturesToSelect | {number} - Número máximo de elementos agrupados a partir de los cuales, al hacer click, se hará zoom en lugar de desplegar el cluster |
| distance | {number} - distancia (en píxeles) de agrupación de elementos |
| label | {<Object>} - Estilo opcional de la etiqueta de número de elementos de todos los rangos, si se muestra |
El estilo cluster, al no ser más que una forma de visualización, puede utilizarse en conjunción con otros estilos, por ejemplo con elementos categorizados, como puede verse en este ejemplo funcional
Este conjunto de opciones está ligado a la implementación, por lo que se han separado de la configuración base. Actualmente solo existe la implementación de OpenLayers, por lo que los parámetros posibles serán:
| Parámetro | Descripción |
|---|---|
| distanceSelectFeatures | {number} - distancia (en píxeles) entre los elementos desplegados de un cluster |
| convexHullStyle | {Object} - estilo del polígono que engloba los elementos (si hoverInteraction es true) |
let vendorParameters = {
distanceSelectFeatures: 25,
convexHullStyle: {
fill: {
color: '#000000',
opacity: 0.5
},
stroke: {
color: '#000000',
width: 1
}
}
}
//generamos un cluster personalizado al que, además, le indicamos
//configuraciones de la implemetnación
let clusterStyle = new M.style.Cluster(clusterOptions, vendorParameters);A la hora de interaccionar con elementos de una capa que ha sido clusterizada, nos encontramos con el problema de poder identificar si el elemento seleccionado es un cluster o no lo es; para ello, en Mapea se ha tipado el cluster como M.ClusteredFeature pudiendo distinguir en cualquier evento si es o no un cluster:
campamentos.on(M.evt.SELECT_FEATURES, function(features, evt) {
//se puede comprobar si el elemento seleccionado es un cluster o no
if (features[0] instanceof M.ClusteredFeature) {
console.log('Es un cluster');
}
});(v6.2.0+) Es posible también activar y desactivar mediante código la interacción con los clusters:
// desactiva la interacción
layer.getStyle().removeSelectInteraction();
// Activa la interacción
layer.getStyle().addSelectInteraction();Inicio
Primeros pasos
Personalizar del mapa
> Capas raster
WMS, WMC, WMTS, Mapbox, OSM
> Capas vectoriales
WFS, GeoJSON, KML, MVT
Features
Filtros
Simbología
• Genérica (Puntos, Líneas, Polígonos)
• Básica (Puntos, Líneas, Polígonos)
• Coropletas, Proporcional, Categorías, Estadísticos, Mapas de Calor
• Cluster, Composición
> Otros formatos
GeoPackage, MBtiles
> Grupos de capas
> Controles básicos
> Opciones
> Paneles
> Extensión máxima
> Proyecciones
Plugins
> API versiones plugin
Proxys
Eventos
Utilidades
Diálogos
Popups
i18n
Acceso librerías base
> versionado
> versiones Mapea disponibles
Mapea iframe
Solución de problemas
Mapea con ES Modules
Testing de aplicaciones
ROADMAP