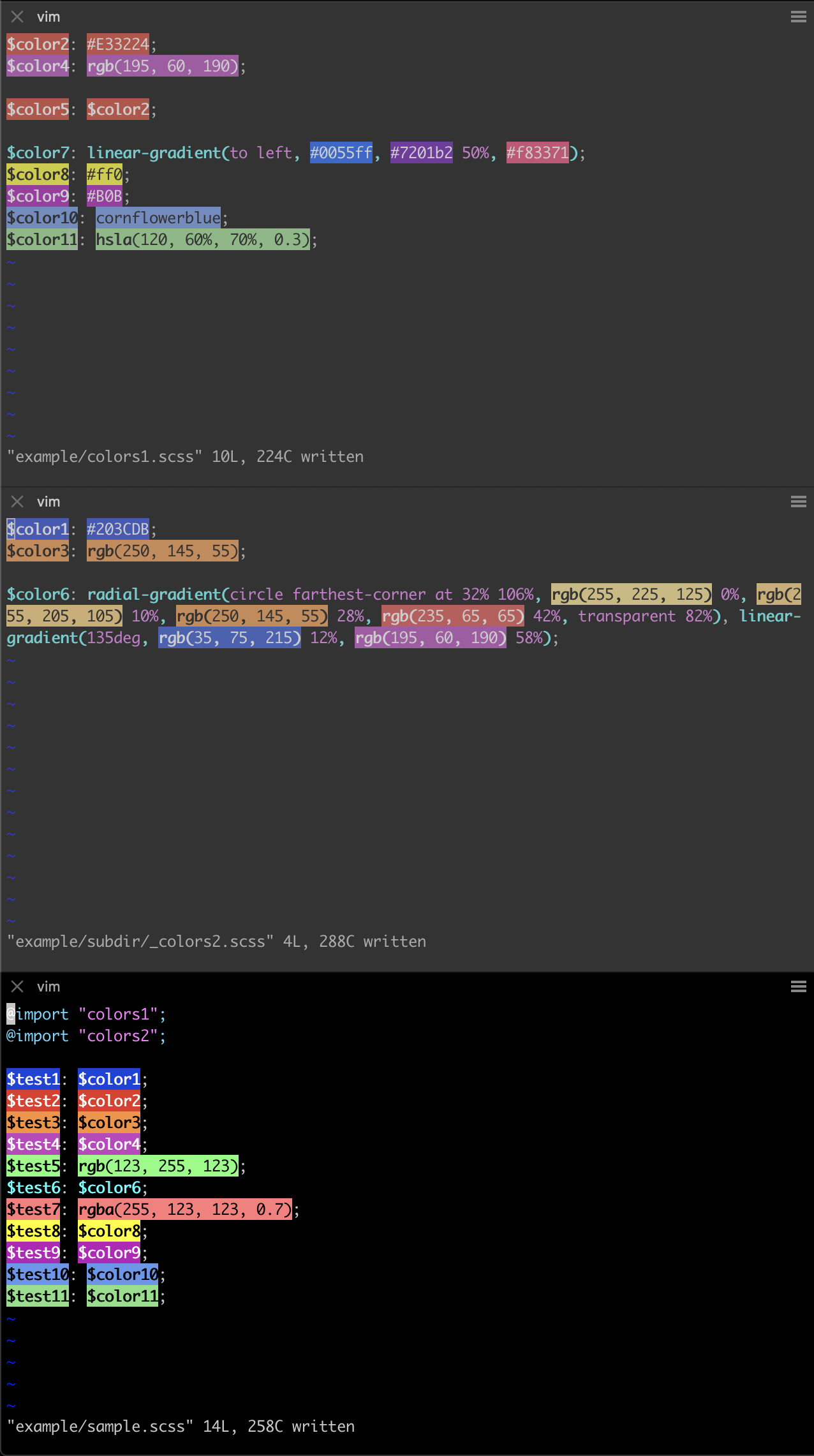
This is a vim plugin to highlight sass/scss/less/css colors and color variables. It works with imports!
Install via pathogen
cd ~/.vim/bundle
git clone https://github.com/shmargum/vim-sass-colors.gitInstall via Vundle
Plugin 'https://github.com/shmargum/vim-sass-colors.git'This plugin uses ruby
- Highlights 3 and 6 digit hex, rgb(a), hsl(a), and regular css colors
- Uses 24 bit colors if available; fallback to a 256 colors approximation otherwise
- Automatically tries to process imports
- Automatically tries to import master color definition files
VIM_SASS_COLORS_BASE_FOLDERS- Set the base stylesheet directories
- default:
sass,scss,less,css,stylesheets,style,styles
VIM_SASS_COLORS_BASE_FILES- Set the default/base file to automatically import
- default:
colors,variables
Example in .zshrc (or .bashrc)
export VIM_SASS_COLORS_BASE_FILES="colors,variables,custom-file-name"
export VIM_SASS_COLORS_BASE_FOLDERS="sass,scss,less,css,stylesheets,style,styles,custom-folder-name"Disable by adding autocmd BufReadPre,BufNewFile * let b:did_vim_sass_colors = 1 to your .vimrc before the filetype plugin on line.
- To get true 24-bit colors you should use a flavor of vim that supports the
termguicolorsoption - This option is available in iTerm2 and neovim (at least)
Submit an issue or PR
MIT License