-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
1 parent
40309e6
commit d0f6e45
Showing
2 changed files
with
34 additions
and
1 deletion.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
27 changes: 27 additions & 0 deletions
27
apps/homepage/src/content/docs/getting-started/introduction.md
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,27 @@ | ||
| --- | ||
| title: Introduction | ||
| description: A guide in my new Starlight docs site. | ||
| --- | ||
|
|
||
| The simple-pie package family offers an easy way to create SVG pie and doughnut charts. These packages are lightweight | ||
| and ideal for situations where you need small, simple charts, such as in network graphs or other compact visualizations. | ||
|
|
||
| | package | size | | ||
| |-----------------------------------------------------------|--------------------------------------------------------------------------------------------------------------------------------------------------------------| | ||
| | [simple-pie](https://www.npmjs.com/package/simple-pie) |   | | ||
| | [react-simple-pie](https://www.npmjs.com/package/react-simple-pie) |   | | ||
|
|
||
| ## Motivation | ||
|
|
||
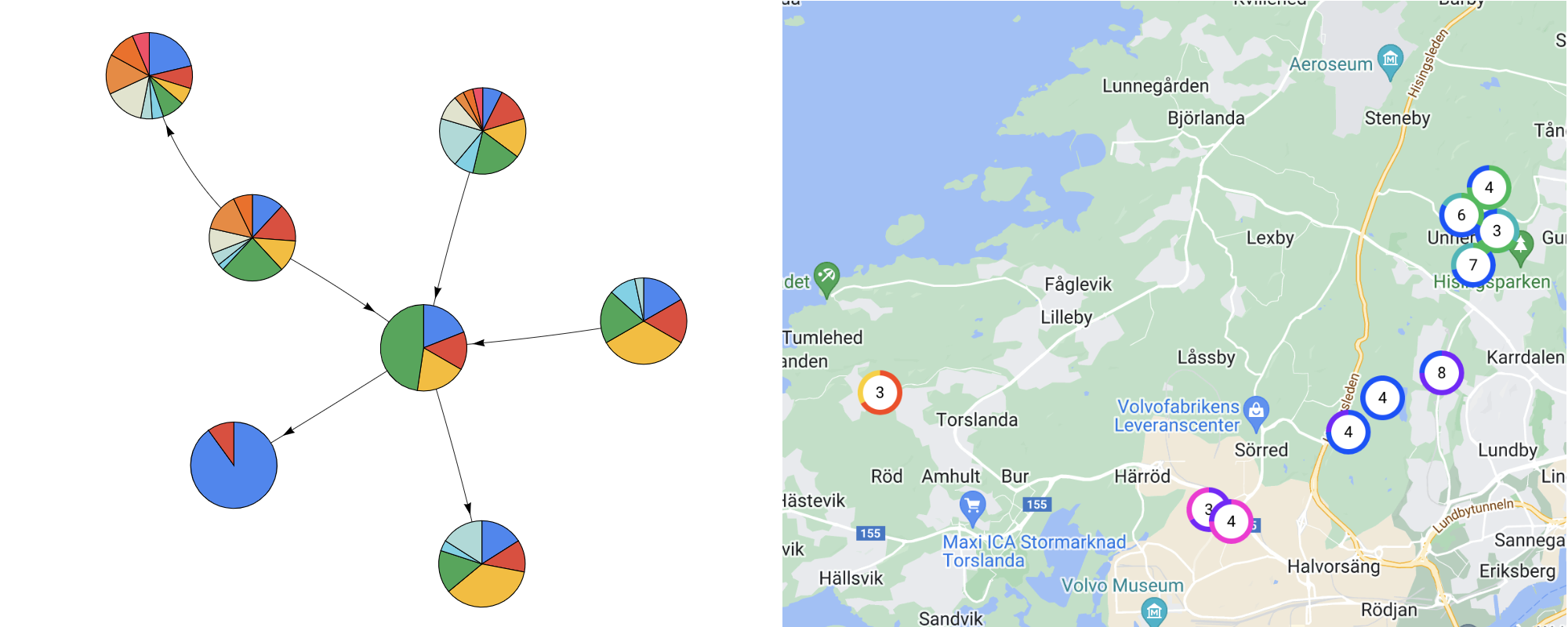
| The idea for the simple-pie packages came from a need to add small pie charts to a network graph. The network graph | ||
| library only supported PNG or SVG files for node content, making it impractical to store many pre-rendered images for | ||
| different data sets. | ||
|
|
||
| Using popular charting libraries like Highcharts or Chart.js wasn't an option because they were too complex for this | ||
| specific use case. Even though D3.js might have worked, it was still too large for such a simple need. | ||
|
|
||
| That's where simple-pie comes in. It provides a straightforward solution for creating the smallest possible SVG pie and | ||
| doughnut charts. These charts are perfect for embedding in network graphs, maps, or any application where you need | ||
| a simple and efficient way to visualize data without the bulk of heavier libraries. | ||
|
|
||
|  |