- Create Local Notifications on Android, iOS and Web using Flutter.
- Easy to integrate with Push notification's service as Firebase Messaging or any another one;
- Easy to use and highly customizable.
- Add images, sounds, emoticons, buttons and different layouts on your notifications.
- Notifications could be created at any moment (on Foreground, Background or even when the application is terminated/killed).
- High trustworthy on receive notifications in any Application lifecycle.
- Notifications are received on Flutter level code when they are created, displayed, dismissed or even tapped by the user.
- Notifications could be scheduled repeatedly or not, with seconds precision.
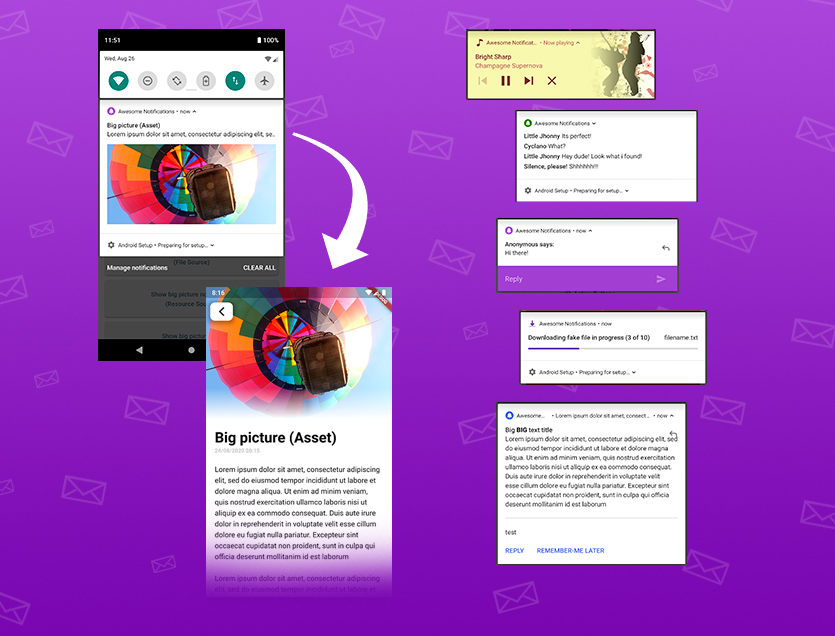
Some android notification examples:

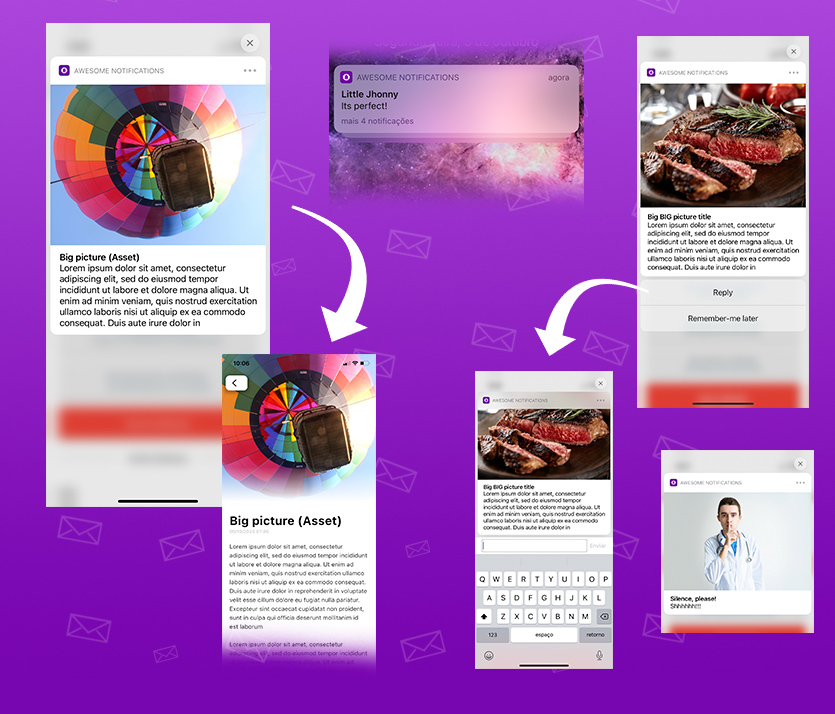
Some iOS notification examples (work in progress):

- Basic notification
- Big picture notification
- Media notification
- Big Text notification
- Inbox notification
- Notifications with action buttons
- Grouped notifications
- Progress bar notifications
All notifications could be created locally or via Firebase services, with all the features.
Working progress percentages of awesome notifications plugin
- Include Firebase Cloud Message support for iOS (Finished)
- Finish notifications layouts for iOS (Finished)
- Finish notifications schedules for iOS (Finished)
- Expiration date for notifications (not accomplished due to iOS limitations) (https://github.com/rafaelsetragni/awesome_notifications/issues/7)
- Add an option to choose if a notification action should bring the app to foreground or not.
- Include Web support
- Include support for another push notification services (Wonderpush, One Signal, IBM, AWS, Azure, etc) (Finished)
- Video layout for notifications
- Carousel layout for notifications
- Increase the tolerance in the json deserialization process, to accept different types and convert them to the expected.
Considering all the many different devices available, with different hardware and software resources, this plugin ALWAYS shows the notification, trying to use the maximum resources available. If the resource is not available, the notification ignores that specific resource, but shows the rest of notification anyway.
Example: If the device has LED colored lights, use it. Otherwise, ignore the lights, but shows the notification with all another resources available. In last case, shows at least the most basic notification.
Also, the Notification Channels follows the same rule. If there is no channel segregation of notifications, use the channel configuration as only defaults configuration. If the device has channels, use it as expected to be.
And all notifications sent while the app was killed are registered and delivered as soon as possible to the Application, after the plugin initialization, respecting the delivery order.
This way, your Application will receive all notifications at Flutter level code.
- Add awesome_notifications as a dependency in your
pubspec.yamlfile.
awesome_notifications: any # Any attribute updates automatically your source to the last version- import the plugin package to your dart code
import 'package:awesome_notifications/awesome_notifications.dart';- Initialize the plugin on main.dart, with at least one native icon and one channel
AwesomeNotifications().initialize(
// set the icon to null if you want to use the default app icon
'resource://drawable/res_app_icon',
[
NotificationChannel(
channelKey: 'basic_channel',
channelName: 'Basic notifications',
channelDescription: 'Notification channel for basic tests',
defaultColor: Color(0xFF9D50DD),
ledColor: Colors.white
)
]
);- Request the user authorization to send local and push notifications (Remember to show a dialog alert to the user before call this request)
AwesomeNotifications().isNotificationAllowed().then((isAllowed) {
if (!isAllowed) {
// Insert here your friendly dialog box before call the request method
// This is very important to not harm the user experience
AwesomeNotifications().requestPermissionToSendNotifications();
}
});- On your main page, starts to listen the notification actions (to detect tap)
AwesomeNotifications().actionStream.listen(
(receivedNotification){
Navigator.of(context).pushName(context,
'/NotificationPage',
arguments: { id: receivedNotification.id } // your page params. I recommend to you to pass all *receivedNotification* object
);
}
);- In any place of your app, create a new notification
AwesomeNotifications().createNotification(
content: NotificationContent(
id: 10,
channelKey: 'basic_channel',
title: 'Simple Notification',
body: 'Simple body'
)
);THATS IT! CONGRATZ MY FRIEND!!!
With the examples bellow, you can check all the features and how to use the Awesome Notifications in your app.
https://github.com/rafaelsetragni/awesome_notifications
Complete example with all the features available
To run the examples, follow the steps bellow:
- Install GitHub software in your local machine. I strongly recommend to use GitHub Desktop.
- Go to one of the GitHub repositories
- Clone the project to your local machine
- Open the project with Android Studio or any other IDE
- Sync the project dependencies running
flutter pub get - On iOS, run
pod installto sync the native dependencies - Debug the application with a real device or emulator
The service used for this tutorial is Firebase Messaging, but you could use any other of your choice.
1 - To activate the Firebase Cloud Messaging service, please follow the respective step for your desired platform:
First things first, to create your Firebase Cloud Message and send notifications even when your app is terminated (killed), go to the Firebase Console and create a new project.
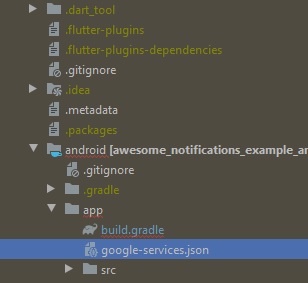
After that, go to "Cloud Messaging" option and add an "Android app", put the packge name of your project (certifies to put the correct one) to generate the file google-services.json.
Download the file and place it inside your [app]/android/app/ folder.
Add the classpath to the [project]/android/build.gradle file. (Firebase ones was already added by the plugin)
dependencies {
classpath 'com.android.tools.build:gradle:3.5.0'
// Add the google services classpath
classpath 'com.google.gms:google-services:4.3.3'
}Add the apply plugin to the [project]/android/app/build.gradle file.
// ADD THIS AT THE BOTTOM
apply plugin: 'com.google.gms.google-services'Based on https://firebase.flutter.dev/docs/messaging/apple-integration
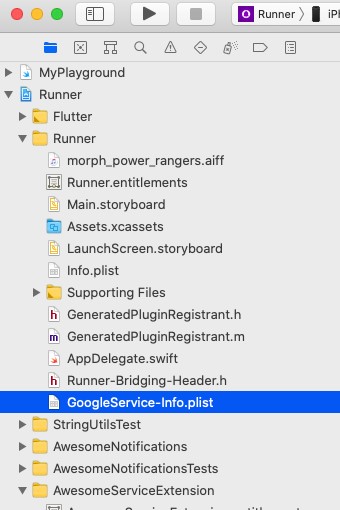
Go to "Cloud Messaging" option and add an "iOS app", put the package name of your project (certifies to put the correct one) to generate the file GoogleService-info.plist.
Download the file and place it inside your [app]/ios/Runner/ folder using XCode. (Do not use Finder to copy and paste the file, use the XCode)
After that, in your Google Console, go to General (Gear icon) -> Cloud Messaging -> iOS configuration and send your APNs key and include your iOS Team ID. To generate your APNs keys, follow the tutorial bellow:
https://docs.oracle.com/en/cloud/saas/marketing/responsys-develop-mobile/ios/auth-key/
(those steps are based on https://firebase.flutter.dev/docs/messaging/overview/ instructions)
2 - Add the firebase_core and firebase_messaging dependency to your pubspec.yaml file.
dependencies:
flutter:
sdk: flutter
firebase_core: "^1.0.4"
firebase_messaging: "^9.1.2"3 - Download the dependencies with $ flutter pub get.
4 - Inside your main.dart file, add the follow lines:
void main() async {
WidgetsFlutterBinding.ensureInitialized();
AwesomeNotifications().initialize(
'resource://drawable/res_app_icon',
[
// Your notification channels go here
]
);
// Create the initialization for your desired push service here
FirebaseApp firebaseApp = await Firebase.initializeApp();
FirebaseMessaging.onBackgroundMessage(_firebaseMessagingBackgroundHandler);
runApp(App());
}
// Declared as global, outside of any class
Future<void> _firebaseMessagingBackgroundHandler(RemoteMessage message) async {
// If you're going to use other Firebase services in the background, such as Firestore,
// make sure you call `initializeApp` before using other Firebase services.
await Firebase.initializeApp();
print("Handling a background message: ${message.messageId}");
// Use this method to automatically convert the push data, in case you gonna use our data standard
AwesomeNotifications().createNotificationFromJsonData(message.data);
}Now, firebase messaging should work at any application lifecycle, for any supported platform.
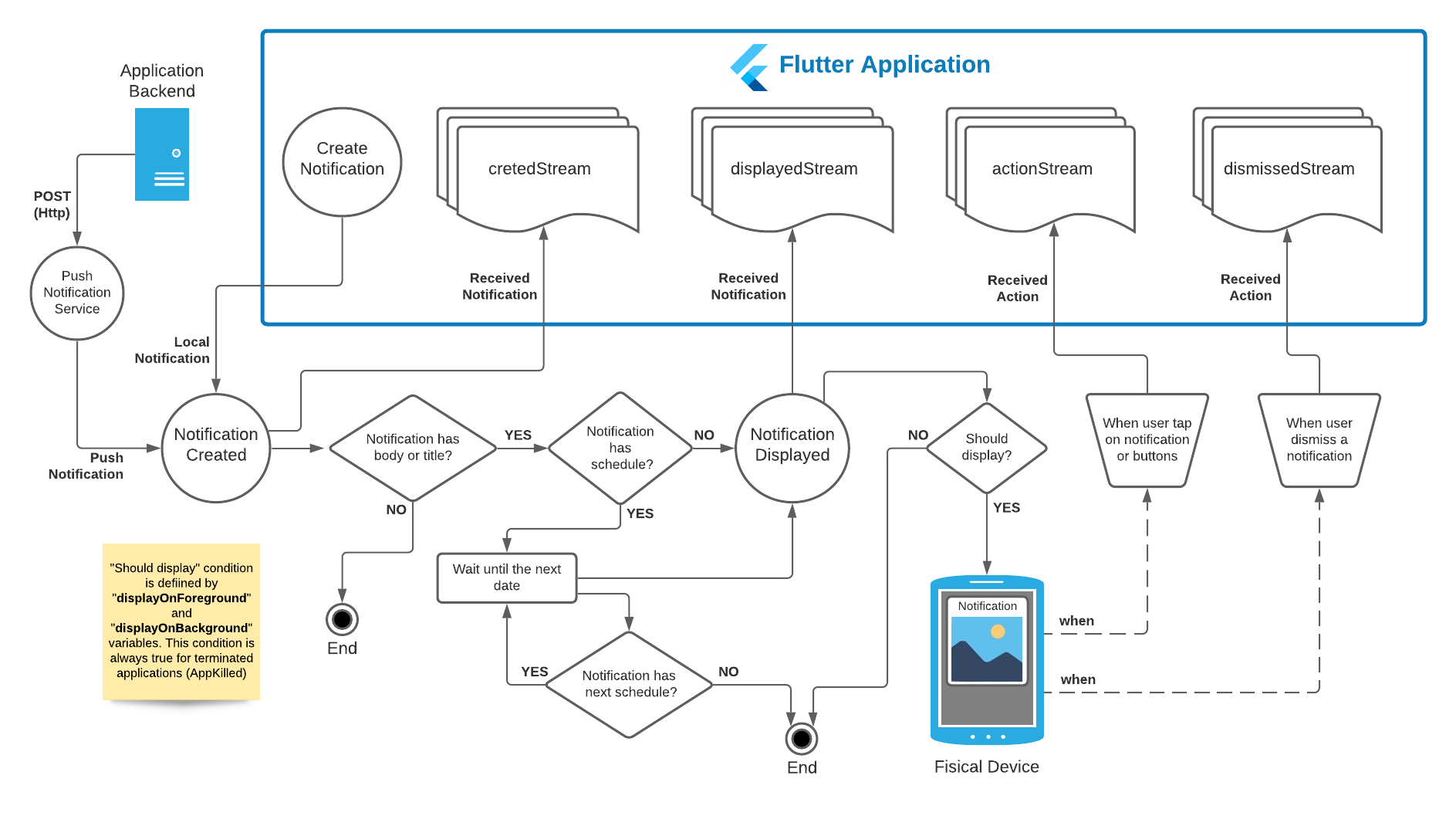
Notifications are received by local code or Push service using native code, so the messages will appears immediately or at schedule time, independent of your application state.
The Flutter code will be called as soon as possible using Dart Streams.
createdStream: Fires when a notification is created displayedStream: Fires when a notification is displayed on system status bar actionStream: Fires when a notification is tapped by the user dismissedStream: Fires when a notification is dismissed by the user
| Platform | App in Foreground | App in Background | App Terminated (Killed) |
|---|---|---|---|
| Android | Fires all streams immediately after occurs | Fires all streams immediately after occurs | Fires createdStream, displayedStream and dismissedStream after the plugin initializes on Foreground, but fires actionStream immediately after occurs |
| iOS | Fires all streams immediately after occurs | Fires createdStream, displayedStream and dismissedStream after the app returns to Foreground, but fires actionStream immediately after occurs |
Fires createdStream, displayedStream and dismissedStream after the plugin initializes on Foreground, but fires actionStream immediately after occurs |
To show any images on notification, at any place, you need to include the respective source prefix before the path.
Layouts can be defined using 4 prefix types:
- Default: The default layout. Also is the layout used in case of any failure found on other ones
- BigPicture: Is the layout that shows a big picture and/or a small image.
- BigText: Is the layout that shows more than 2 lines of text.
- Inbox: Is the layout who lists messages or items separated by lines
- ProgressBar: Is the layout that shows a progress bar, such as download progress bar
- Messaging: (in construction)
- MediaPlayer: Is the layout that shows a media controller with action buttons, that allows the user to send commands without brings the application to foreground.
To show any images on notification, at any place, you need to include the respective source prefix before the path.
Images can be defined using 4 prefix types:
- Asset: images access through Flutter asset method. Example: asset://path/to/image-asset.png
- Network: images access through internet connection. Example: http(s)://url.com/to/image-asset.png
- File: images access through files stored on device. Example: file://path/to/image-asset.png
- Resource: images access through drawable native resources. On Android, those files are stored inside [project]/android/app/src/main/drawabe folder. Example: resource://drawable/res_image-asset.png
OBS: Unfortunately, icons and sounds can be only resource media types.
OBS 2: To protect your native resources on Android against minification, please include the prefix "res_" in your resource file names. The use of the tag shrinkResources false inside build.gradle or the command flutter build apk --no-shrink is not recommended.
To know more about it, please visit Shrink, obfuscate, and optimize your app
Defines the notification's importance level and how it should be displayed to the user. The possible importance levels are the following:
- Max: Makes a sound and appears as a heads-up notification.
- Higher: shows everywhere, makes noise and peeks. May use full screen intents.
- Default: shows everywhere, makes noise, but does not visually intrude.
- Low: Shows in the shade, and potentially in the status bar (see shouldHideSilentStatusBarIcons()), but is not audibly intrusive.
- Min: only shows in the shade, below the fold.
- None: disable the respective channel.
OBS: Unfortunately, the channel's importance can only be defined on first time. After that, it cannot be changed.
Notifications action buttons could be classified in 4 types:
- Default: after user taps, the notification bar is closed and an action event is fired.
- InputField: after user taps, a input text field is displayed to capture input by the user.
- DisabledAction: after user taps, the notification bar is closed, but the respective action event is not fired.
- KeepOnTop: after user taps, the notification bar is not closed, but an action event is fired.
| Android | App in Foreground | App in Background | App Terminated (Killed) |
|---|---|---|---|
| Default | keeps the app in foreground | brings the app to foreground | brings the app to foreground |
| InputField | keeps the app in foreground | brings the app to foreground | brings the app to foreground |
| DisabledAction | keeps the app in foreground | keeps the app in background | keeps the app terminated |
| KeepOnTop | keeps the app in foreground | keeps the app in background | keeps the app terminated |
If the app is terminated (killed):
- Default: Wake up the app.
- InputField: Wake up the app.
- DisabledAction: Does not Wake up the app.
- KeepOnTop: Does not Wake up the app.
Schedules could be created from a UTC or local time zone, and specifying a time interval or setting a calendar filter. Notifications could be scheduled even remotely.
Atention: for iOS, is not possible to define the correct displayedDate, because is not possible to run exactely at same time with the notification schedules when it arives in the user status bar.
Notifications could be scheduled into two exclusive types:
- Interval: represents a interval of seconds that the notification should wait to be displayed
- Calendar: represents a simple set of date rules that the notification should obey to be displayed
Also, both of then could be configured using:
- timeZone: describe wich time zone that schedule is based (valid examples: America/Sao_Paulo, America/Los_Angeles, GMT+01:00, Europe/London, UTC)
- allowWhileIdle: Determines if notification will send, even when the device is in critical situation, such as low battery.
- repeats: Determines if the schedule should be repeat after be displayed. If there is no more valid date compatible with the schedule rules, the notification is automatically canceled.
For time zones, please note that:
- Dates with UTC time zones are triggered at the same time in all parts of the planet and are not affected by daylight rules.
- Dates with local time zones, defined such "GMT-07: 00", are not affected by daylight rules.
- Dates with local time zones, defined such "Europe / Lisbon", are affected by daylight rules, especially when scheduled based on a calendar filter.
Here are some practical examples of how to create a notification scheduled:
String localTimeZone = await AwesomeNotifications().getLocalTimeZoneIdentifier();
String utcTimeZone = await AwesomeNotifications().getLocalTimeZoneIdentifier();
await AwesomeNotifications().createNotification(
content: NotificationContent(
id: id,
channelKey: 'scheduled',
title: 'Notification at every single minute',
body:
'This notification was schedule to repeat at every single minute.',
notificationLayout: NotificationLayout.BigPicture,
bigPicture: 'asset://assets/images/melted-clock.png'),
schedule: NotificationInterval(interval: 60, timeZone: localTimeZone, repeats: true));await AwesomeNotifications().createNotification(
content: NotificationContent(
id: id,
channelKey: 'scheduled',
title: 'wait 5 seconds to show',
body: 'now is 5 seconds later'
),
schedule: NotificationInterval(
interval: 5,
timeZone: localTimeZone
); await AwesomeNotifications().createNotification(
content: NotificationContent(
id: id,
channelKey: 'scheduled',
title: 'Notification at exactly every single minute',
body: 'This notification was schedule to repeat at every single minute at clock.',
notificationLayout: NotificationLayout.BigPicture,
bigPicture: 'asset://assets/images/melted-clock.png'),
schedule: NotificationCalendar(second: 0, millisecond: 0, timeZone: localTimeZone, repeats: true)); await AwesomeNotifications().createNotification(
content: NotificationContent(
id: id,
channelKey: 'scheduled',
title: 'Just in time!',
body: 'This notification was schedule to shows at ' +
(Utils.DateUtils.parseDateToString(scheduleTime.toLocal()) ?? '?') +
' $timeZoneIdentifier (' +
(Utils.DateUtils.parseDateToString(scheduleTime.toUtc()) ?? '?') +
' utc)',
notificationLayout: NotificationLayout.BigPicture,
bigPicture: 'asset://assets/images/delivery.jpeg',
payload: {'uuid': 'uuid-test'},
autoCancel: false,
),
schedule: NotificationCalendar.fromDate(date: scheduleTime));Due to the way that background task and notification schedules works on iOS, wasn't possible yet to enable officialy all the old Cron features on iOS while the app is in Background and even when the app is terminated (Killed). Thanks to this, the scheduling for android has also regressed to the iOS limitations level, to ensure for the developer the same behavior in any platform. But it could be manually reactivated in java native code.
A support ticket was opened for Apple in order to resolve this issue, but they dont even care about. You can follow the progress of the process here.
To send emojis in your local notifications, concatenate the class Emoji with your text.
For push notifications, copy the emoji (unicode text) from http://www.unicode.org/emoji/charts/full-emoji-list.html and send it or use the format \u{1f6f8}.
OBS: not all emojis work with all platforms. Please, test the specific emoji before using it in production.
await AwesomeNotifications().createNotification(
content: NotificationContent(
id: id,
channelKey: 'basic_channel',
title: 'Emojis are awesome too! '+ Emojis.smille_face_with_tongue + Emojis.smille_rolling_on_the_floor_laughing + Emojis.emotion_red_heart,
body: 'Simple body with a bunch of Emojis! ${Emojis.transport_police_car} ${Emojis.animals_dog} ${Emojis.flag_UnitedStates} ${Emojis.person_baby}',
bigPicture: 'https://tecnoblog.net/wp-content/uploads/2019/09/emoji.jpg',
notificationLayout: NotificationLayout.BigPicture,
));To send a notification using Awesome Notifications and FCM Services, you need to send a POST request to the address https://fcm.googleapis.com/fcm/send. Due to limitations on Android and iOS, you should send a empty notification field and use only the data field to send your data, as bellow:
OBS: actionButtons and schedule are optional
OBS 2: ensure to read all the documentation inside FlutterFire Overview Documentation
OBS 3: data only messages are classed as "low priority". Devices can throttle and ignore these messages if your application is in the background, terminated, or a variety of other conditions such as low battery or currently high CPU usage. To help improve delivery, you can bump the priority of messages. Note; this does still not guarantee delivery. More info here
OBS 4: Again, the background message method of the firebase_messaging plug-in runs in the background mode (which falls under iOS background execution rules) that can suspend all of your background executions for an indefinite period of time, for various reasons. Unfortunately, this is a known behavior of iOS and there is nothing to do about it. 15 minutes of delay is the smaller period of time possible between each execution. So, consider that the background method of firebase_messaging may not be executed at all or even run entirely out of the expected time.
{
"to" : "[YOUR APP TOKEN]",
"mutable_content" : true,
"content_available": true,
"priority": "high",
"data" : {
"content": {
"id": 100,
"channelKey": "big_picture",
"title": "Huston!\nThe eagle has landed!",
"body": "A small step for a man, but a giant leap to Flutter's community!",
"notificationLayout": "BigPicture",
"largeIcon": "https://media.fstatic.com/kdNpUx4VBicwDuRBnhBrNmVsaKU=/full-fit-in/290x478/media/artists/avatar/2013/08/neil-i-armstrong_a39978.jpeg",
"bigPicture": "https://www.dw.com/image/49519617_303.jpg",
"showWhen": true,
"autoCancel": true,
"privacy": "Private"
},
"actionButtons": [
{
"key": "REPLY",
"label": "Reply",
"autoCancel": true,
"buttonType": "InputField"
},
{
"key": "ARCHIVE",
"label": "Archive",
"autoCancel": true
}
],
"schedule": {
"timeZone": "America/New_York",
"hour": "10",
"minute": "0",
"second": "0",
"millisecond": "0",
"allowWhileIdle": true,
"repeat": true
}
}
}Using this pattern, you can create a notification just by calling the method below:
AwesomeNotifications().createNotificationFromJsonData(yourReceivedMapData);You can download a example of how to send Push Notifications through FCM using "Postman" here
Notification channels are means by which notifications are send, defining the characteristics that will be common among all notifications on that same channel. A notification can be created, deleted and updated at any time in the application, however it is required that at least one exists during the initialization of this plugin. If a notification is created using a invalid channel key, the notification is discarded. After a notification being created, especially for Android Oreo devices and above, most of his definitions cannot be updated any more. To update all channel's definitions, it is necessary to use the ´forceUpdate´ option, which has the negative effect of automatically closing all active notifications on that channel.
Main methods to manipulate a notification channel:
- AwesomeNotifications().setChannel: Create or update a notification channel.
- AwesomeNotifications().removeChannel: Remove a notification channel, closing all current notifications on that same channel.
| Attribute | Required | Description | Type | Updatable without force mode | Value Limits | Default value |
|---|---|---|---|---|---|---|
| channelKey | YES | String key that identifies a channel where not | String | NOT AT ALL | channel must be enabled | basic_channel |
| channelName | YES | The title of the channel (is visible for the user on Android) | String | YES | unlimited | |
| channelDescription | YES | The channel description (is visible for the user on Android) | String | YES | unlimited | |
| channelShowBadge | NO | The notification should automatically increment the badge counter | bool | YES | true or false | false |
| importance | NO | The notification should automatically increment the badge counter | NotificationImportance | NO | Enumerator | Normal |
| playSound | NO | Determines if the notification should play sound | bool | NO | true or false | true |
| soundSource | NO | Specify a custom sound to be played (must be a native resource file) | String | NO | unlimited | |
| defaultRingtoneType | NO | Determines what default sound type should be played (only for Android) | DefaultRingtoneType | YES | Enumerator | Notification |
| enableVibration | NO | Activate / deactivate the vibration functionality | bool | NO | true or false | true |
| enableLights | NO | Determines that the LED lights should be on in notifications | bool | NO | true or false | true |
| ledColor | NO | Determines the LED lights color to be played on notifications | Color | NO | unlimited | Colors.white |
| ledOnMs | NO | Determines the time, in milliseconds, that the LED lights must be on | int | NO | 1 - 2.147.483.647 | |
| ledOffMs | NO | Determines the time, in milliseconds, that the LED lights must be off | int | NO | 1 - 2.147.483.647 | |
| groupKey | NO | Determines the common key used to group notifications in a compact form | String | NO | unlimited | |
| groupSort | NO | Determines the notifications sort order inside the grouping | GroupSort | NO | Enumerator | Desc |
| groupAlertBehavior | NO | Determines the alert type for notifications in same grouping | GroupAlertBehavior | NO | Enumerator | All |
| defaultPrivacy | NO | Determines the privacy level to be applied when the device is locked | NotificationPrivacy | NO | Enumerator | Private |
| icon | NO | Determines the notification small top icon on status bar | String | NO | unlimited | |
| defaultColor | NO | Determines the notification global color (only for Android) | Color | NO | unlimited | Color.black |
| locked | NO | Determines if the user cannot manually dismiss the notification | bool | NO | true or false | false |
| onlyAlertOnce | NO | Determines if the notification should alert once, when created | bool | NO | true or false | false |
| Attribute | Required | Description | Type | Value Limits | Default value |
|---|---|---|---|---|---|
| id | YES | Number that identifies a unique notification | int | 1 - 2.147.483.647 | |
| channelKey | YES | String key that identifies a channel where not. will be displayed | String | channel must be enabled | basic_channel |
| title | NO | The title of notification | String | unlimited | |
| body | NO | The body content of notification | String | unlimited | |
| summary | NO | A summary to be displayed when the content is protected by privacy | String | unlimited | |
| showWhen | NO | Hide/show the time elapsed since notification was displayed | bool | true or false | true |
| displayOnForeground | NO | Hide/show the notification if the app is in the Foreground (streams are preserved ) | bool | true or false | true |
| displayOnBackground | NO | Hide/show the notification if the app is in the Background (streams are preserved ) | bool | true or false | true |
| icon | NO | Small icon to be displayed on the top of notification (Android only) | String | must be a resource image | |
| largeIcon | NO | Large icon displayed at right middle of compact notification | String | unlimited | |
| bigPicture | NO | Big image displayed on expanded notification | String | unlimited | |
| autoCancel | NO | Notification should auto cancel when gets tapped by the user | bool | true or false | true |
| color | NO | Notification text color | Color | 0x00000000 to 0xFFFFFFFF | 0xFF000000 (Colors.black) |
| backgroundColor | NO | Notification background color | Color | 0x00000000 to 0xFFFFFFFF | 0xFFFFFFFF (Colors.white) |
| payload | NO | Hidden payload content | Map<String, String> | Only String for values | null |
| notificationLayout | NO | Layout type of notification | Enumerator | NotificationLayout | Default |
| hideLargeIconOnExpand | NO | Hide/show the large icon when notification gets expanded | bool | true or false | false |
| locked | NO | Blocks the user to dismiss the notification | bool | true or false | false |
| progress | NO | Current value of progress bar (percentage). Null for indeterminate. | int | 0 - 100 | null |
| ticker | NO | Text to be displayed on top of the screen when a notification arrives | String | unlimited |
- Is necessary at least one *required attribute
| Attribute | Required | Description | Type | Value Limits | Default value |
|---|---|---|---|---|---|
| key | YES | Text key to identifies what action the user took when tapped the notification | String | unlimited | |
| label | *YES | Text to be displayed over the action button | String | unlimited | |
| icon | *YES | Icon to be displayed inside the button | String | must be a resource image | |
| enabled | NO | On Android, deactivates the button. On iOS, the button disappear | bool | true or false | true |
| autoCancel | NO | Notification should auto cancel when gets tapped by the user | bool | true or false | true |
| buttonType | NO | Button action response type | Enumerator | ActionButtonType | Default |
| Attribute | Required | Description | Type | Value Limits | Default value |
|---|---|---|---|---|---|
| interval | *YES | Mandatory initial notification fire date | Int (seconds) | Positive unlimited | |
| allowWhileIdle | NO | Displays the notification, even when the device is low battery | bool | true or false | false |
| repeats | NO | List of precise notification fire dates | bool | true or false | false |
- Is necessary at least one *required attribute
- Cron expression must respect the format (with seconds precision) as described in this article
| Attribute | Required | Description | Type | Value Limits | Default value |
|---|---|---|---|---|---|
| era, | *YES | Schedule era condition | Integer | Positive unlimited | |
| year, | *YES | Schedule year condition | Integer | Positive unlimited | |
| month, | *YES | Schedule month condition | Integer | Positive unlimited | |
| day, | *YES | Schedule day condition | Integer | Positive unlimited | |
| hour, | *YES | Schedule hour condition | Integer | Positive unlimited | |
| minute, | *YES | Schedule minute condition | Integer | Positive unlimited | |
| second, | *YES | Schedule second condition | Integer | Positive unlimited | |
| millisecond, | *YES | Schedule millisecond condition | Integer | Positive unlimited | |
| weekday, | *YES | Schedule weekday condition | Integer | Positive unlimited | |
| weekOfMonth, | *YES | Schedule weekOfMonth condition | Integer | Positive unlimited | |
| weekOfYear, | *YES | Schedule weekOfYear condition | Integer | Positive unlimited | |
| allowWhileIdle | NO | Displays the notification, even when the device is low battery | bool | true or false | false |
| repeats | NO | List of precise notification fire dates | bool | true or false | false |
Issue: The name 'DateUtils' is defined in the libraries 'package:awesome_notifications/src/utils/date_utils.dart (via package:awesome_notifications/awesome_notifications.dart)' and 'package:flutter/src/material/date.dart (via package:flutter/material.dart)'.
Fix: Use a prefix while importing or hide one of the DateUtils declarations:
import 'package:flutter/material.dart' hide DateUtils;
import 'package:flutter/material.dart' as Material show DateUtils;
DateUtils.utcToLocal(DateTime.now());
Material.DateUtils.dateOnly(DateTime.now());Issue: While my app is in background mode or terminated, my push notifications are successfully sent by firebase_messaging, but nothing happens in my background messaging handle
Fix: The background message method of the firebase_messaging plug-in runs in the background mode (which falls under iOS background execution rules) that can suspend all of your background executions for an indefinite period of time, for various reasons. Unfortunately, this is a known behavior of iOS and there is nothing to do about it. 15 minutes of delay is the smaller period of time possible between each execution. So, consider that the background method of firebase_messaging may not be executed at all or even run entirely out of the expected time.
Issue: So, because myApp depends on both awesome_notifications and "OtherPackageName" from sdk, version solving failed. pub get failed
Fix: The awesome_notifications plugin must be limited to all other last plugin versions in the stable bracket, to be the most compatible as possible to any flutter application in production stage. Sometimes, one of our dependencies getting older and need to be updated. Please, open a issue with this error on our GitHub community, and we gonna update it as fast as possible. But, case necessary, you can manually upgrade those dependencies into your local files. Just change the pubspec.yaml inside your awesome_notifications local folder and you should be ready to go.
To see an example of how to solve it, please go to https://github.com/rafaelsetragni/awesome_notifications/issues/49
Issue: Invalid notification content
Fix: The notification sent via FCM services MUST respect the types of the respective Notification elements. Otherwise, your notification will be discarded as invalid one. Also, all the payload elements MUST be a String, as the same way as you do in Local Notifications using dart code.
To see more information about each type, please go to https://github.com/rafaelsetragni/awesome_notifications#notification-types-values-and-defaults
Issue: Undefined symbol: OBJC_CLASS$_FlutterStandardTypedData / OBJC_CLASS$_FlutterError / OBJC_CLASS$_FlutterMethodChannel
Fix: Please, remove the old target extensions and update your awesome_notification plugin to the last version available