# install using Yarn
$ yarn create nuxt-app <project-name>
# install using npx
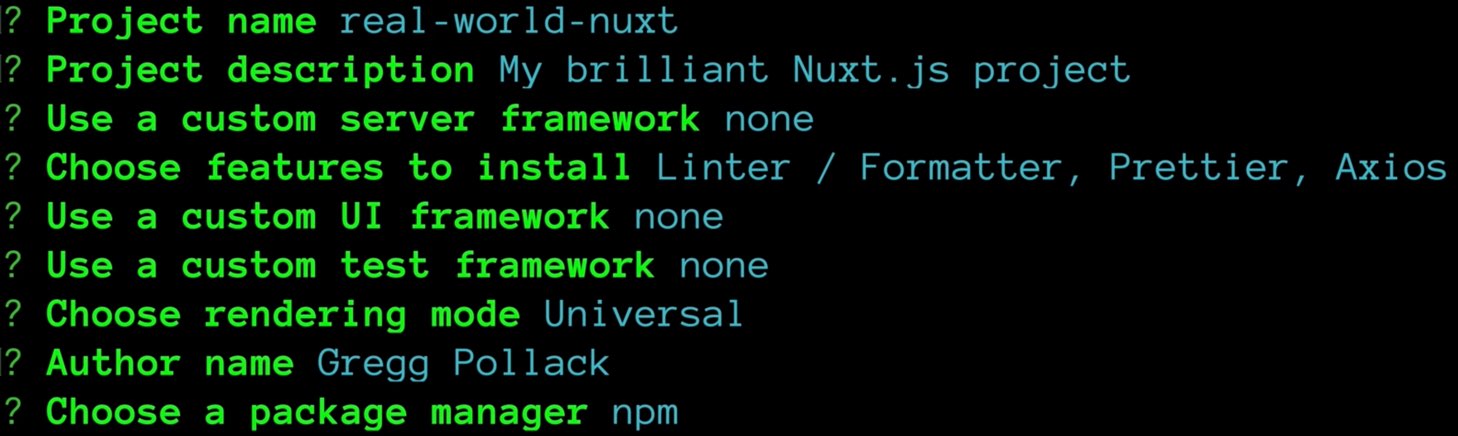
$ npx create-nuxt-app <project-name>It will ask you some questions (name, Nuxt options, UI framework, TypeScript, linter, testing framework, etc.
To find out more about all the options see the Create Nuxt app.
cd <project-name>
# install dependencies
$ yarn install
# serve with hot reload at localhost:3000
$ yarn dev
# build for production and launch server
$ yarn build
$ yarn start
# generate static project
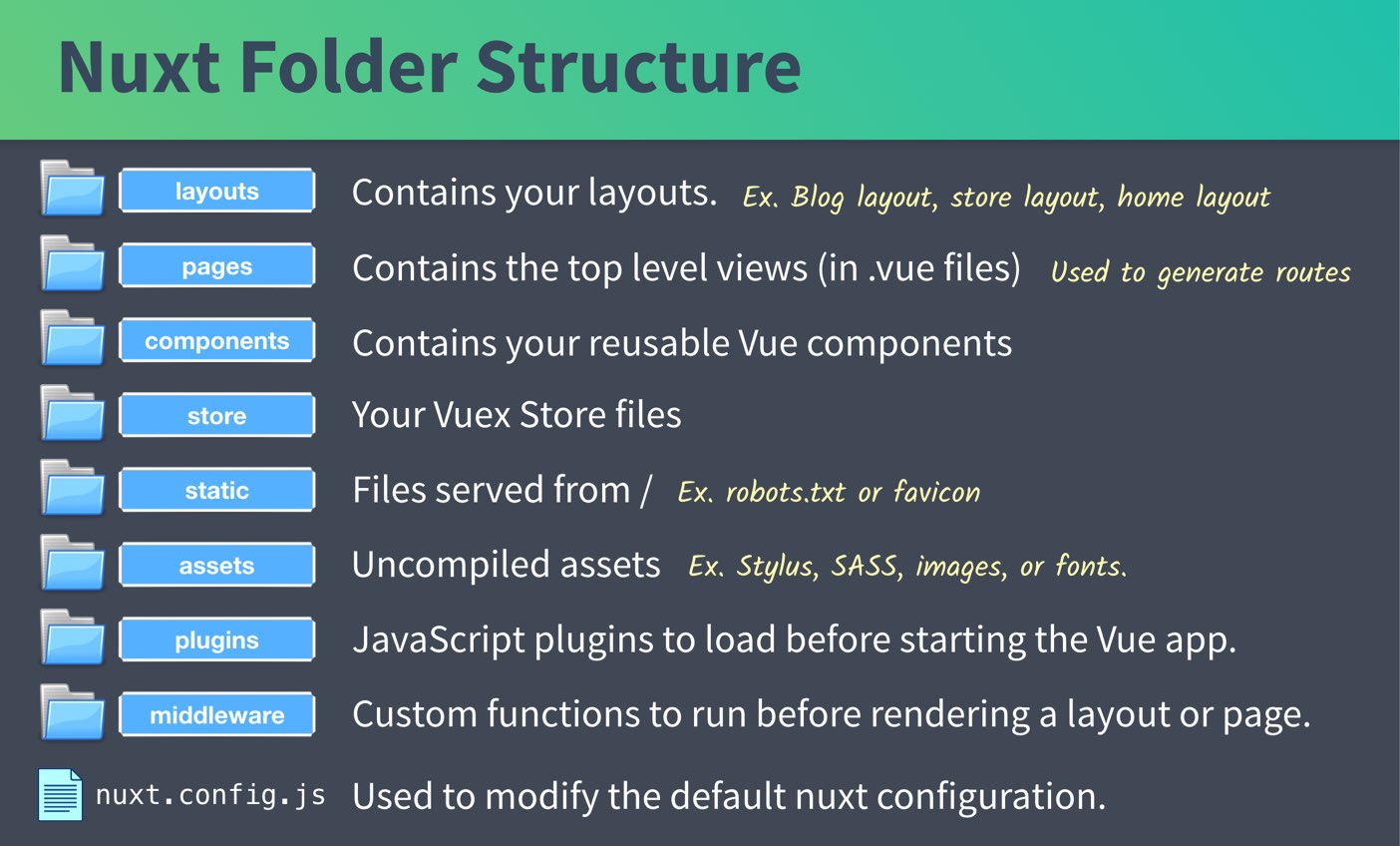
$ yarn generateYou’ll first notice that Nuxt.js has no /src directory, these folders are in root.
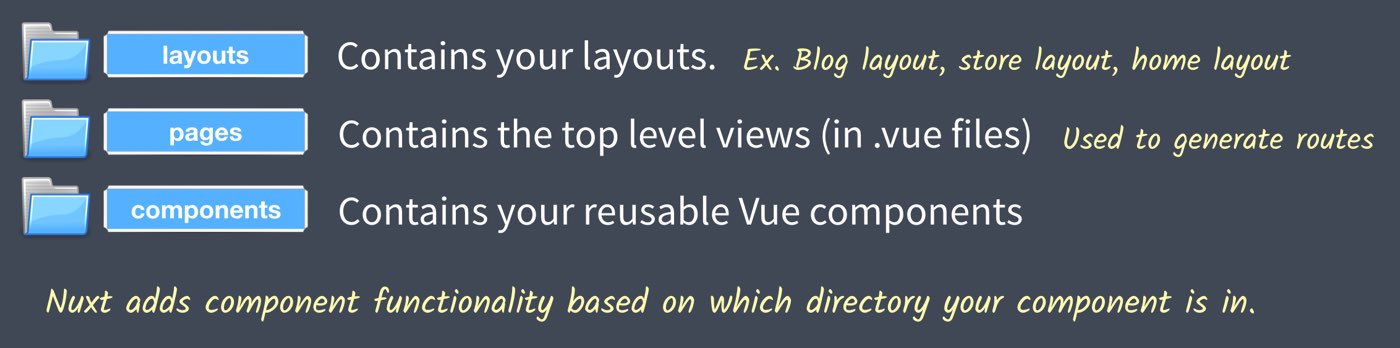
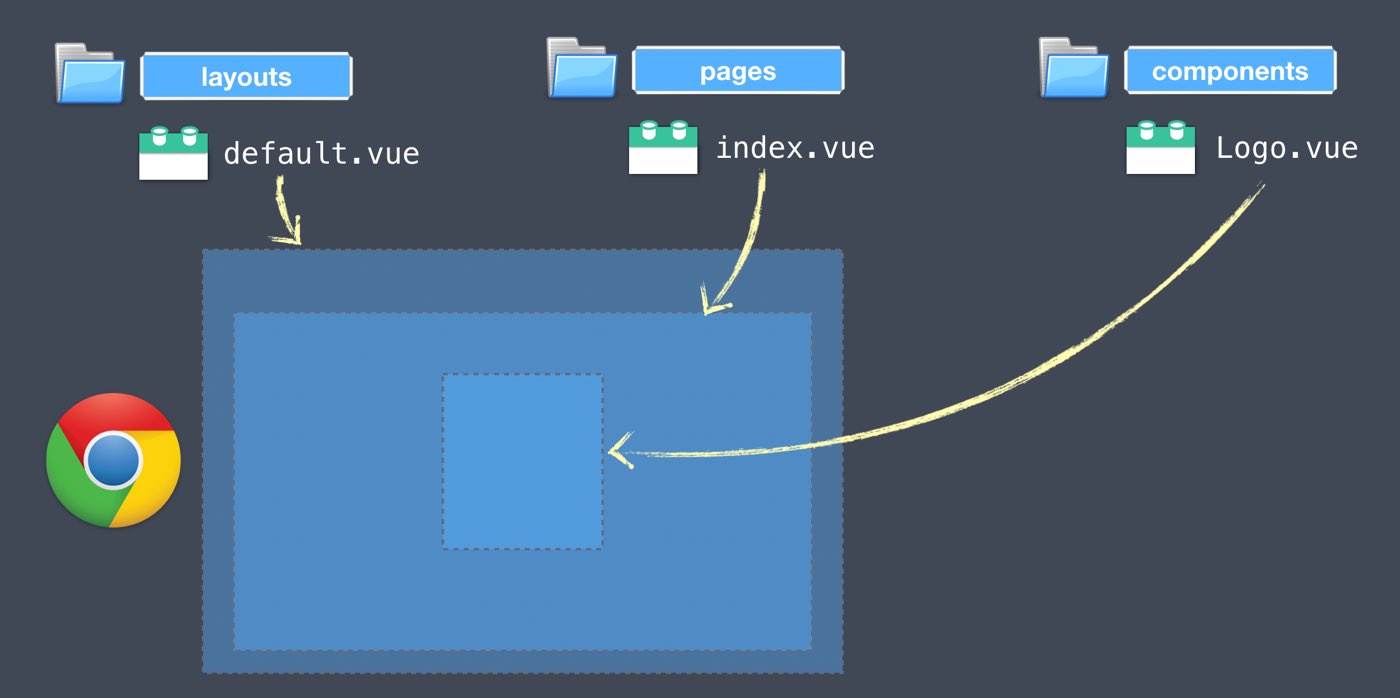
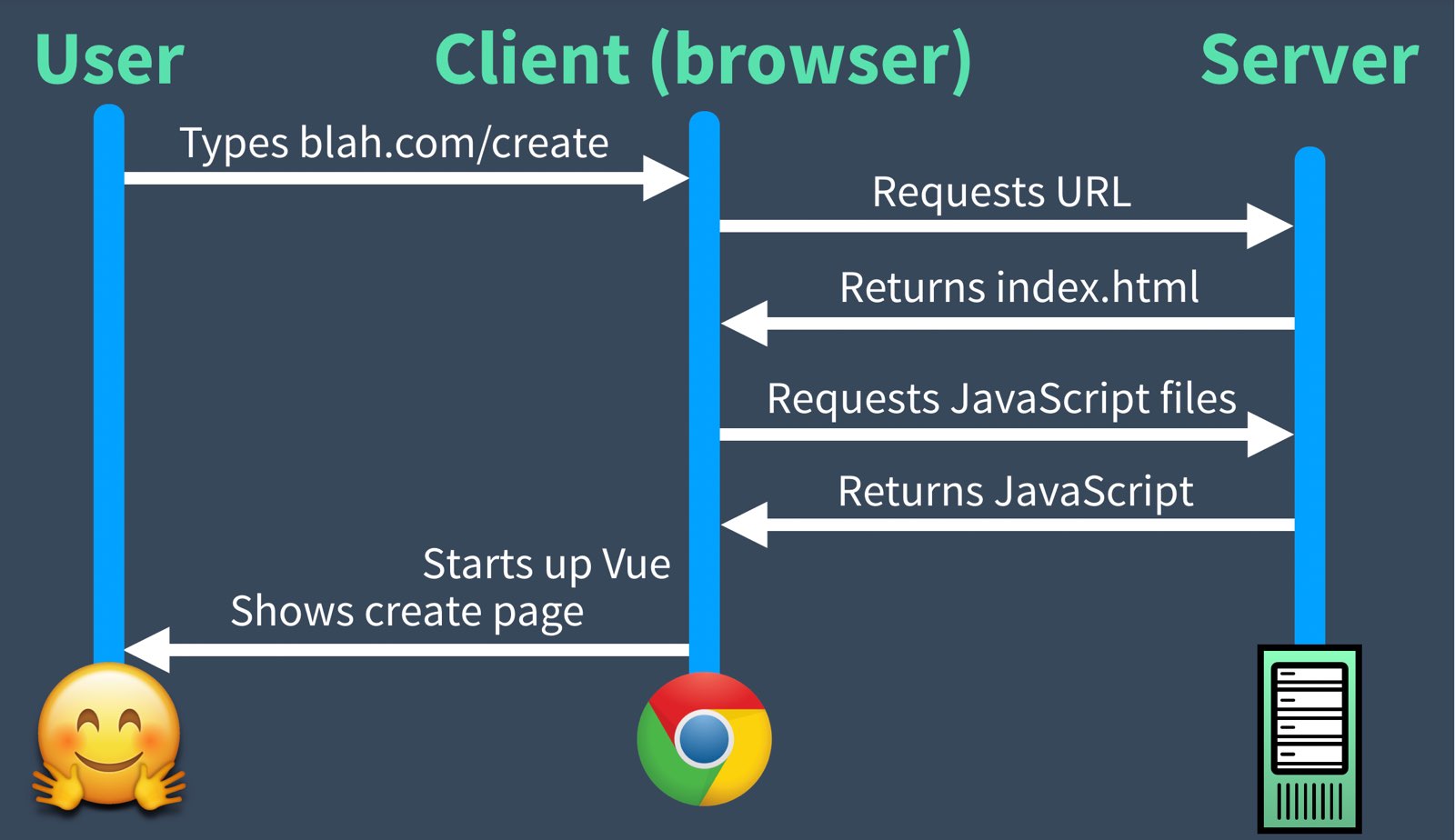
How does Nuxt render Vue pages/layouts and components?
Each of these folders will contain component .vue files, and they each start out with a single default generated file, which together showed us the page we saw when we launched the development server.
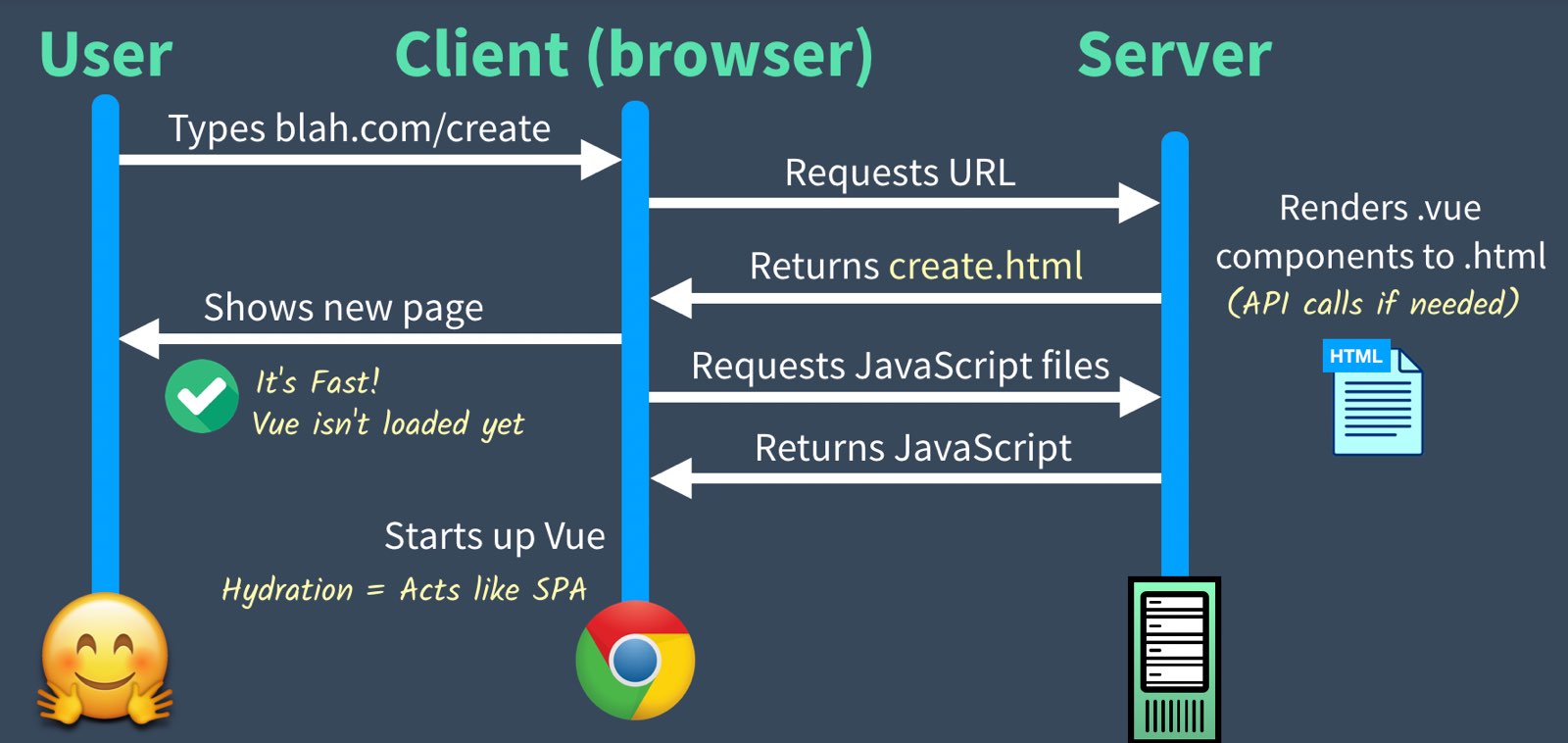
Universal Mode, which means that when the application is initially loaded, it will render the page requested on the server-side first, before sending over the initial HTML.
The new page is shown before downloading and running any JavaScript. Once JavaScript is downloaded and run Vue is started up and the page “Hydrated,” which basically means it turns into a normal SPA (Single Page App).
You can use this option to change default nuxt mode for your project using nuxt.config.js
For detailed explanation on how things work, check out Nuxt.js docs.
Credits to Vue Mastery