Adds Reason to the browser.
Directly in the browser: https://reasonml.github.io/reason-tools/popup.html
Or, browser extensions: Chrome | Firefox
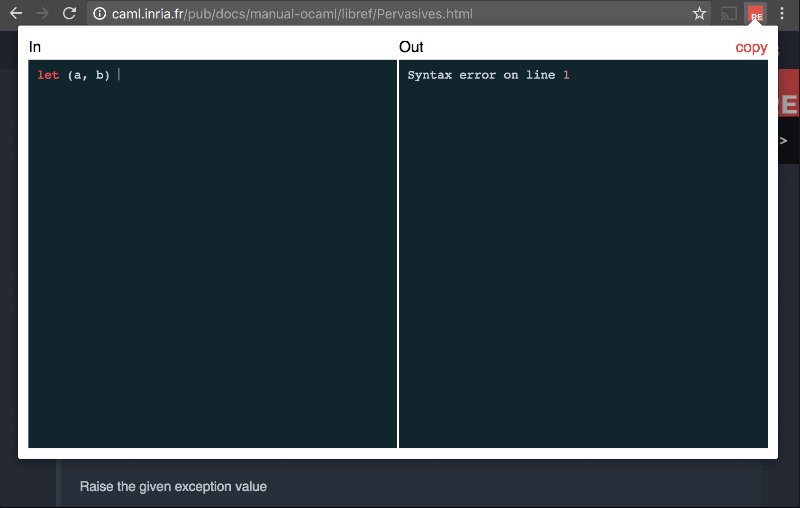
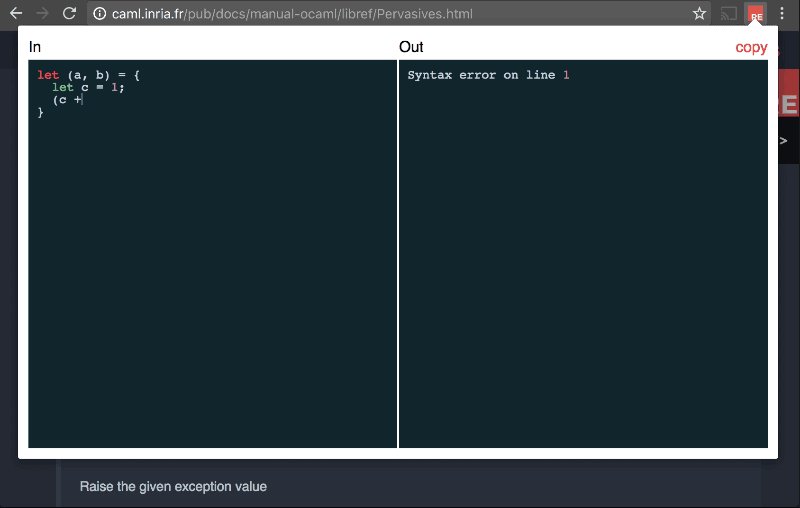
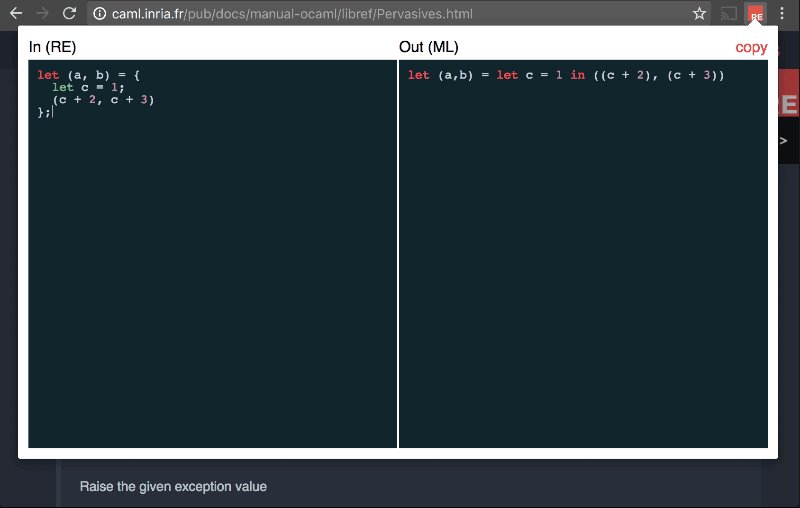
When you trigger the extension, it will copy the text you have highlighted and put it into an editor. The text is then translated into the corresponding Reason/OCaml text. Reason Tools will automatically convert between .re, .ml, .rei, and .mli text. In browsers that support it (currently just Chrome), a shortcut is added to open the extension with the highlighted text: Alt+D.
Reason Tools tries to detect OCaml documentation pages and automatically convert between Reason and OCaml syntaxes. It provides an escape hatch for use if there is a false positive detection, or if you prefer the default OCamlDoc styles.
Reason Tools adds a shortcut from interface to implementation files (.re <=> .rei, .ml <=> .mli) on Github when it's detected. Triggered by Alt+I by default (> v0.0.19).
To get started contributing you can clone and build the extension:
git clone https://github.com/rickyvetter/reason-tools.git
cd reason-tools
npm install # this will take a few minutesnpm run build to build the project. You also have the granular steps build:self and build:js for faster iteration.
To load in Chrome, go to chrome://extensions/ and turn on Developer Mode. From there you should be able to select "Load unpacked extension..." and choose reason-tools/_build/extension.
This project is a bit unconventional in nature (compiling a compiler and a parser/printer to web), so it uses a few build systems currently.
- A custom
shell.shis used to compile Reason and the compiler to JavaScript. - Bsb is used to build its Reason logic. Nothing special.
- Webpack is used to bundle the whole js output into a single pack.
The foundation of the project is, without a doubt, refmt-web. This is an awesome project by @Schmavery which does the same refmt in a web page.
reason-web-toplevel, by @Engil was also an awesome project where a lot of the work in this project came from.
Also huge thanks to the js_of_ocaml team for building a compiler that pretty effortlessly builds Reason and refmt utils in JS.