-
Notifications
You must be signed in to change notification settings - Fork 531
RTL Guidelines
- What is RTL?
- How to enable RTL
- What changes in RTL?
- Testing app for RTL Layouts
- Reference Documentation
The main difference between left-to-right (LTR) and right-to-left (RTL) language scripts is the direction in which content is displayed:
- LTR languages display content from left to right
- RTL languages display content from right to left
RTL content also affects the direction in which some icons and images are displayed, particularly those depicting a sequence of events.
In general, the passage of time is depicted as left to right for LTR languages, and right to left for RTL languages.

When a UI is changed from LTR to RTL (or vice-versa), it’s often called mirroring. An RTL layout is the mirror image of an LTR layout, and it affects layout, text, and graphics.
- Unlock Developer Options: Go to your phone's Settings, scroll down to "About Phone," and tap on it. Find the "Build Number" and tap on it 7 times. You'll see a message saying "You are now a developer!"
- Access Developer Options: Go back to the main Settings menu, scroll down, and you should now see "Developer Options" above "About Phone."
- Enable Developer Options: Tap on "Developer Options" and scroll down until you find "Force RTL layout direction."
- Enable RTL Mode: Toggle the switch next to "Force RTL layout direction" to turn it on. Your phone's interface will switch to Right-to-Left mode.

- Enable the "Arabic" language on your Android device or emulator.

When a UI is mirrored, these changes occur:
- Text fields icons are displayed on the opposite side of a field
- Navigation buttons are displayed in reverse order
- Icons that communicate direction, like arrows, are mirrored
- Text (if it is translated to an RTL language) is aligned to the right
These items are not mirrored:
- Untranslated text (even if it’s part of a phrase)
- Icons that don’t communicate direction, such as a camera
- Numbers, such as those on a clock and phone numbers
- Charts and graphs
Text should always be in the correct direction for the language it’s in. For example, any LTR words, such as a URL, will continue to be shown in an LTR format, even if the rest of the UI is in RTL.

To test any screen for RTL language follow these steps:
- Enable
Developer Optionson your device. - Set language to
Arabic [XB]orcibarA [XB]with the help of this link.
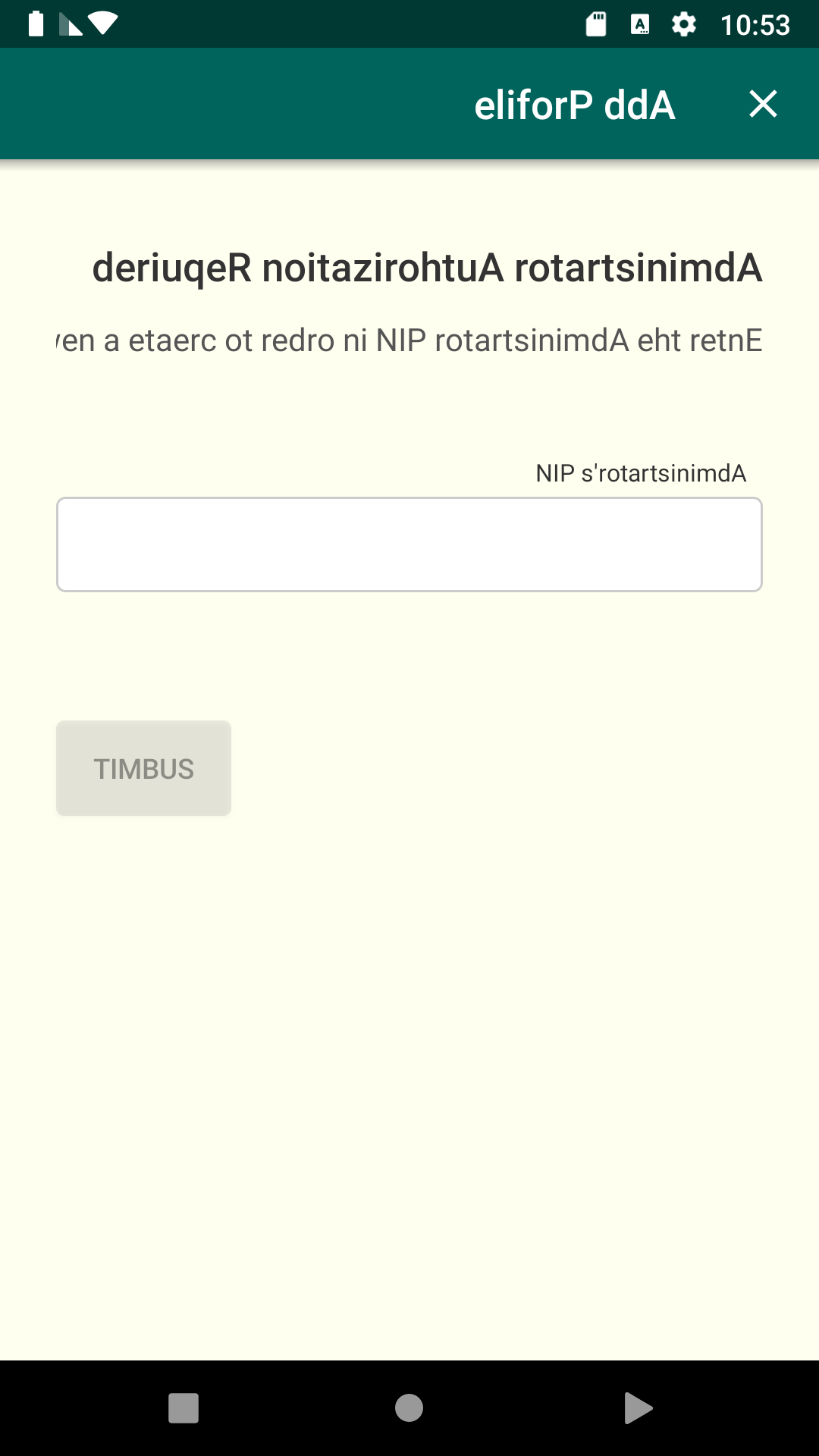
Make this language as primary language from your Language Preferences in Settings and now open the oppia app. You will notice that all characters appear from right-to-left similar to what Arabic languages follow.
The screen will look something like this:

Have an idea for how to improve the wiki? Please help make our documentation better by following our instructions for contributing to the wiki.
Core documentation
Developing Oppia
- Contributing to Oppia Android
- Bazel
- Key Workflows
- Testing
- Developing Skills
- Frequent Errors and Solutions
- RTL Guidelines
- Working on UI
- Writing Design Docs
Developer Reference
- Code style
- Background Processing
- Dark mode
- Buf Guide
- Firebase Console Guide
- Platform Parameters & Feature Flags
- Work Manager
- Dependency Injection with Dagger
- Revert & regression policy
- Upgrading target SDK version
- Spotlight Guide
- Triaging Process
- Bazel
- Internationalization
- Terminology in Oppia
- Past Events