Releases: opensfcc/sfcc_developers_core
Releases · opensfcc/sfcc_developers_core
Version 1.4.0
Updates Include:
🎉 Lots of Goodies in this Update !!!
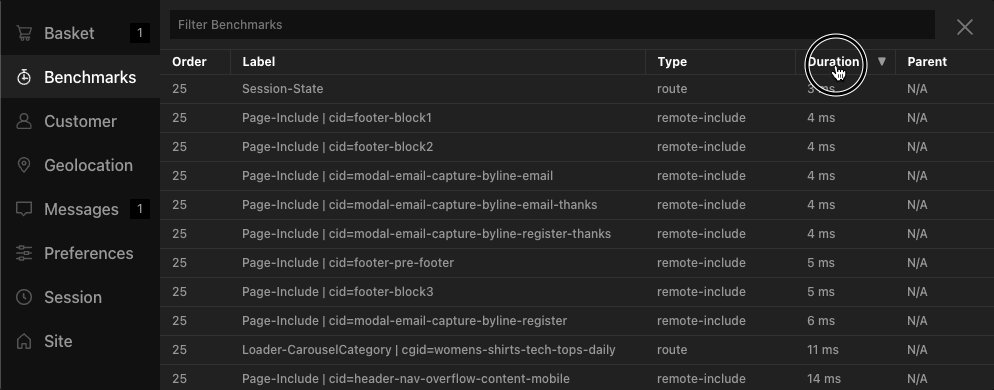
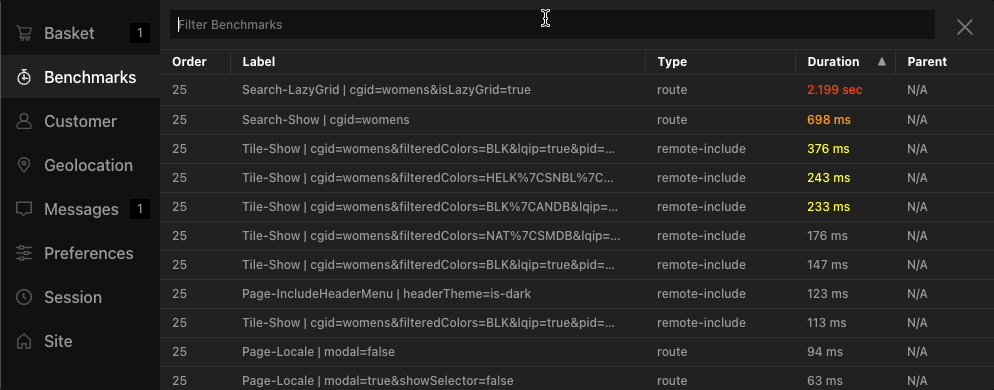
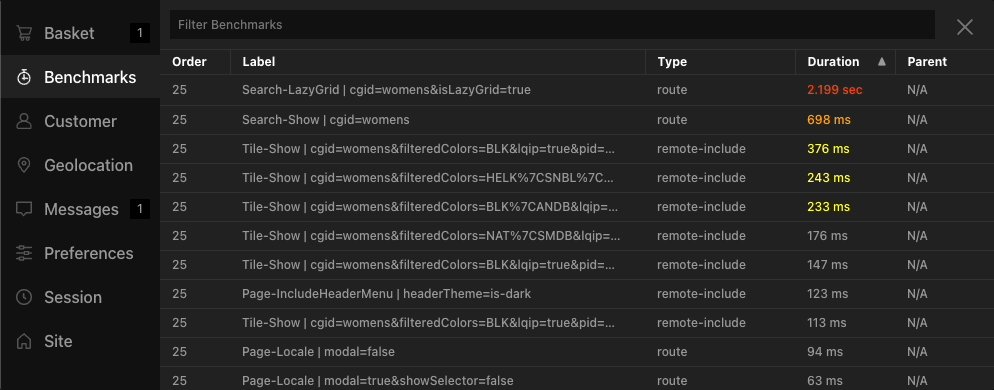
- Adds Search & Sort Capabilities to Benchmarks
- Adds better Color Highlighting to Slow Benchmarks
- Adds
Ordercolumn to enable sorting Benchmarks in the order they were created - Added update to
.gitattributesto removes unneeded Vue.js Source Files - Fixes Issue #43 by updating
.gitattributesto only remove basepackage.jsonfiles - Fixes Issue #44 by adding Tooltip for super long Labels
- Misc cleanup and UX/UI updates
Demo of Update
Access the Benchmark Updated from the Toolbar Menu Option.
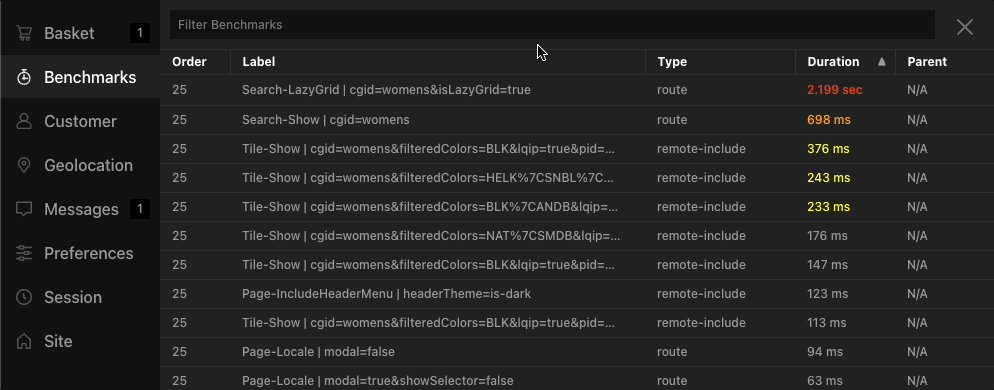
Then your benchmarks will be listed in the new Benchmark Panel.
Version 1.3.0
Updates Include:
- Add New Benchmark Functionality
- Prevent Controller from fetching unneeded data when Drawer is Closed
- Fixed rendering issues some sites were having with Drawer Tooltip
- Remove Dev Console
⚠️ Breaking Changes ⚠️
The author of the Dev Console has requested their cartridge be relocated to their personal GitHub account for future development. You can locate this cartridge at its New Home.
Required Actions to Update:
- Remove
sfcc_dev_consolefrom Cartridge List if no longer using Dev Console - Install Dev Console from its New Home if you want to keep using it
- New
DevToolsBenchmarkCachemay require toggling Active Code Versions to activate new custom cache
Screenshots of Benchmark Feature
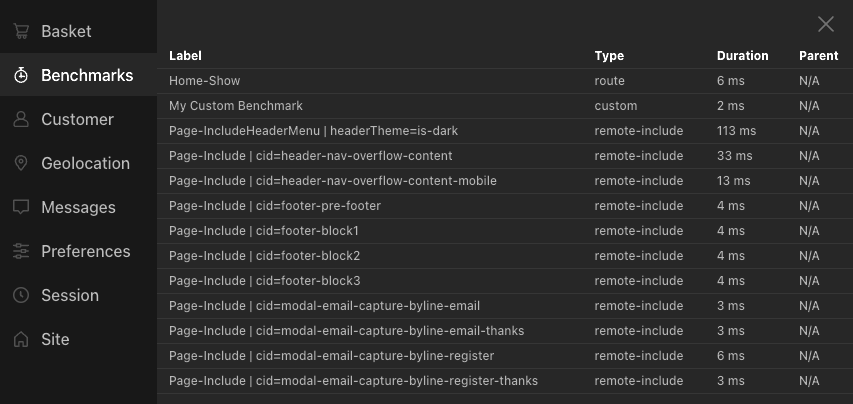
Access the new Benchmark from the new Toolbar Menu Option.
Then your benchmarks will be listed in the new Benchmark Panel.
Version 1.2.1
Updates Include:
- Added Help link on messages panel as I had a few people ask why log messages were not showing up and there was an assumption that native logs would show up here, and that is not the case.
- Updating Documentation