-
Notifications
You must be signed in to change notification settings - Fork 6
Tutorial
| ANNOUNCEMENT |
|---|
| OOoLilyPond has moved to a new repository: |
| https://github.com/OOoLilyPond |
| All past/present/future development can be found at the new location. The page you are viewing right here contains all development up to V. 1.0.1, but it will no longer be maintained. |
This page will guide you through your first steps with OLy.
Here we go: Create a new Writer document and click the OLy button.

At the very first launch you will get two message boxes telling you that some folders ("language" and "templates") have been created.
Just click "OK" to close the message boxes. Next time they won't show up again.
Also don't worry if one message box says that LilyPond could not be executed. Again, just click "OK". We'll fix that in a moment.
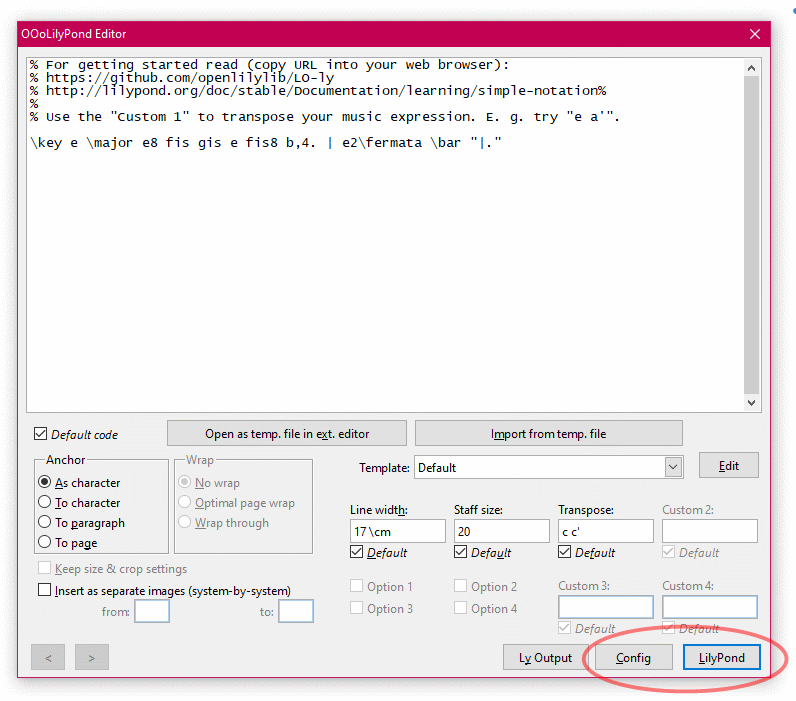
Now you should see the OOoLilyPond Editor window.

First, let's open the configuration dialog by clicking the "Config" button at the bottom.
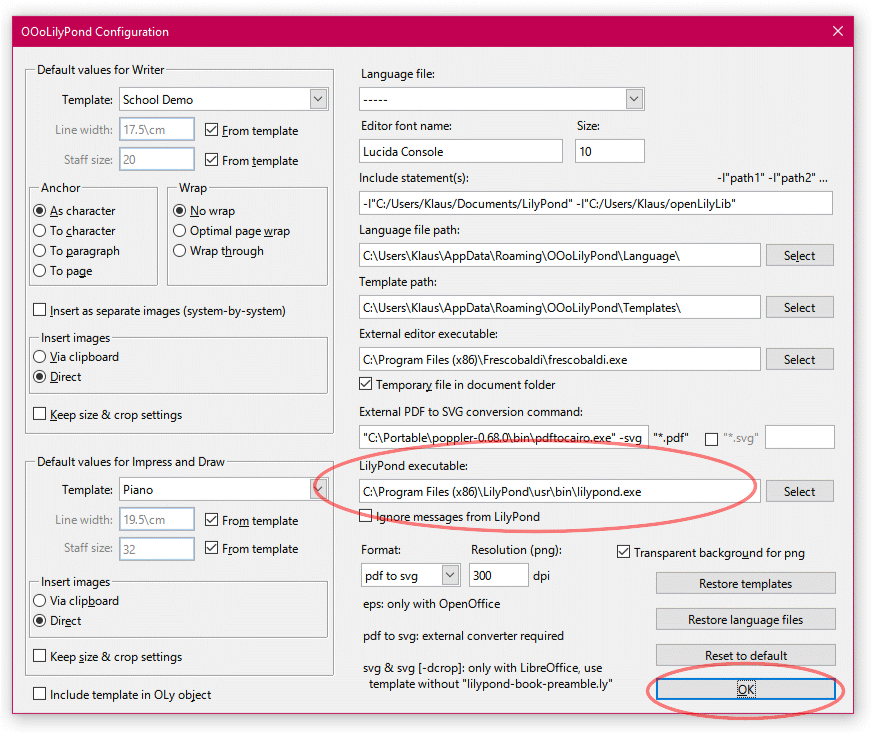
A new window will pop up:

Of course, you need to have LilyPond installed on your system. In the "LilyPond Executable" field, you need to specify the executable file for LilyPond. On startup, OLy has tried to guess its correct (default) location. If that didn't work, you already got an error message. In that case, you will have to correct it manually.
-
For a Windows system, you need to know the program folder (probably
C:\Program Files (x86)\LilyPondon 64-bit Windows or
C:\Program Files\LilyPondon 32-bit Windows systems).
In the subfolder\usr\binyou will find the executable filelilypond.exe. If you have installed LilyPond to a different location, enter it here. The "Select" button launches a dialogue that helps you to pick the right file. -
If you are working with Linux, relax and smile. Usually, you simply need to specify
lilypondas command, without any path settings. As far as I know, that also applies for the Mac OS family which is based on Unix as well.
For the moment, all remaining settings can be left at their default values. In case you've messed up anything, there's also a "Reset to Default" button.
At the right bottom, click "OK" to apply the settings and close the dialog.
(If this results in an error message "LilyPond cannot be executed", you should re-open the Config dialog by clicking the "Config" button again and make sure that "LilyPond Executable" provides the correct command.)
Now you are back in the main Editor window. It contains some sample code, so just click the "LilyPond" button at the bottom right.
In the background, LilyPond is now translating the code into a *.png graphic file which will be inserted into Writer. The code itself is invisibly saved inside the document.
After a few seconds, the editor window should disappear, and a newly created image should show up. (If you are running LilyPond for the very first time or if you have installed or removed some fonts, it can take significantly longer because LilyPond has to rebuild a font cache. Just have a little patience, this only applies to the first time.)
If you want to modify an existing OLy object, click on it to select it in Writer. Then, hit the "OLy" button.

The Editor window will show the code as it has been entered before. Here you can modify it, e.g. change some pitches (there's also no need to keep the comments) and click the "LilyPond" button again. OLy will generate a new image and replace the old one.
To insert a new OLy object, just make sure that no existing object is selected when hitting the "OLy" button.
In Writer, the OLy editor window offers you some "Anchor" and "Wrap" settings that determine how the resulting image will be placed into the text. These are the same settings you probably know from Writer when formatting images inside a text document.
In the Editor window, you might have noticed that you were not presented an entire LilyPond file, but only an excerpt of it. This is because OLy always works with a template.
The concept of templates is to show you only relevant parts of a LilyPond file while other parts that don't need to be changed will not be displayed.
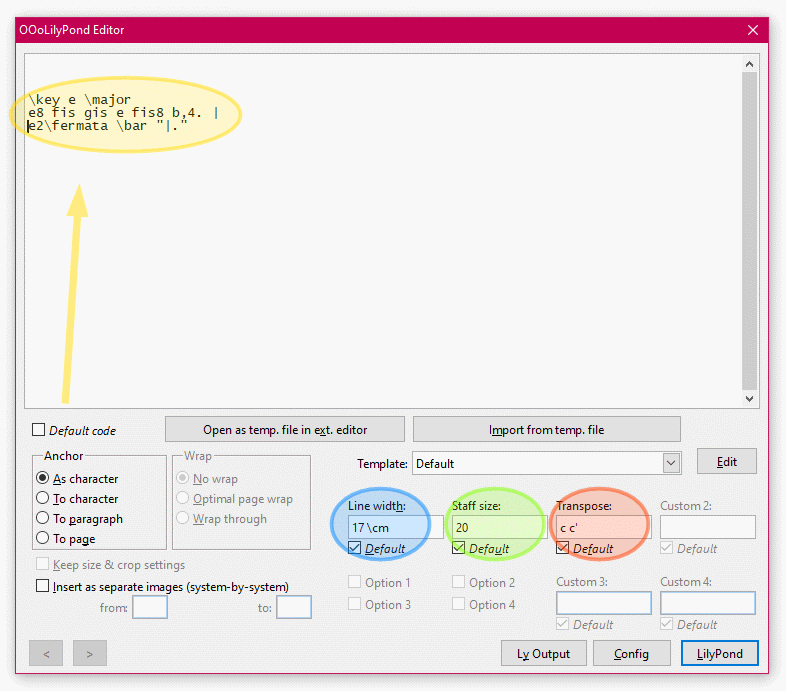
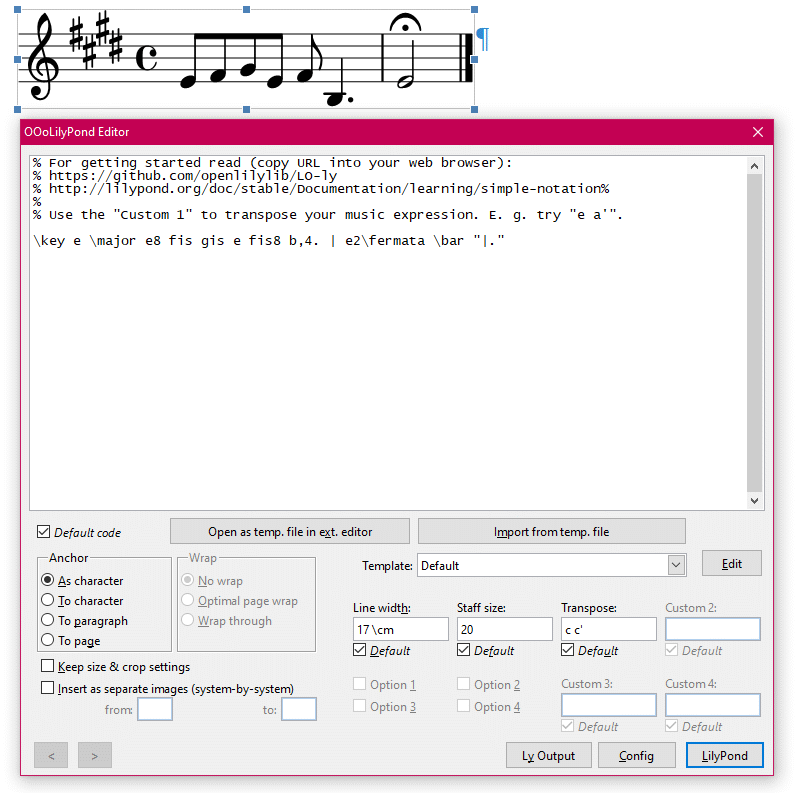
Let's have a look at an example: The snippet you just created is based on the template Default.ly. The editor window and the template content look (more or less) like this:
In the Editor window, there are seven text fields: the big "Code" area on top, and six additional small fields named "Line Width", "Staff Size", "Custom 1", "Custom 2", "Custom 3" and "Custom 4" by default. They contain the template parts that are enclosed by tags, i.e. preceeded by %{OOoLilyPondCode%}, %{OOoLilyPondLineWidth%}, %{OOoLilyPondStaffSize%}, %{OOoLilyPondCustom1%}, %{OOoLilyPondCustom2%}, %{OOoLilyPondCustom3%} and %{OOoLilyPondCustom4%} respectively, each terminated by %{OOoLilyPondEnd%}.
(Those tags themselves are ignored by LilyPond because they are comments.)
The last line changes the appearance of the editor window. It tells OLy to replace the "Custom 1" caption by "Transpose:". The comment (percent) sign at the beginning is necessary to keep the line invisible for LilyPond. As of version 0.5.12, OLy can use this mechanism to replace the caption of the Line Width, Staff Size, Custom 1, Custom 2, Custom 3 and Custom 4 Fields. Older OLy versions will simply ignore that.
All remaining parts of the template stay "invisible" to the user and cannot be changed. Don't worry, you can modify existing templates and create your own.
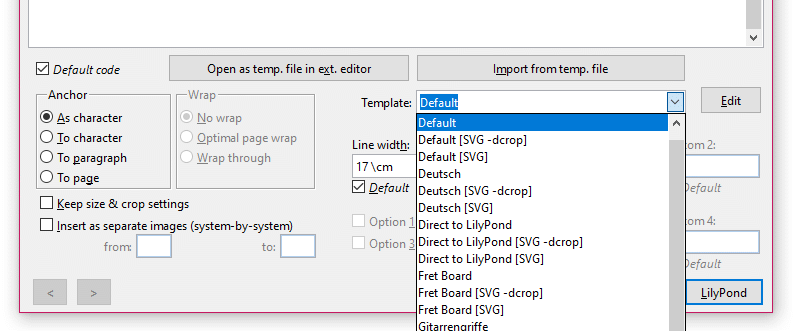
Below the code view, there is a dropdown field that lets you choose which template to use:

Now you can select another template, compile (i.e. hit the "LilyPond" button) and see what you'll get. Just make sure you select templates without SVG in their name (they should only be used if you've switched to a SVG format, see Advanced features - Other graphic file formats.)
Of course, different templates have different default code in their Code sections. When switching the template, the code field always will update to the corresponding default code - as long as you haven't made any edits yet. However, this will not happen automatically if you already made any changes. To have your current code replaced anyway, click the "Default Code" checkbox.
If you want to modify templates or create your own, here is a detailed explanation of OLy's template concept: Understanding templates.
The language of the user interface can be changed by selecting a language file in the Config dialog.
At the moment, apart from English, there are translations into French, German and Spanish.
Up to here you have learned everything you need to know to use OLy. Now you can start creating exercise sheets, class test etc. :-)
If you want to know what else OLy can offer you beyond that, you can continue reading here: Advanced features.
Launching for the 1st time
How to work with OLy
Templates
Language settings
Using an external editor
Other graphic file formats
Separate images
Batch processing
Input fields
Editing
Tags
Customizing captions
"Option" checkboxes
Include template in object
Default values
Appearance
Paths, executables etc.
Format
Buttons
| PDF to SVG
| PNG
|
| SVG (dcrop)
| EPS
|
SVG: providing fonts
SVG: older templates
SVG: manual cropping
Bitmap vs. vector