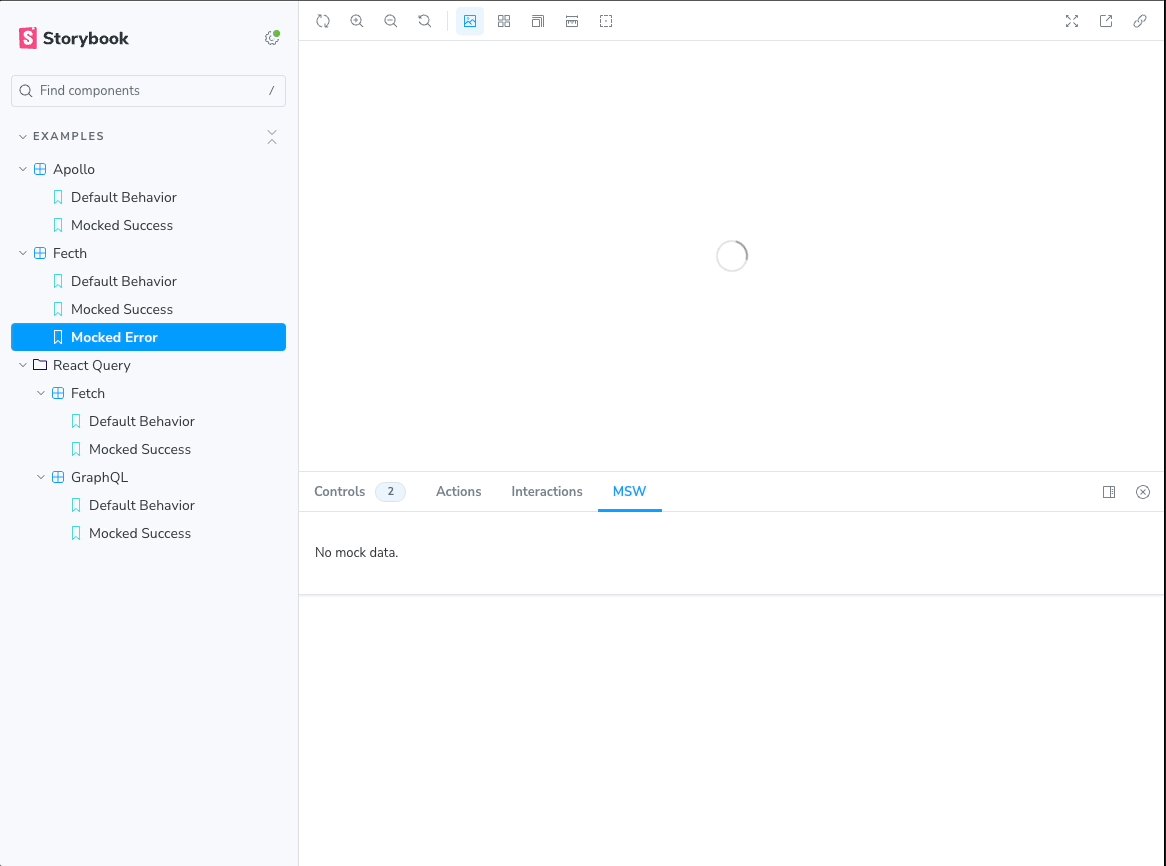
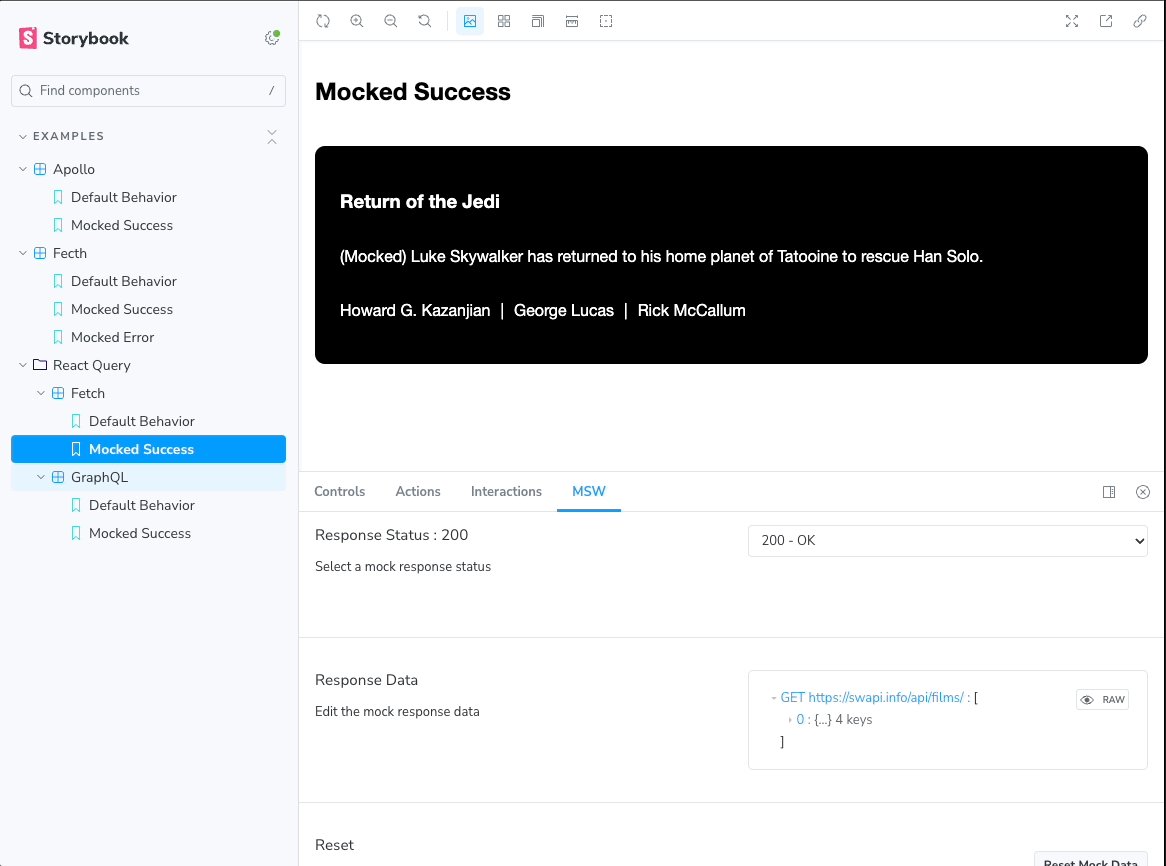
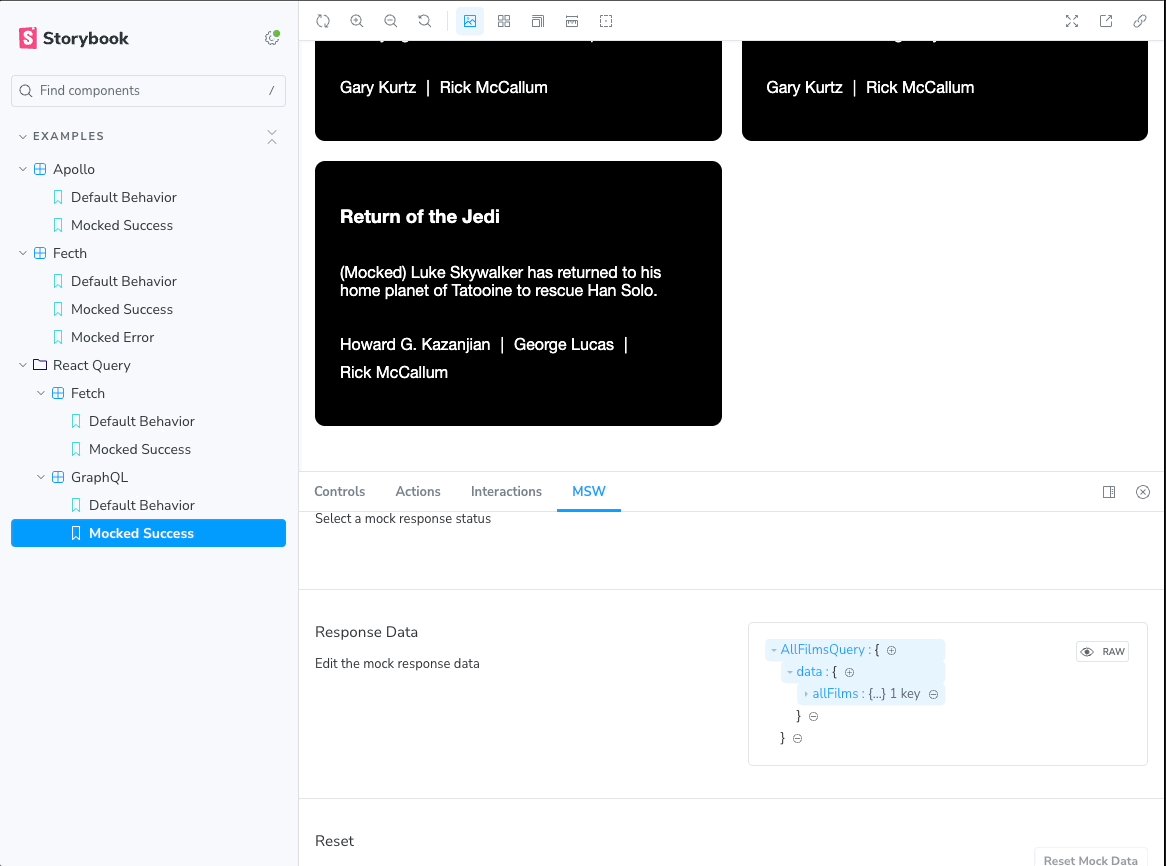
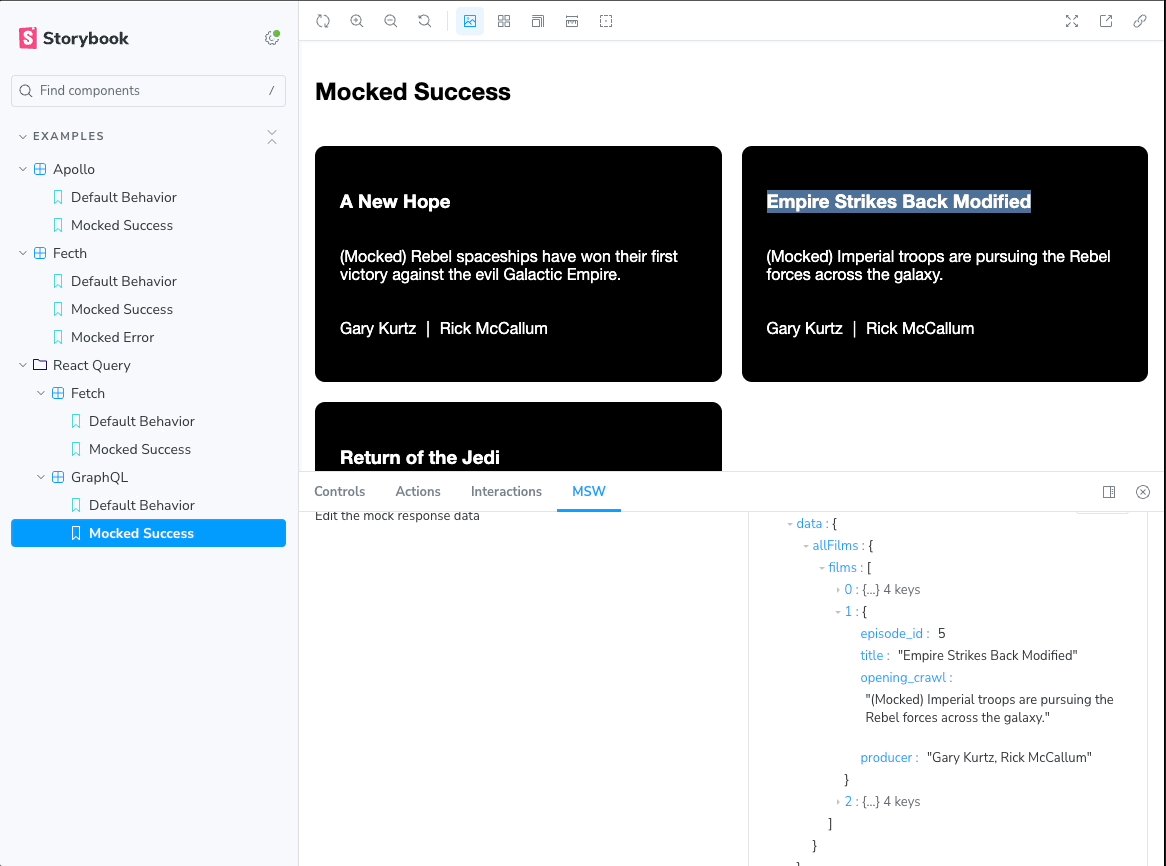
An MSW (Mock Service Worker) addon including a control panel that enables interaction and manipulation of mock requests within Storybook.
- Up to date with MSW version (2.2.8)
With npm:
npm i msw storybook-msw-addon -DOr with yarn:
yarn add msw storybook-msw-addon -DKeep in mind this influences the paths you can use for your api calls.
npx msw init ${path to project folder to be initialized by msw} --saveFor example, the following command will init a service worker inside the api folder of your project.
npx msw init ./api --saveWhen running Storybook, you have to serve the folder where you have init the MSW service worker as an asset to Storybook. Refer to the docs if needed.
Add the addon to the storybook config in ./storybook/main.js:
addons: [
...,
"storybook-msw-addon",
],Enable MSW in Storybook by initializing MSW and providing the MSW loader in ./storybook/preview.js:
Storybook pre-v8.2
import { initialize, mswLoader } from "storybook-msw-addon";
// Initialize MSW
initialize();
// Provide the MSW addon loader globally. A loader runs before a story renders, avoiding potential race conditions.
export const loaders = [mswLoader];Storybook v8.2+
import { initialize, mswLoader } from "storybook-msw-addon";
const preview: Preview = {
beforeAll: async () => {
initialize();
},
loaders: [mswLoader]
}Remember to serve the public folder, or the path where you have init the MSW service worker
npm run storybookThe pass request handlers (https://mswjs.io/docs/basics/request-handler) into the handlers property of the msw parameter. This is commonly an array of handlers.
import { http, HttpResponse } from "msw";
export const SuccessBehavior = () => <UserProfile />;
SuccessBehavior.parameters = {
msw: {
handlers: [
http.get(endpoint, () => {
return HttpResponse.json({ results: results });
}),
],
},
};WIP -- Advanced use cases are currently being test with the current version of this addon.
If you want to configure storybook-msw--addon, you can pass options to the initialize function.
For example, if you want MSW to bypass unhandled requests you can initialize the addon with the onUnhandledRequest: "bypass" option:
// preview.js
import { initialize } from "storybook-msw-addon";
initialize({
onUnhandledRequest: "bypass",
});yarn startruns babel in watch mode and starts Storybookyarn buildbuild and package your addon code
This addon was inspired both by msw-storybook-addon and storybook-addon-mock, motivating us to combine features of both addons in one place.