This is a starter kit to quickly create a Markdown-based open publishing site with the site generator Docsify. Global navigation elements can be hidden for seamlessly embedding pages into other platforms. Includes an optional "Edit this Page" link.
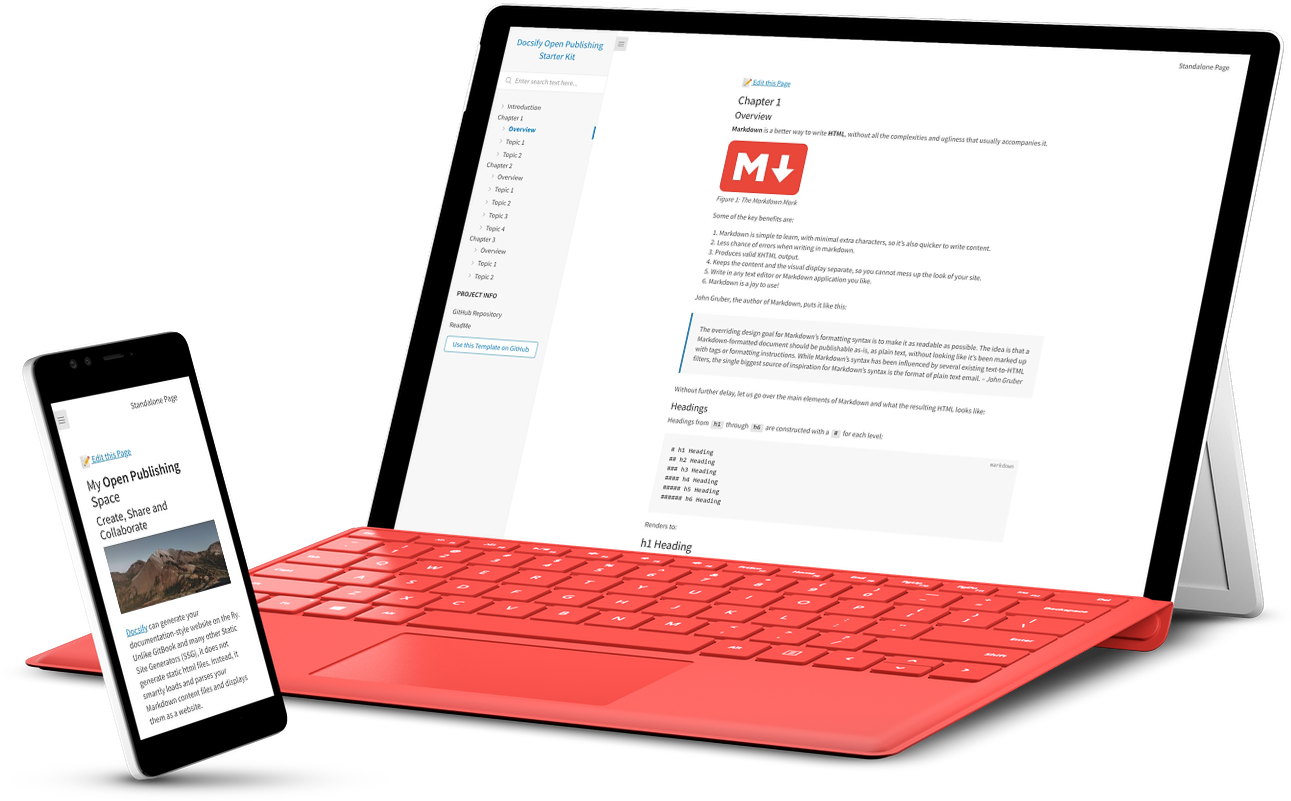
 Figure 1. Docsify Open Publishing Starter Kit. Explore a demo at hibbitts-design.github.io/demo-docsify-open-publishing-starter-kit/
Figure 1. Docsify Open Publishing Starter Kit. Explore a demo at hibbitts-design.github.io/demo-docsify-open-publishing-starter-kit/
Pre-flight Checklist
- GitHub account
Installation and Deployment
-
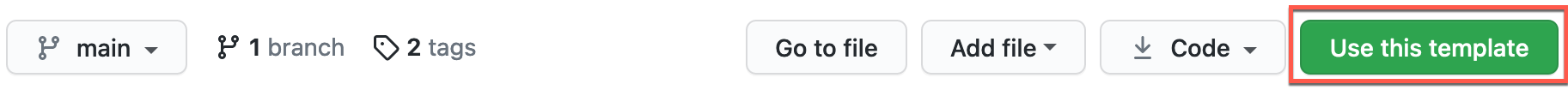
Tap Use this template on the source repository (upper-right green button)

-
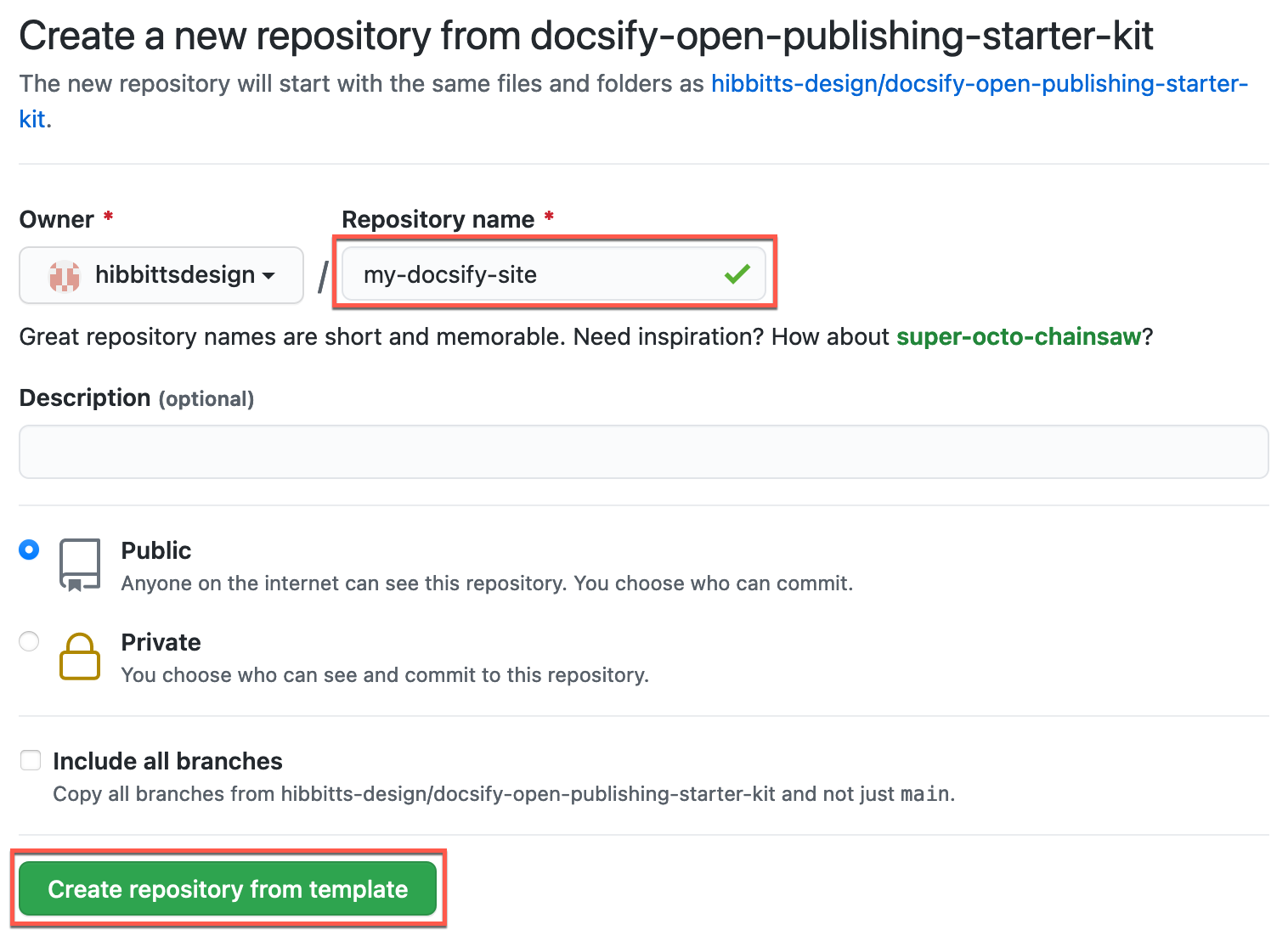
Choose the name for your new repository to contain the copied site files and then tap Create repository from template

-
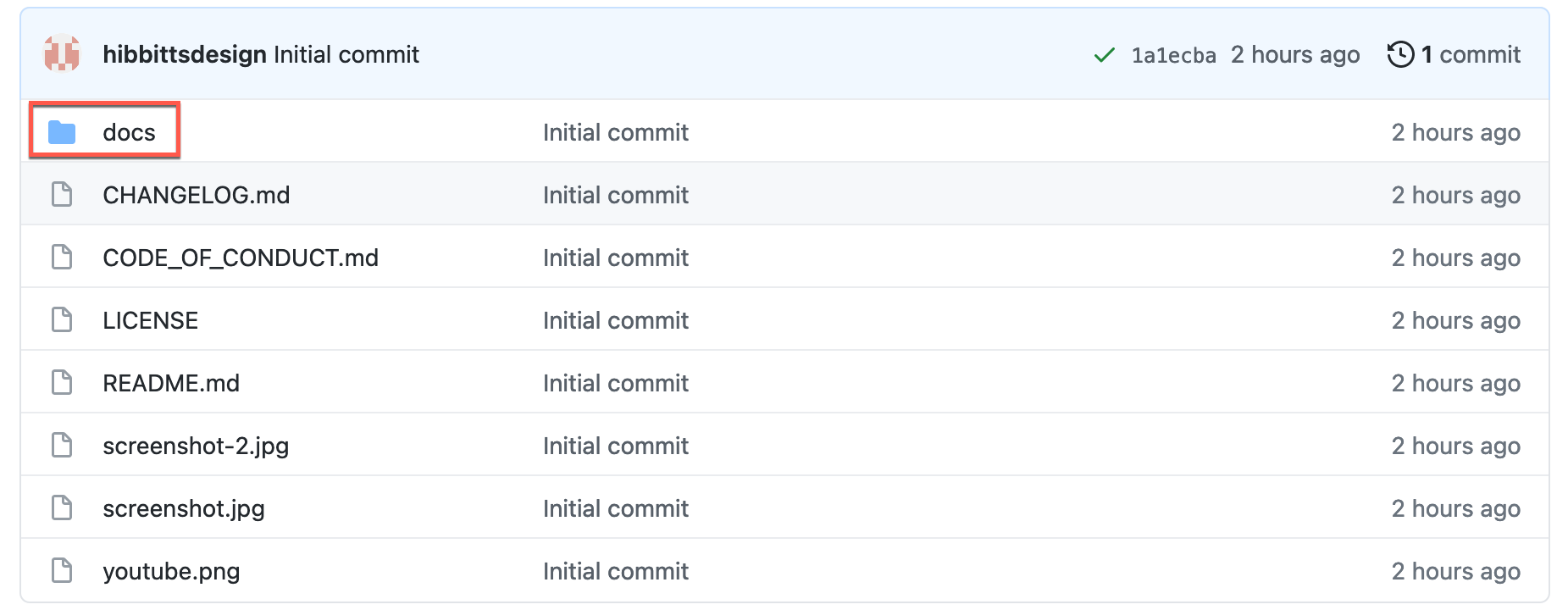
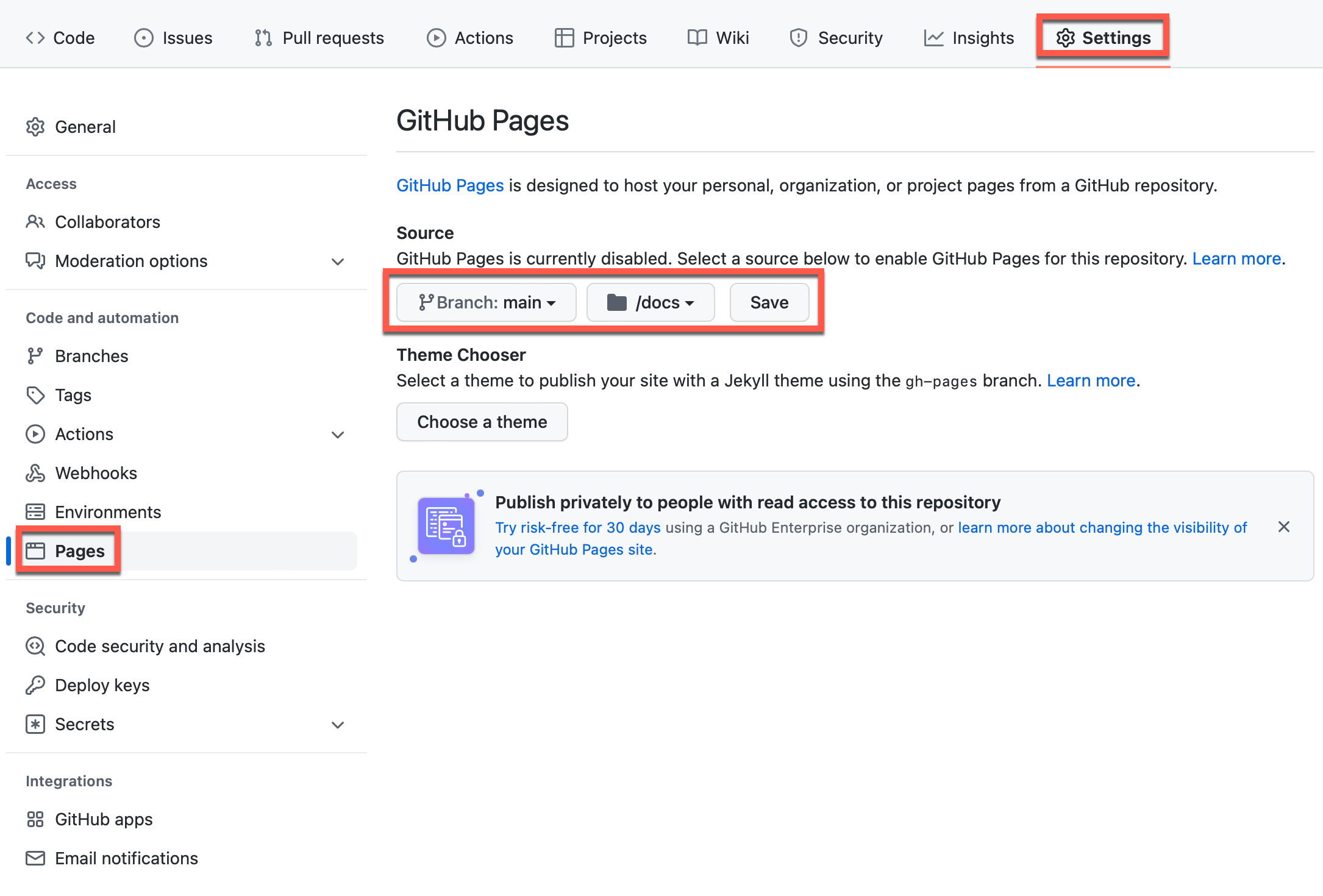
Go to Settings of your newly created repository, tap the Pages tab (on the left-hand side), choose main branch, then docs folder and finally tap the Save button (see more details in the Docsify documentation)

-
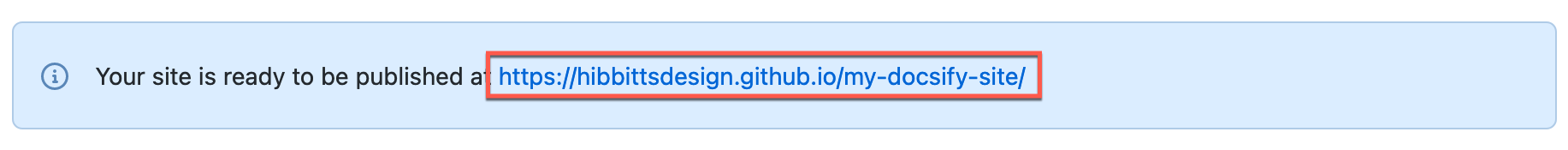
And you're done! (view your new site using the provided URL on the Pages tab - it can take up to 10 minutes for your site to be initially available)

Do you use GitLab? You can also use Docsify with GitLab Pages!
-
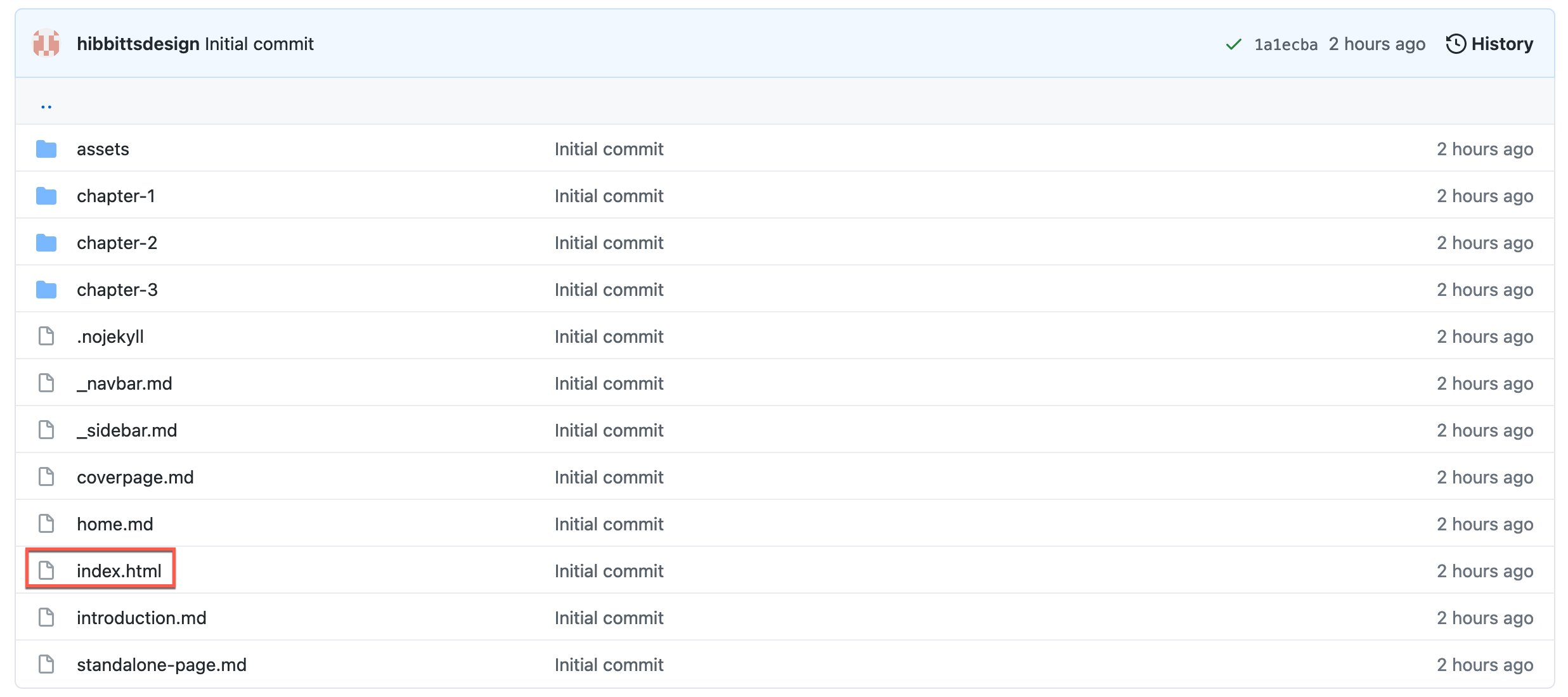
Go to the Docsify Markdown (.md) page in the
docsfolder of your repository you want to edit
-
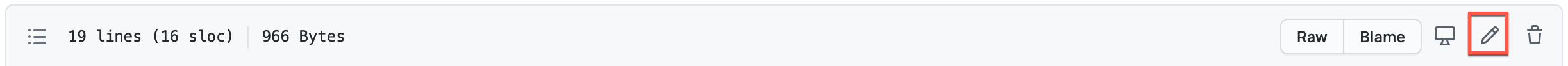
Tap the Pencil Icon (top left-hand toolbar area) to start the editor

-
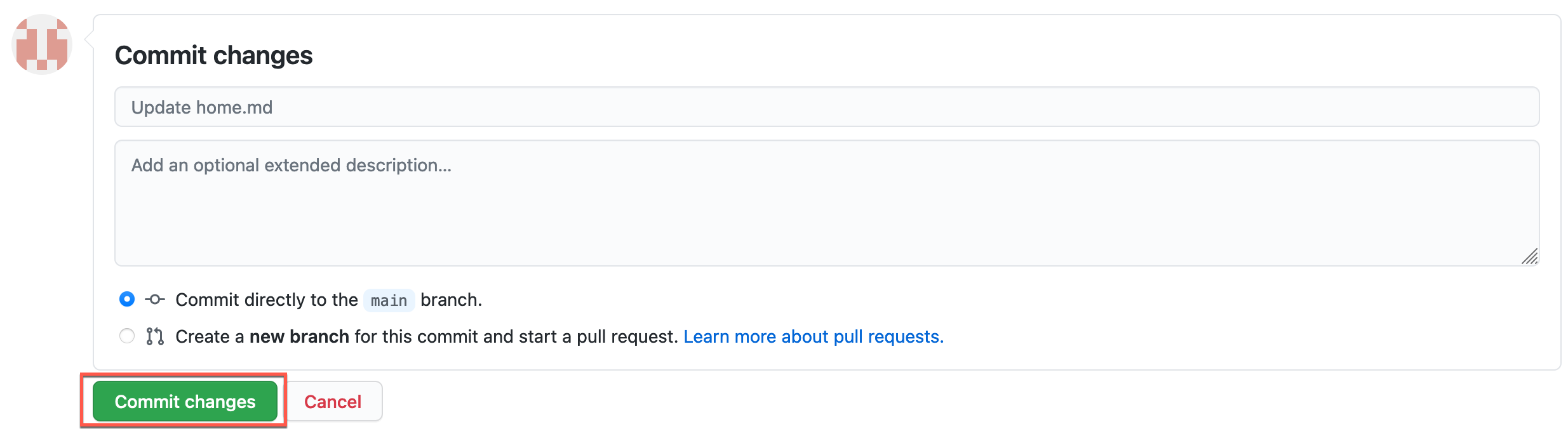
Scroll down to the bottom of the page and tap the Commit changes button to save your changes

Learn more about creating pages in Docsify.
-
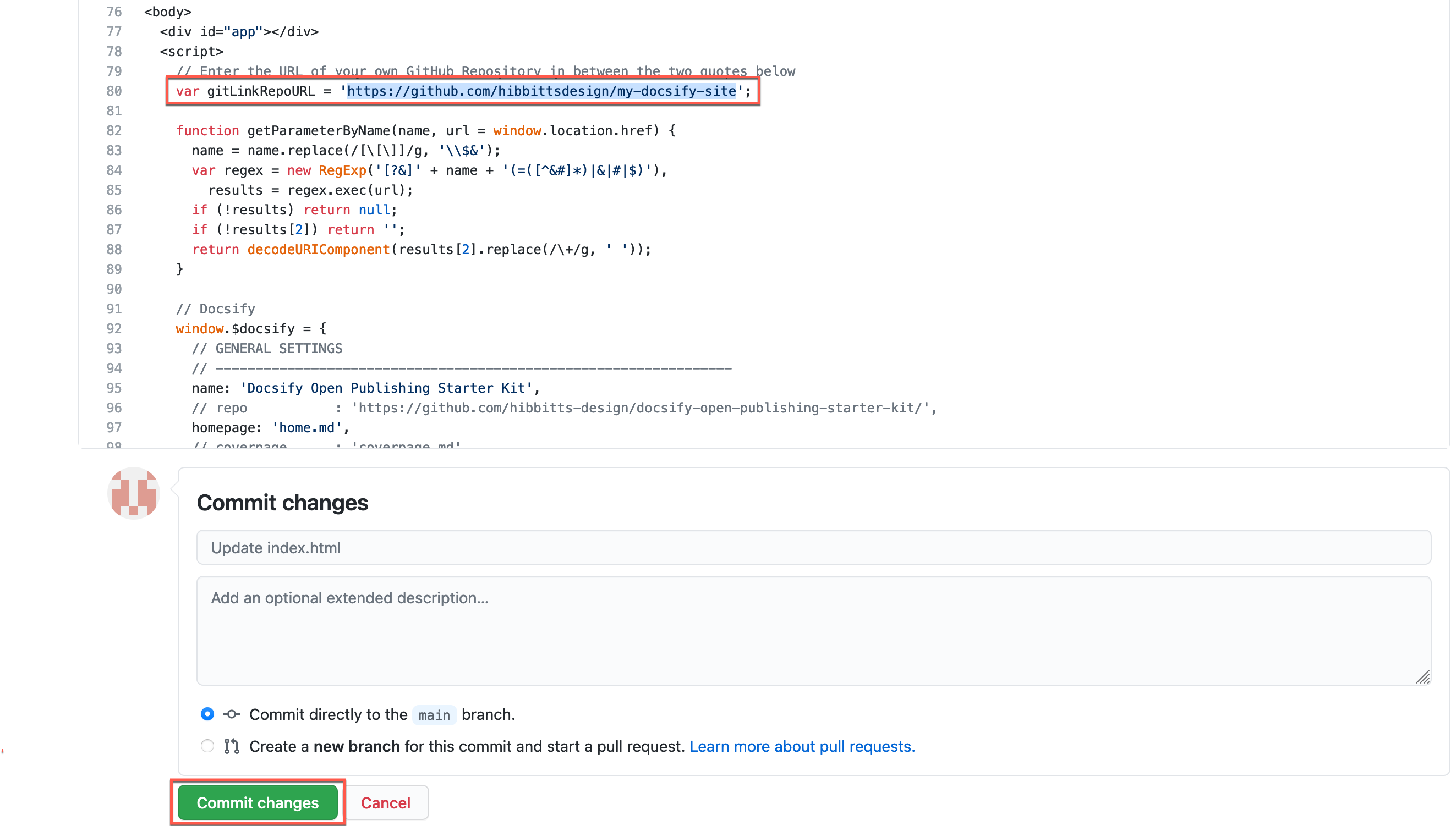
Tap the Pencil Icon (top left-hand toolbar area) to start the editor

-
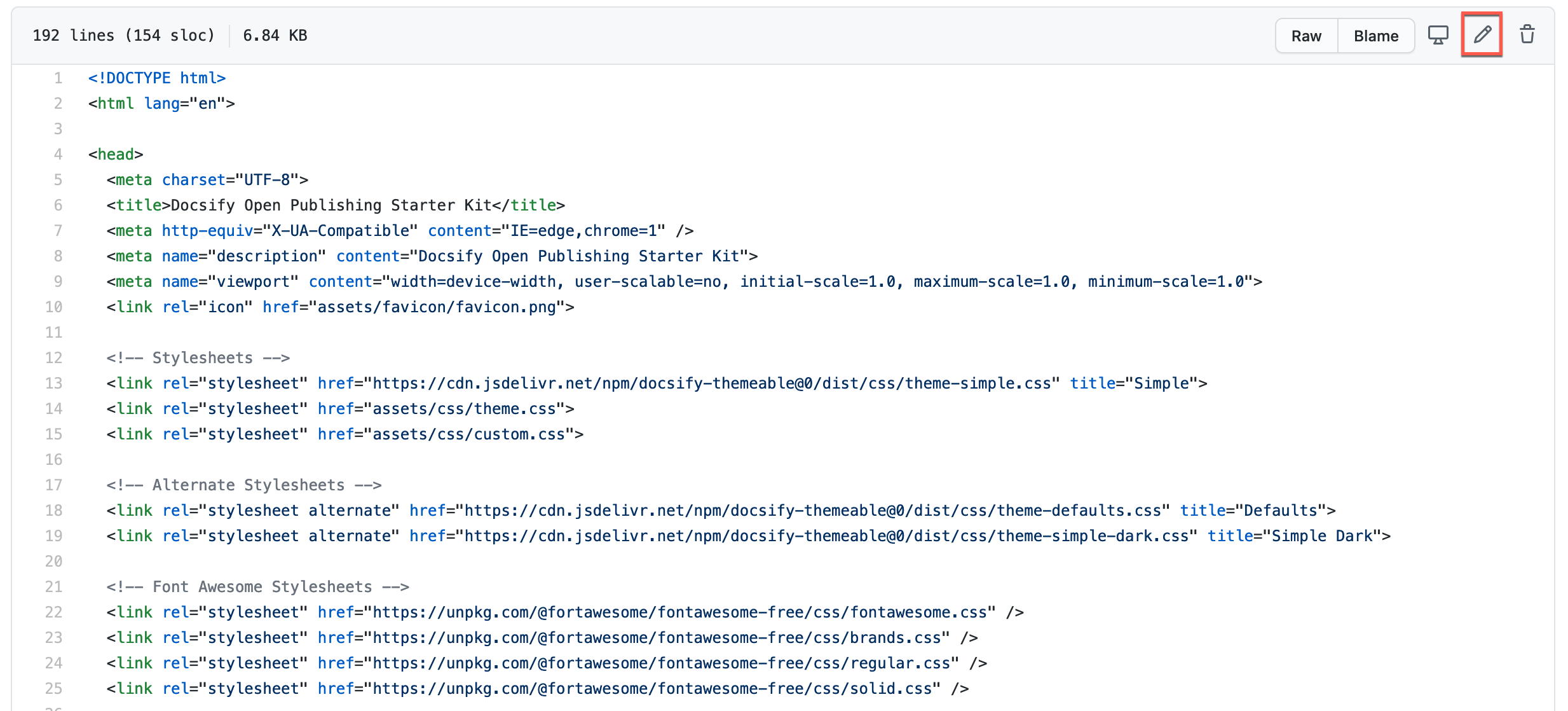
Find the line
var gitLinkRepoURL = '';and enter the URL of your own GitHub Repository in between the two quotes and then scroll down to the bottom of the page and tap the Commit changes button to save your changes
Editing Your Docsify Site Pages on Your Desktop
- Tap Code on your repository (upper-right green button)
- Choose Open Desktop and follow the prompts, installing GitHub Desktop if not already present
- You will now be able to edit your Docsify site (in the
docsfolder) using the desktop editor of your choice (e.g. Atom) - Use GitHub Desktop to push any changes to your repository.
Learn more about using GitHub Desktop.
You can also clone (i.e download) a copy of your repository to your computer and run Docsify locally to preview your site. See the below video for details.
 Figure 2. Docsify Open Publishing page ready for embedding
Figure 2. Docsify Open Publishing page ready for embedding
The optional ‘embedded’ (all lowercase) URL parameter hides a site’s sidebar and optional navbar for seamlessly embedding Docsify page content within another platform such as Canvas LMS, Moodle, Microsoft Teams etc.
To only display Docsify page content, add the following to a Docsify page URL:
?embedded=true
For example, https://hibbitts-design.github.io/demo-docsify-open-publishing-starter-kit/#/chapter-1/introduction would display a standard Docsify page while https://hibbitts-design.github.io/demo-docsify-open-publishing-starter-kit/#/chapter-1/introduction?embedded=true would only display page content (i.e., no sidebar or optional navbar is shown).
To optionally hide the 'Edit this Page' link, use the following:
?embedded=true&hidegitlink=true
For example, https://hibbitts-design.github.io/demo-docsify-open-publishing-starter-kit/#/chapter-1/introduction would display a standard Docsify page while https://hibbitts-design.github.io/demo-docsify-open-publishing-starter-kit/#/chapter-1/introduction?embedded=true&hidegitlink=true would only display page content (i.e., no sidebar or optional navbar is shown) and also hide the 'Edit this Page' link.
Docsify
Docsify Documentation
Docsify Basics by MichaelCurrin
Docsify Themable
Docsify Themeable Documentation
Docsify Themeable GitHub
Markdown
Markdown Cheat Sheet
Markdown Guide

Video 1. Generating Documentation Sites with GitHub and Docsify - Alysson Alvaran