Reimagine the way your users authenticate their information with eKYC iOS SDK.
eKYC is:
- Secure. Privacy first, always. Scanning works even if the user’s iPhone is in airplane mode, meaning personal information never touches a third-party server.
- Intelligent. Machine learning models, optimized to detect and authenticate user cards and face pose.
- Lightweight. Designed to increase your app’s usability, not weight.
- What you make of it. Customize and rebrand the default UI or leave it as it is. It’s up to you.
- Fast. Used bulit in apple ML engine.
SDK package contains eKYC framework and one or more sample apps which demonstrate framework integration. The framework can be deployed in iOS 12.0 or later.
This Quick Start guide will get you up and performing user authentication as quickly as possible. All steps described in this guide are required for the integration.
This guide closely follows the eKYC-Sample app in the Samples folder of this repository. We highly recommend you try to run the sample app. The sample app should compile and run on your device, and in the iOS Simulator.
The source code of the sample app can be used as the reference during the integration.
-
Project dependencies to be managed by CocoaPods are specified in a file called
Podfile. Create this file in the same directory as your Xcode project (.xcodeproj) file. -
If you don't have podfile initialized run the following in your project directory.
pod init
- Copy and paste the following lines into the TextEdit window:
platform :ios, '12.0'
target 'Your-App-Name' do
pod 'NiliN-eKYC'
end- Install the dependencies in your project:
$ pod install- From now on, be sure to always open the generated Xcode workspace (
.xcworkspace) instead of the project file when building your project:
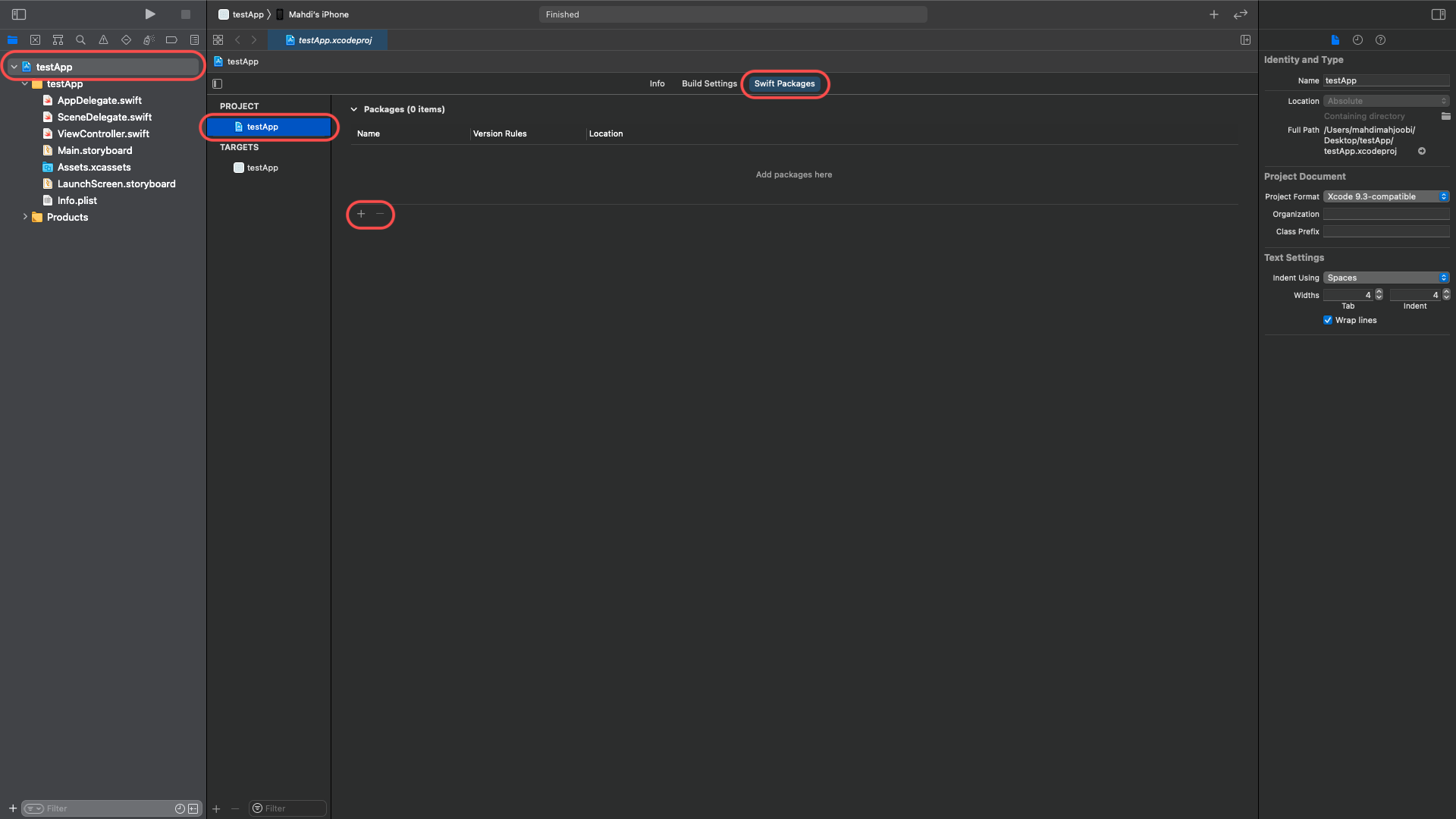
open <YourProjectName>.xcworkspaceeKYC SDK is available as Swift Package. Please check out Swift Package Manager documentation if you are new to Swift Package Manager.
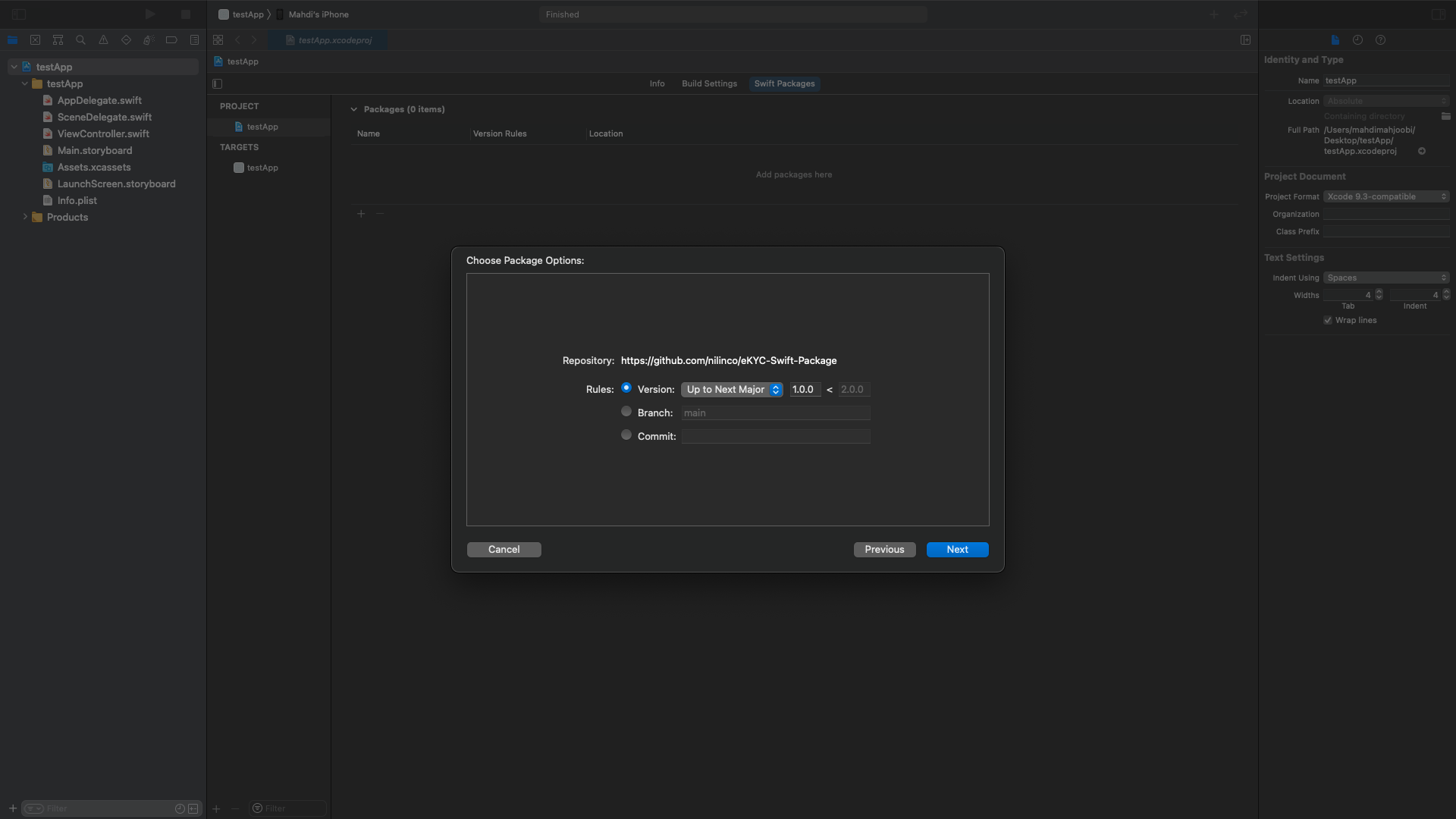
We provide a URL to the public package repository that you can add in Xcode:
https://github.com/nilinco/eKYC-Swift-Package-
Choose Swift package version
NOTE: There is a known issue in Xcode 12 that could cause crash running on real iOS device. Please follow instructions below for the workaround:
- Add a new copy files phase in your application’s Build Phase
- Change the copy files phase’s destination to Frameworks
- Add a new run script phase script to your app’s target
- Add the following script to force deep sign the frameworks with your own signing identity:
find "${CODESIGNING_FOLDER_PATH}" -name '*.framework' -print0 | while read -d $'\0' framework
do
codesign --force --deep --sign "${EXPANDED_CODE_SIGN_IDENTITY}" --preserve-metadata=identifier,entitlements --timestamp=none "${framework}"
done-Download latest release Download .zip or .tar.gz file starting with eKYC.
OR
Clone this git repository:
- To clone, run the following shell command:
git clone [email protected]:nilinco/eKYC-iOS.git-
Copy eKYC.xcframework to your project folder.
-
In your Xcode project, open the Project navigator. Drag the eKYC.xcframework file to your project, ideally in the Frameworks group, together with other frameworks you're using. When asked, choose "Create groups", instead of the "Create folder references" option.
- Since eKYC.xcframework is a dynamic framework, you also need to add it to embedded binaries section in General settings of your target and choose option
Embed & Sign.
In files in which you want to use scanning functionality place import directive.
Swift
import eKYCObjective-C
#import <eKYC/eKYC.h>To initiate the scanning process, first decide where in your app you want to add scanning functionality. Usually, users of the scanning library have a button which, when tapped, starts the scanning process. Initialization code is then placed in touch handler for that button. Here we're listing the initialization code as it looks in a touch handler method.
Swift
import eKYC
class CardDetectionVC: UIViewController {
var cameraView: CardDetectionView!
var button: UIButton!
override func viewDidLoad() {
super.viewDidLoad()
view.backgroundColor = .white
cameraView = CardDetectionView()
cameraView.translatesAutoresizingMaskIntoConstraints = false
cameraView.delegate = self
view.addSubview(cameraView)
button = UIButton()
button.translatesAutoresizingMaskIntoConstraints = false
button.backgroundColor = .black
button.setTitle("Test", for: .normal)
button.layer.cornerRadius = 10
button.addTarget(self, action: #selector(start), for: .touchUpInside)
view.addSubview(button)
NSLayoutConstraint.activate([
cameraView.topAnchor.constraint(equalTo: view.topAnchor, constant: 20),
cameraView.leadingAnchor.constraint(equalTo: view.leadingAnchor, constant: 10),
cameraView.trailingAnchor.constraint(equalTo: view.trailingAnchor, constant: -10),
cameraView.heightAnchor.constraint(equalToConstant: 350),
button.bottomAnchor.constraint(equalTo: view.bottomAnchor, constant: -20),
button.leadingAnchor.constraint(equalTo: view.leadingAnchor, constant: 10),
button.trailingAnchor.constraint(equalTo: view.trailingAnchor, constant: -10),
button.heightAnchor.constraint(equalToConstant: 45),
])
}
@objc private func start() {
cameraView.capturePhoto()
}
}
extension CardDetectionVC: CameraDetectionDelegate {
func detectCardInfo(frontSide: CroppedCard, backSide: CroppedCard) {
guard let front = frontSide.imageData, let back = backSide.imageData else {
return
}
print("First: \(front.count) Second: \(back.count)")
}
func sendBackError(type: CardDetectionError) {
switch type {
case .CantCalculateChecksum, .CantConvertImageToData, .CantPrepareCamera:
break
}
}
}A valid license key is required to initalize scanning. You can generate a free trial license key, after you register, at Contact us.
You can include the license key in your app by passing a string or a file with license key.
Note that you need to set the license key before intializing scanning. Ideally in AppDelegate or viewDidLoad before initializing any recognizers.
You can pass the license key as a string, the following way:
Swift
eKYCManager.shared.setupKey(base64Key: "LICENSE-KEY")If the licence is invalid or expired then the methods above will throw an exception.
Complete API reference can be found here.
For any other questions, feel free to contact us at [email protected].