去年做这个项目的时候使用了阿里短信服务系统来做用户注册,导致代码略为复杂,下载很多腾讯下载下来也都不会改代码,因此我重新修改了后端代码,删除了用户注册功能(感兴趣的同学可以试试使用邮箱进行短信验证,这里不推荐使用阿里短信验证功能),并且添加了该教程给各位小白同学。
先跪求各位点一个免的star!!支持开源精神!!
-
前端:Vue,网上教程很多,https://blog.csdn.net/Mq_sir/article/details/118368900
-
前端IDE:Vscode,自行安装
-
后端IDE:Pycharm2021,使用vscode也可以
-
数据库:mysql8.0,自行安装。
Navicate Premium (其它工具也行)
-
Redis:自行安装,https://blog.csdn.net/chen15369337607/article/details/119334531
从Github中clone或者下载压缩包都行
新建一个文件夹
git clone [email protected]:wfloveiu/HEU-Database-course-design.git
使用vscode打开前端代码中的sjk文件夹
新建终端,输入
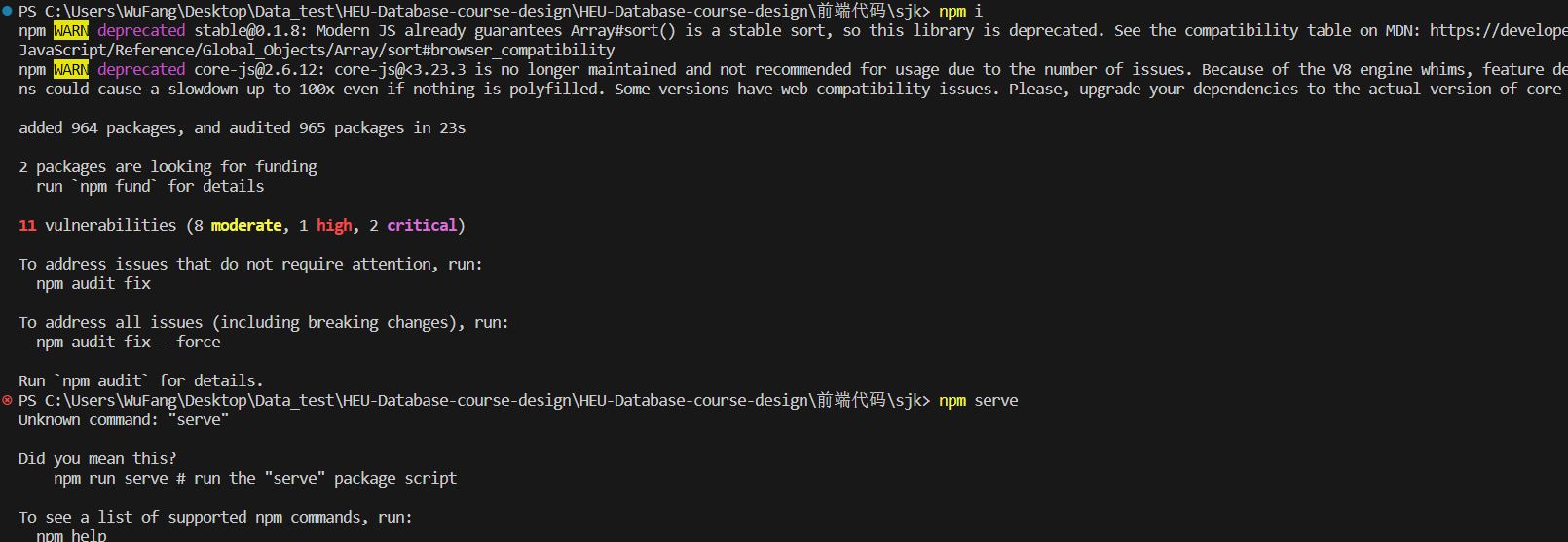
npm i
这个指令是安装Vue的项目依赖和node module
接着在终端输入以下命令,直接运行Vue项目
npm run serve
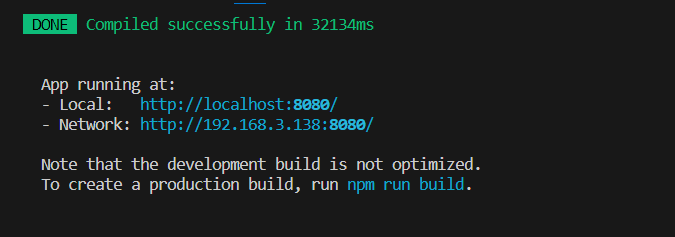
稍等一会儿,就会出现这样
点击任意链接都可以
此时,你的前端项目就算是跑起来了
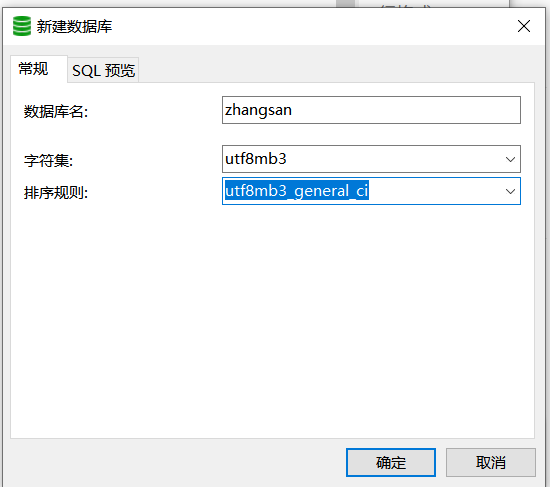
打开Navicat,在本地中新建一个数据库,这里就假设数据库名字就是zhangsan
接着:双击该数据库,使之处于打开状态
启动方法见博客:https://blog.csdn.net/chen15369337607/article/details/119334531
使用Pycharm打开后端代码文件夹
右下角会显示无解释器
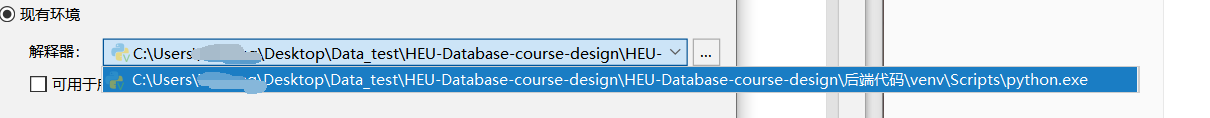
然后点击添加解释器,并选择该文件夹下的虚拟环境
之后,右下角显示有python解释器了就行。
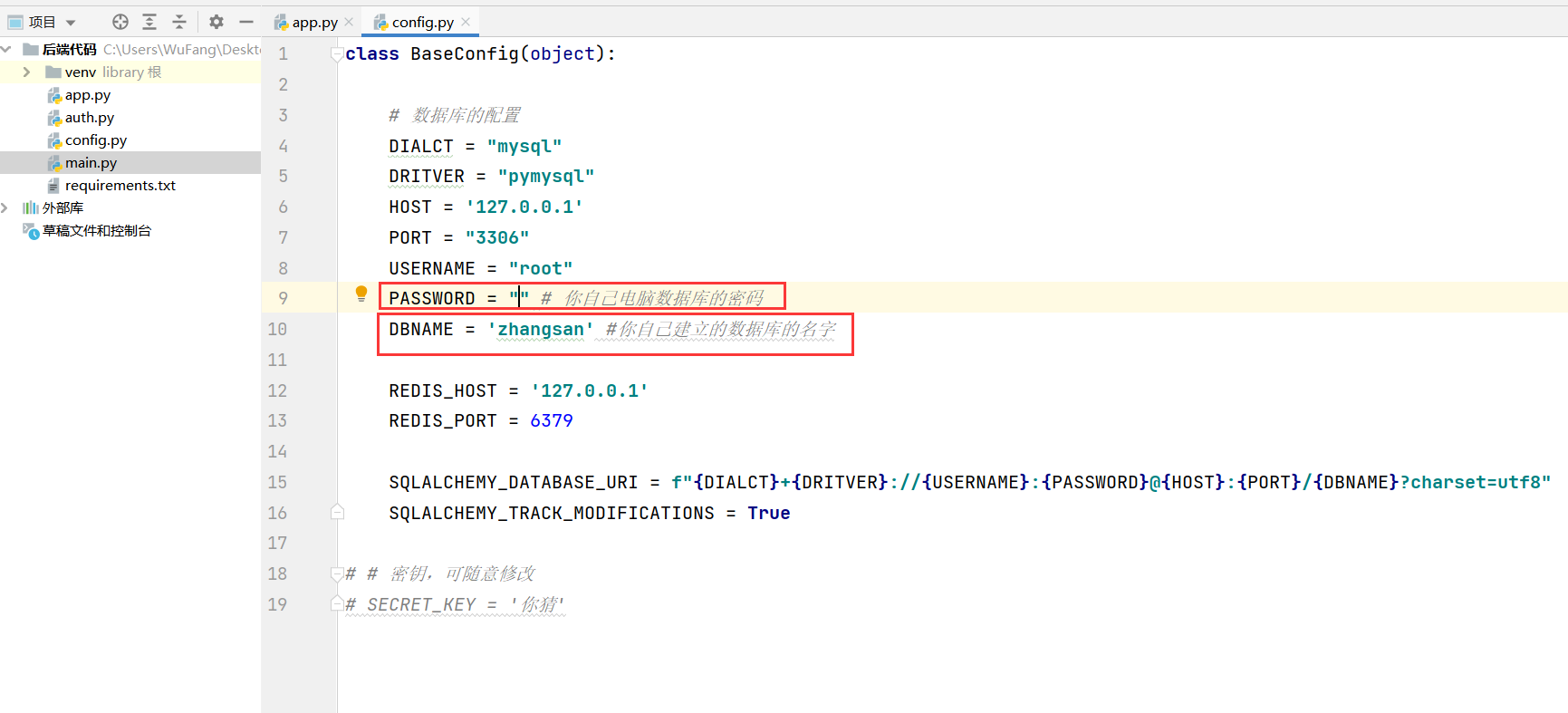
接着,在config.py文件中做如下修改
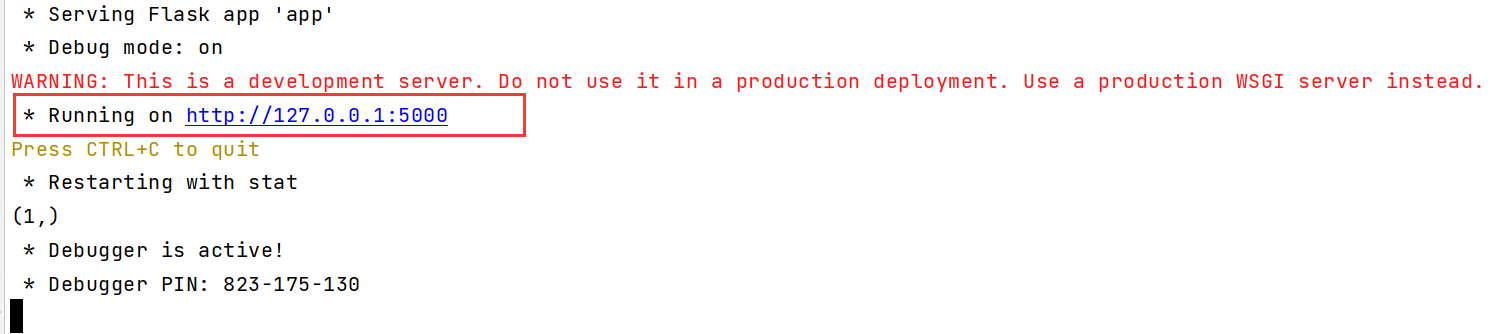
接着,打开pycharm的终端,输入命令启动后端项目
python app.py
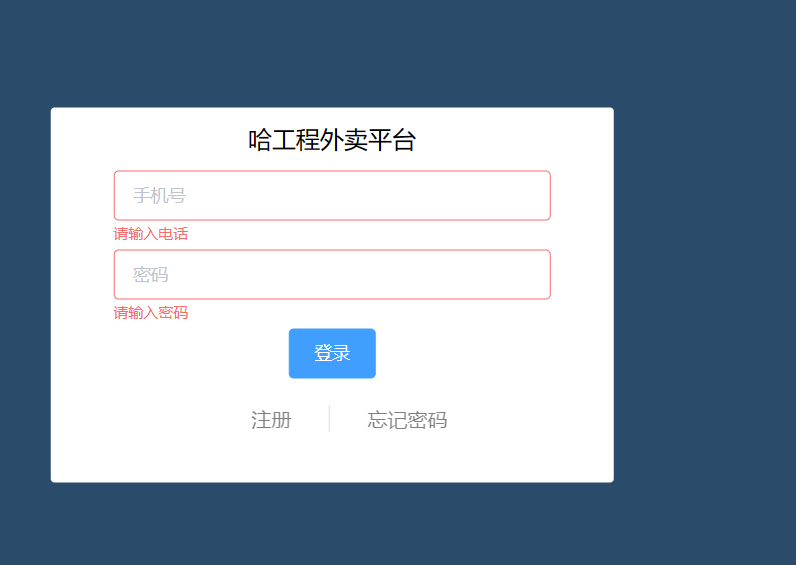
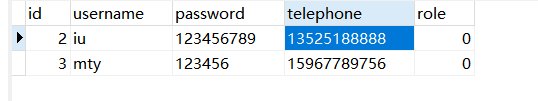
在前端登录页面,需要输入用户的手机号和密码,其存在于数据库的user表中,需要你自己去添加数据。我这里的两个都是错误的电话号码
role有2个值1表示管理员,0表示一般用户。telephone字段最好是你自己的手机号。
注意:手机号必须是正常的手机号,不能随便输入11位数字(因为我在前端登录做了手机号码检查),建议用2个手机号,一个role设为1,一个设为0,方便后期演示(没有2个手机号?有室友就行!)
选择管理员账户进行登录,登录成功后就可以随意测试功能了,应该没有问题,这里不做详细说明。
数据库仅仅提供参考,可以根据需要自己添加数据
如果对前端样式有修改想法的同学,可以自己去网上搜一搜,或者问问GPT,做一下简单的修改,放置出现抄袭!如果对数据库中的一些表不理解的话,就去看一下我的报告,个人感觉挺详细的