-
Notifications
You must be signed in to change notification settings - Fork 0
How It Works
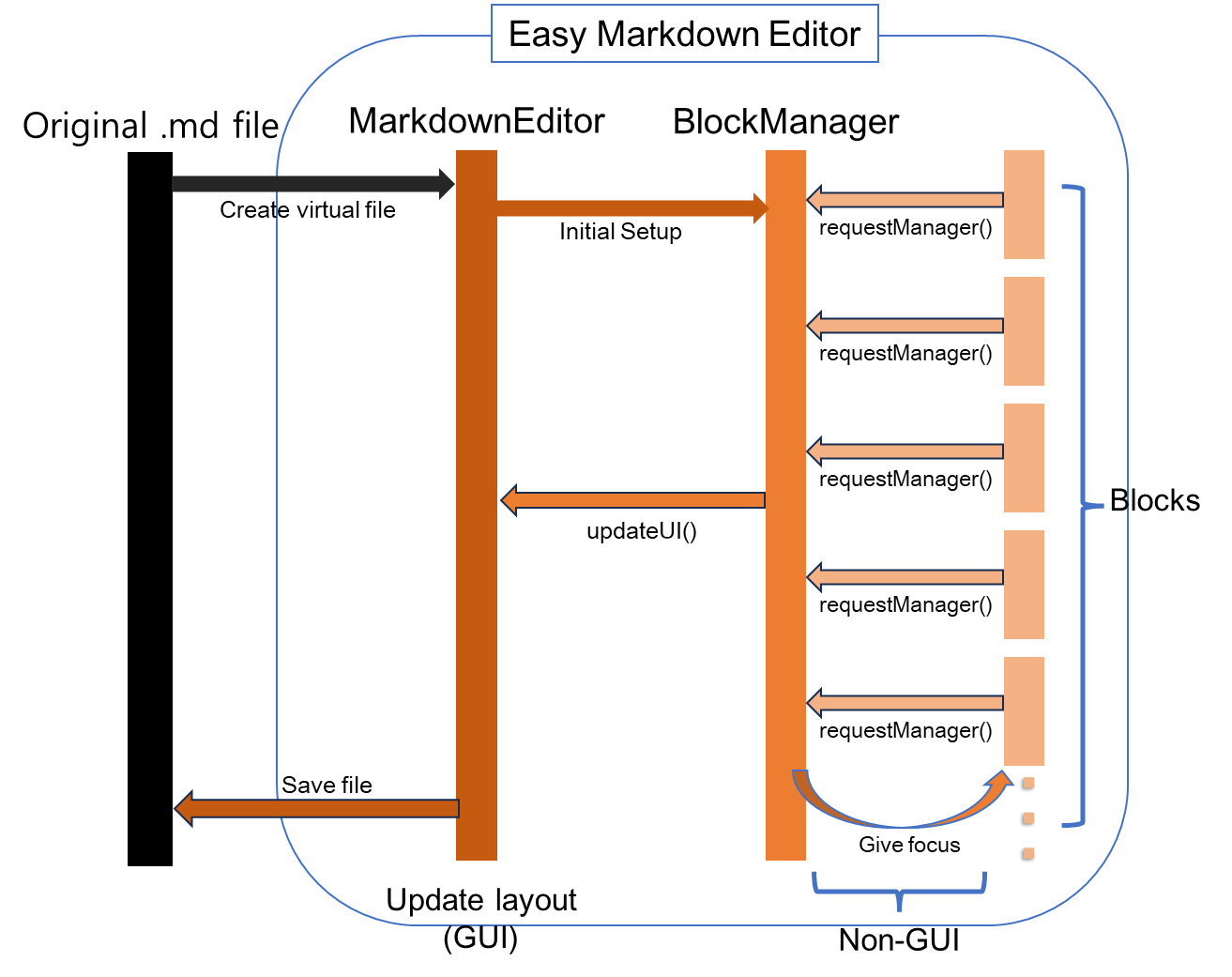
This is how 'Easy Markdown Editor' works:
 {width="614" height="487"}
{width="614" height="487"}
The system is largely implemented in two types of observer patterns. (1) blocks notifies the blockManager, (2) blockManager notifies the MarkdownEditor. This structure helped to lower the degree of decoupling among objects.
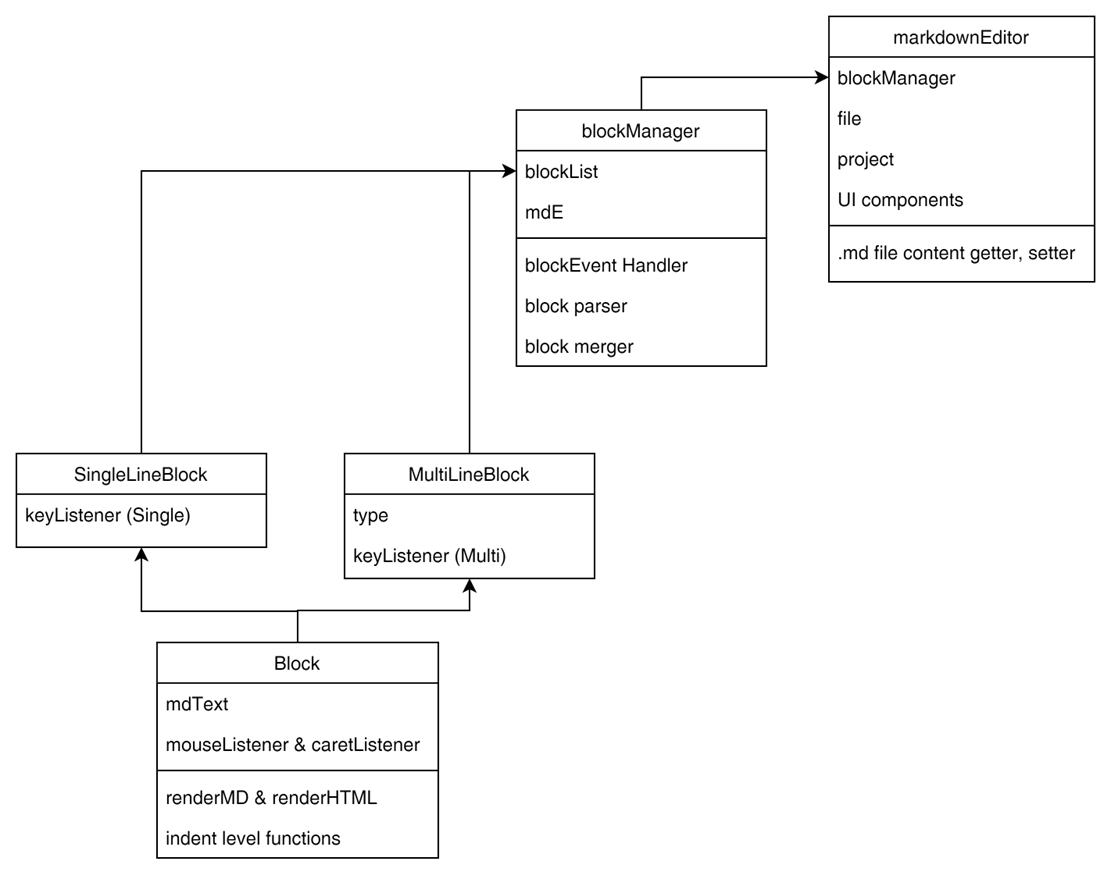
This class diagram briefly shows the relationships among the actual classes.
 {width="653" height="516"}
{width="653" height="516"}
-
blockis a basic class where we change markdown contents. They contain mdText, which is a raw text for .md file. Features are implemented for how blocks should be displayed as well as mouse activity listeners. -
SingleLineBlockandMultiLineBlockextends block, and they have different purposes to help convenient markdown usages.Because these two block types have different behaviors in terms of keyboard activities,
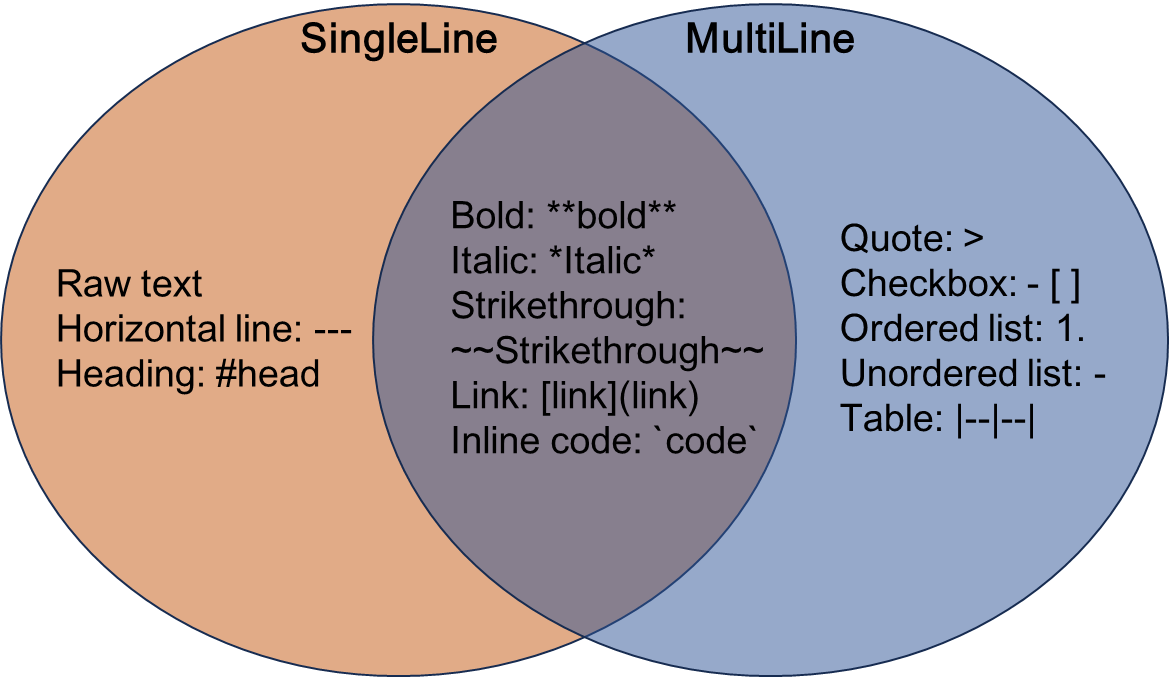
SingleLineBlockandMultiLineBlockhave different keyListeners.MultiLineBlockhas additional field calledtype, which literally carries the type such as ordered/unordered list, quotes, checkbox, etc. Picture below elaborates which block type is responsible for the functions of markdown. {width=410 height=238}
{width=410 height=238} -
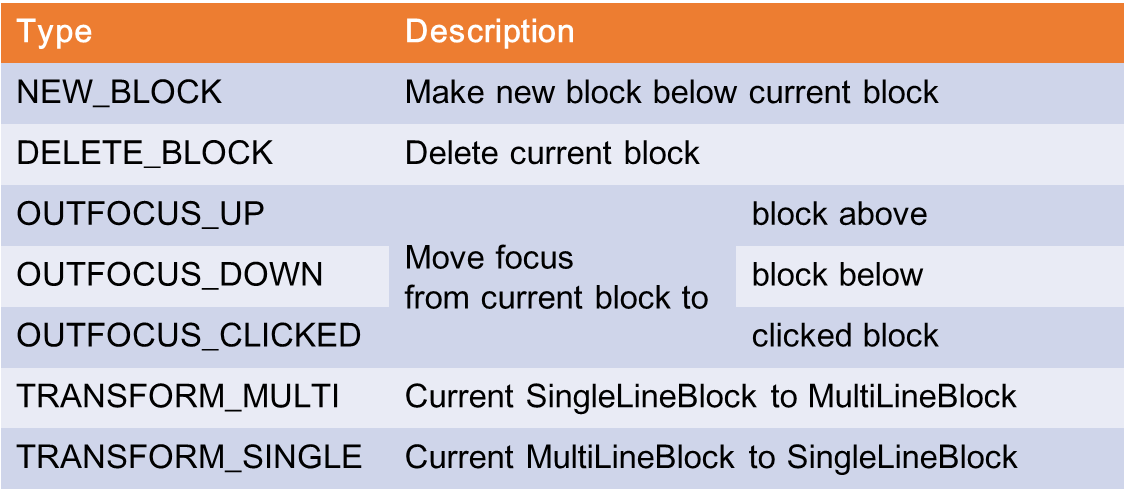
blockManager has a linked list for the blocks, and blockEvent handling functions. blockManager also merges/seperates/type-casts blocks. You can see the types of
blockEventbelow. {width="395" height="174"}
{width="395" height="174"} -
markdownEditor handles the total system. This class loads the text in the beginning, and saves in the end. It also has role to update UI during the operation.