DocBlockr is a package for Sublime Text 2 & 3 which makes writing documentation a breeze. DocBlockr supports JavaScript (including ES6), PHP, ActionScript, Haxe, CoffeeScript, TypeScript, Java, Apex, Groovy, Objective C, C, C++ and Rust.
- Open Package Control:
Preferences -> Package Control - Select
Package Control: Install Package - Type
DocBlockrinto the search box and select the package to install it
You can leave either of these things here. Pull requests are welcomed
heartily, but please read CONTRIBUTING.md first! Basically: in this
repo, the main development branch is develop and the stable 'production'
branch is master. Please remember to base your branch from develop and issue
the pull request back to that branch.
- v2.13.0, 11 Dec 2014
- ECMAScript 6 support! Including:
- Arrow functions
- Default parameter values
- Rest parameters
- Parameter destructuring
- Shorthand method initialization
@yieldfor generator functions
- ECMAScript 6 support! Including:
- v2.12.4, 10 Dec 2014
- Fixes regression in handling Javascript function expressions
- v2.12.3, 7 Dec 2014
- PHP arguments with pass-by-reference handled properly, thanks to Gerard Roche
- PHP namespaces handled properly, thanks to Gerard Roche
- PHP parameters with default null values handled properly, thanks to Gerard Roche
- ECMAScript 6 generator functions handled properly, thanks to Sergey Zarouski
- Parameter name can be omitted with
jsdocs_param_nameoption, thanks to Daniel Kurecka - Inline docblocks are expanded with space, thanks to Daniel Kurecka
- Java array types handled properly, thanks to Alessio Linares
- v2.12.2, 11 Apr 2014
- Fix for PHP autocompletions
- Fix
@namecompletion for Javascript
- v2.12.1, 4 Mar 2014
- Fix for Sublime Text 3
Older history can be found in the history file.
Below are some examples of what the package does. Note that there are no keyboard shortcuts required to trigger these completions - just type as normal and it happens for you!
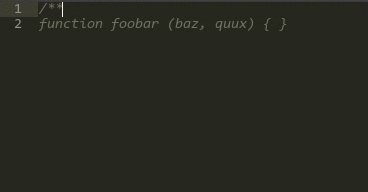
Pressing enter or tab after /** (or ###* for Coffee-Script) will yield a new line and will close the comment.
Single-asterisk comment blocks behave similarly:
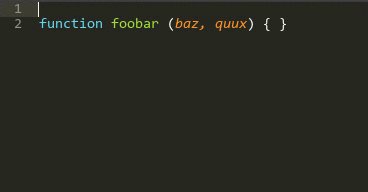
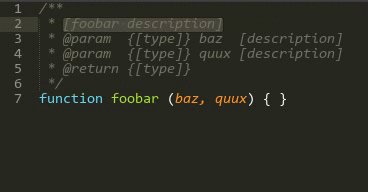
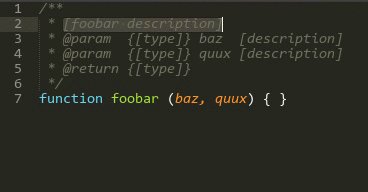
However, if the line directly afterwards contains a function definition, then its name and parameters are parsed and some documentation is automatically added.
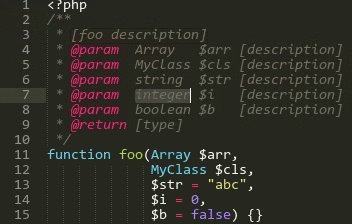
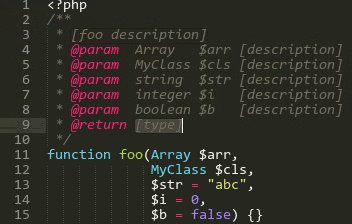
You can then press tab to move between the different fields.
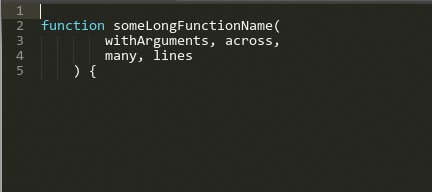
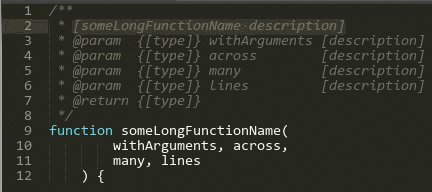
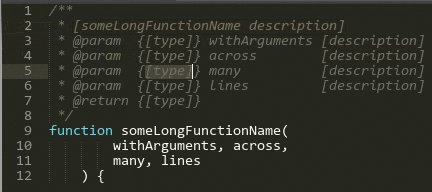
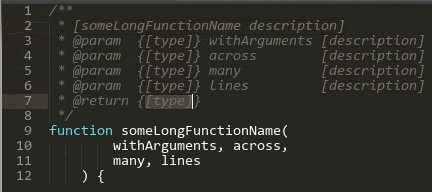
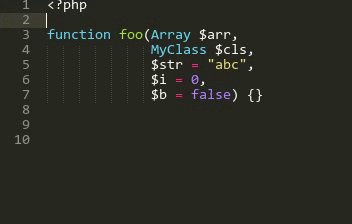
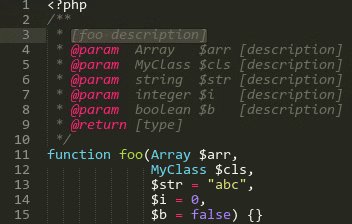
If you have many arguments, or long variable names, it might be useful to spread your arguments across multiple lines. DocBlockr will handle this situation too:
In languages which support type hinting or default values, then those types are prefilled as the datatypes.
DocBlockr will try to make an intelligent guess about the return value of the function.
- If the function name is or begins with "set" or "add", then no
@returnis inserted. - If the function name is or begins with "is" or "has", then it is assumed to return a
Boolean. - In Javascript, if the function begins with an uppercase letter then it is assumed that the function is a class definition. No
@returntag is added. - In PHP, some of the magic methods have their values prefilled:
__construct,__destruct,__set,__unset,__wakeuphave no@returntag.__sleepreturns anArray.__toStringreturns astring.__issetreturns abool.
- In ES6 Javascript, generator functions get a
@yieldtag instead of@return
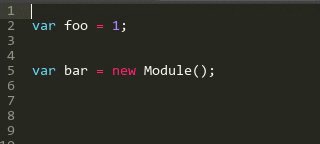
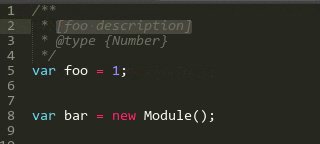
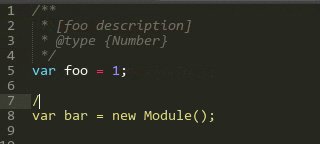
If the line following your docblock contains a variable declaration, DocBlockr will try to determine the data type of the variable and insert that into the comment.
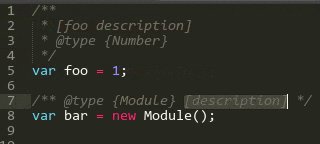
If you press space or shift+enter after the opening /** then the docblock will be inserted inline.
DocBlockr will also try to determine the type of the variable from its name. Variables starting with is or has are assumed to be booleans, and callback, cb, done, fn, and next are assumed to be functions. If you use your own variable naming system (eg: hungarian notation: booleans all start with b, arrays start with arr), you can define these rules yourself. Modify the jsdocs_notation_map setting (in Base File.sublime-settings) like so:
{
"jsdocs_notation_map": [
{
"prefix": "b", /* a prefix, matches only if followed by an underscore or A-Z */
"type": "bool" /* translates to "Boolean" in javascript, "bool" in PHP */
},
{
"regex": "tbl_?[Rr]ow", /* any arbitrary regex to test against the variable name */
"type": "TableRow" /* you can add your own types */
}
]
}The notation map can also be used to add arbitrary tags, according to your own code conventions. For example, if your conventions state that functions beginning with an underscore are private, you could add this to the jsdocs_notation_map:
{
"prefix": "_",
"tags": ["@private"]
}Pressing enter inside a docblock will automatically insert a leading asterisk and maintain your indentation.
This applies to docblock comments /** like this */ as well as inline double-slash comments // like this
In either case, you can press shift+enter to stop the automatic extension.
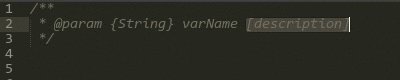
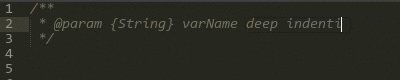
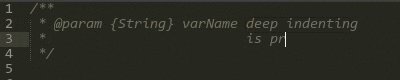
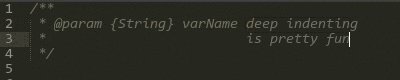
Oftentimes, when documenting a parameter, or adding a description to a tag, your description will cover multiple lines. If the line you are on is directly following a tag line, pressing tab will move the indentation to the correct position.
If you write a double-slash comment and then press Ctrl+Enter, DocBlockr will 'decorate' that line for you.
// Foo bar baz<<Ctrl+Enter>>
-- becomes
/////////////////
// Foo bar baz //
/////////////////
Sometimes, you'll perform some action which clears the fields (sections of text which you can navigate through using tab). This leaves you with a number of placeholders in the DocBlock with no easy way to jump to them.
With DocBlockr, you can reparse a comment and reactivate the fields by pressing the hotkey Alt+Shift+Tab in OS X or Linux, or Alt+W in Windows
Inside a comment block, hit Alt+Q to wrap the lines to make them fit within your rulers. If you would like subsequent lines in a paragraph to be indented, you can adjust the jsdocs_indentation_spaces_same_para setting. For example, a value of 3 might look like this:
/**
* Duis sed arcu non tellus eleifend ullamcorper quis non erat. Curabitur
* metus elit, ultrices et tristique a, blandit at justo.
* @param {String} foo Lorem ipsum dolor sit amet.
* @param {Number} bar Nullam fringilla feugiat pretium. Quisque
* consectetur, risus eu pellentesque tincidunt, nulla ipsum imperdiet
* massa, sit amet adipiscing dolor.
* @return {[type]}
*/
Finally, typing @ inside a docblock will show a completion list for all tags supported by JSDoc, the Google Closure Compiler, YUIDoc or PHPDoc. Extra help is provided for each of these tags by prefilling the arguments each expects. Pressing tab will move the cursor to the next argument.
You can access the configuration settings by selecting Preferences -> Package Settings -> DocBlockr.
The jsdocs_* prefix is a legacy from days gone by...
-
jsdocs_indentation_spaces(Number) The number of spaces to indent after the leading asterisk.// jsdocs_indentation_spaces = 1 /** * foo */ // jsdocs_indentation_spaces = 5 /** * foo */ -
jsdocs_align_tags(String) Whether the words following the tags should align. Possible values are'no','shallow'and'deep'For backwards compatibility,
falseis equivalent to'no',trueis equivalent to'shallow''shallow'will align only the first words after the tag. eg:@param {MyCustomClass} myVariable desc1 @return {String} foo desc2 @property {Number} blahblah desc3'deep'will align each component of the tags, eg:@param {MyCustomClass} myVariable desc1 @return {String} foo desc2 @property {Number} blahblah desc3 -
jsdocs_extra_tags(Array.String) An array of strings, each representing extra boilerplate comments to add to functions. These can also include arbitrary text (not just tags).// jsdocs_extra_tags = ['This is a cool function', '@author nickf', '@version ${1:[version]}'] /**<<enter>> function foo (x) {} /** * [foo description] * This is a cool function * @author nickf * @version [version] * @param {[type]} x [description] * @return {[type]} */ function foo (x) {}Basic variable substitution is supported here for the variables
dateanddatetime, wrapped in double curly brackets.// jsdocs_extra_tags = ['@date {{date}}', '@anotherdate {{datetime}}'] /**<<enter>> function foo() {} /** * [foo description] * @date 2013-03-25 * @datetime 2013-03-25T21:16:25+0100 * @return {[type]} */ -
jsdocs_extra_tags_go_after(Boolean) If true, the extra tags are placed at the end of the block (after param/return). Default:false -
jsdocs_extend_double_slash(Boolean) Whether double-slash comments should be extended. An example of this feature is described above. Default:true -
jsdocs_deep_indent(Boolean) Whether pressing tab at the start of a line in docblock should indent to match the previous line's description field. An example of this feature is described above. Default:true -
jsdocs_notation_map(Array) An array of notation objects. Each notation object must define either aprefixOR aregexproperty, and atypeproperty. -
jsdocs_return_tag(String) The text which should be used for a@returntag. By default,@returnis used, however this can be changed to@returnsif you use that style. -
jsdocs_spacer_between_sections(Boolean|String) If true, then extra blank lines are inserted between the sections of the docblock. If set to"after_description"then a spacer will only be added between the description and the first tag. Default:false. -
jsdocs_indentation_spaces_same_para(Number) Described above in the Reformatting paragraphs section. Default:1 -
jsdocs_autoadd_method_tag(Boolean) Add a@methodtag to docblocks of functions. Default:false -
jsdocs_simple_mode(Boolean) If true, DocBlockr won't add a template when creating a doc block before a function or variable. Useful if you don't want to write Javadoc-style, but still want your editor to help when writing block comments. Default:false -
jsdocs_lower_case_primitives(Boolean) If true, primitive data types are added in lower case, eg "number" instead of "Number". Default:false -
jsdocs_short_primitives(Boolean) If true, the primitivesBooleanandIntegerare shortened toBoolandInt. Default:false -
jsdocs_newline_after_block(Boolean) If true, an extra line break is added after the end of a docblock to separate it from the code. Defaultfalse -
jsdocs_param_name(Boolean) If true, the name of a function parameter is added to the template. If false, it is omitted. Default:true
This package was created by Nick Fisher, but has many contributions from others. Please take a look at the contributors list to see who else should get some thanks.